Kako zgradimo preprosto AMP stran
datum objave: 20.06.2023
V prejšnji objavi smo odgovorili na vprašanje Kaj je AMP oziroma Accelerated Mobile Pages, sedaj pa si bomo ogledali, kako iz preproste spletne strani izdelamo preprosto AMP stran.
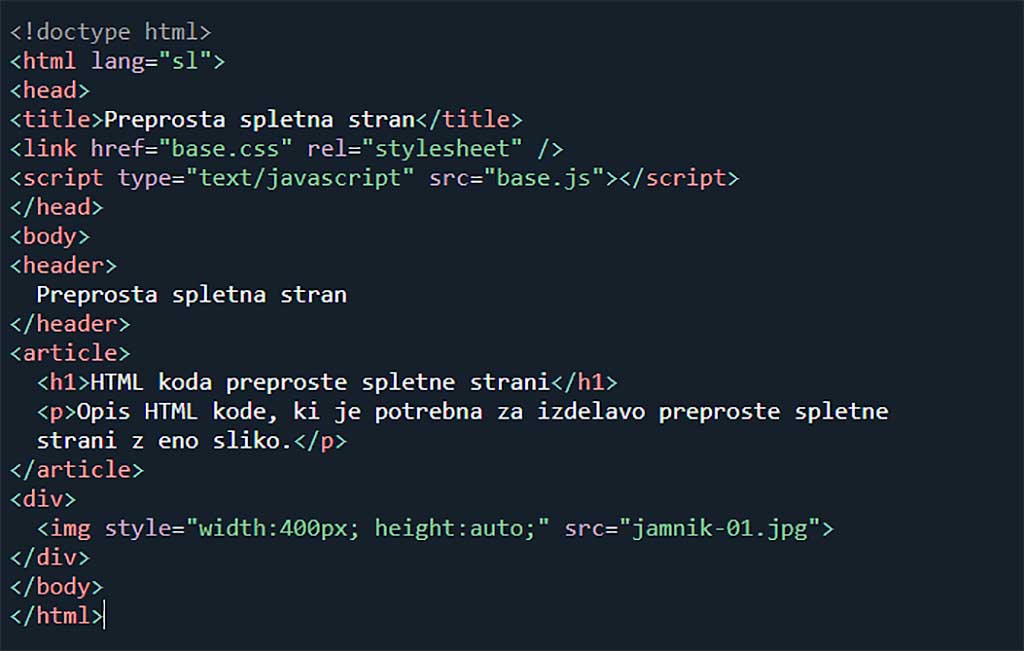
Za začetek si oglejmo, kako izgleda HTML koda preproste strani z nazivom article.html, ki jo shranimo v mapo article-amp. V njej se poleg navedene strani s spodaj prikazano programsko kodo nahajata tudi prazni datoteki ‘base.css’ in ‘base.jpg’ ter slika ‘jamnik-01.jpg’.

Iz pravkar prikazane HTML kode z imenom article.html naredimo kopijo in ji dodelimo naziv article.amp.html. Kodo, ki jo uredimo npr. z Dreamweaverjem, shranimo v isto mapo in dobimo datoteko, ki ima značaj Chrome HTML Document-a.
- article.html
- article.amp.html
Ker sta obe datoteki med seboj popolnoma enaki, še ne moremo govoriti, da gre v drugem primeru za AMP stran. Do nje pridemo, če v kodo spletne strani vrinemo določene programske vrstice, ki si jih bomo ogledali v nadaljevanju.
Postopek izdelave AMP strani
V HTML kodo pred koncem taga head vpišemo sistemsko javascript datoteko, kar je vidno v naslednji vrstici:

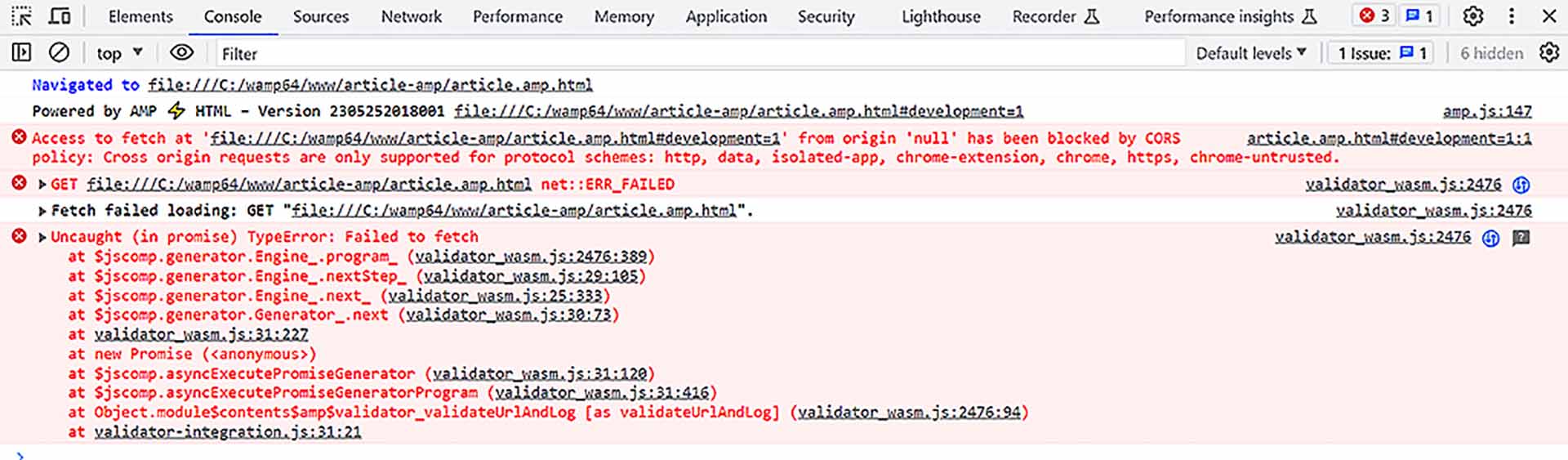
Ker stran običajno delamo na lokalnem strežniku, lahko preizkusimo, ali že ustreza AMP zahtevam. Po vključitvi konzole vidimo, da napake pri izvajanju programa ni, izpis Powered by AMP HTML pa priča, da gre za AMP stran.
Preizkus AMP spletne strani z validatorjem
Na koncu URL naslova spletne strani dodamo #development=1. S tem vključimo validator, ki po startu javi, da stran vsebuje več programskih napak.

Napake odpravimo tako, da v html kodo vpišemo naslednje vrstice:




Preden zaključimo tag head vrinemo še naslednjo vsebino, ki je namenjena sistemskim animacijam.

Po testiranju tako popravljene kode spletne strani pokaže validator, da obstajata še dve programski napaki. Prvo odpravimo z izbrisom vrstice, ki vključuje datoteko base.css.

Če želimo, da stran vsebuje svojo lastno oziroma custom datoteko css, jo vključimo v kodo spletne strani znotraj taga style amp-custom.

Druga napaka pa je nastala zato, ker imamo v kodi vključeno datoteko base.js. Zaradi hitrejšega nalaganja strani na mobilne naprave te vključitve ne smemo imeti in jo zato izbrišemo. Njene funkcije so z vpisom style taga cdn.ampproject.org/v0.js prevzeli sistemski javascript programi.
Po novem testu spletne strani z validatorjem se sedaj vidi, da predstavlja programska koda AMP stran in da na njej ni nobenih programskih napak - AMP validation successful.

Izgled programske kode preproste AMP strani, v kateri smo odpravili vse AMP napake, je naslednji:

Testiranje strani z orodjem AMP Test
Če želimo spletno stran preizkusiti še v živo, jo za čas testiranja naložimo na začasni spletni naslov https://g-splosno.si/osnutki/ article-amp. Nato zaženemo Googlovo orodje AMP Test in vanj vpišemo URL testirane AMP strani. Če je testiranje pravilnosti AMP strani uspešno, dobimo na ekranu naslednjo sliko:




Spletni studio G-SOFT
Britof 231d, 4000 Kranj
051 - 212 886
info@g-soft.si