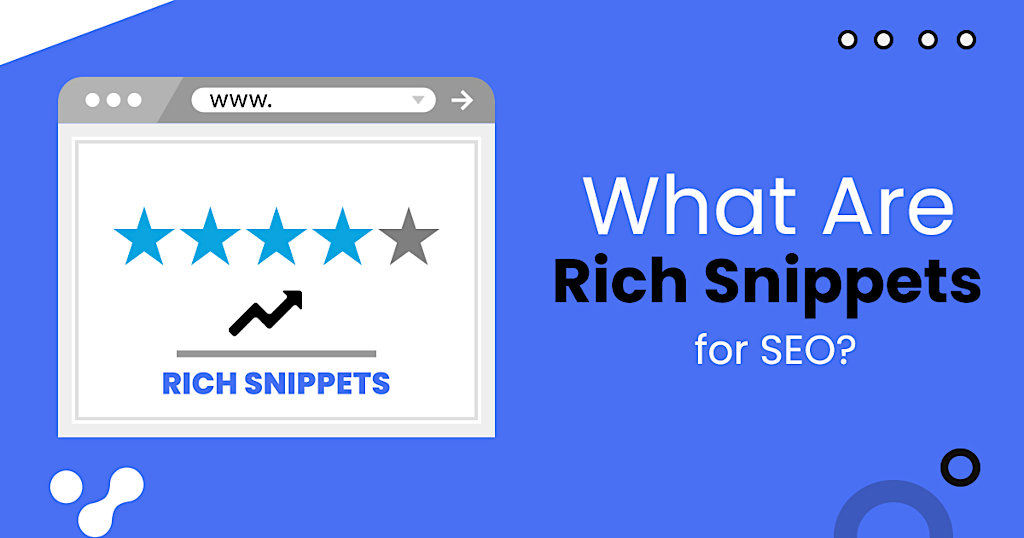
Kaj so Rich Snippets in kako vplivajo na SEO
Če spletna stran ni na prvem mestu med Googlovimi zadetki, nas zanima, ali lahko kaj naredimo, da kljub temu dobimo več obiskov oziroma, da se nam poveča promet. To lahko dosežemo z bolj privlačnim izgledom našega zadetka, da bo izstopal med vsemi ostalimi. Privlačnost izgleda nam omogočajo bogati delčki oziroma Rich Snippets.
1
0
Kaj so Rich Snippets in kako vplivajo na SEO
kaj-so-rich-snippets-in-kako-vplivajo-na-seo.php
Če spletna stran ni na prvem mestu med Googlovimi zadetki, nas zanima, ali lahko kaj naredimo, da kljub temu dobimo več obiskov oziroma, da se nam poveča promet. To lahko dosežemo z bolj privlačnim izgledom našega zadetka, da bo izstopal med vsemi ostalimi. Privlačnost izgleda nam omogočajo bogati delčki oziroma Rich Snippets.
b
slike/
slika-01.jpg
s
V tej objavi, ki se nanaša na objavo o SERP, se bomo seznanili, kaj so Rich Snippets oziroma bogati delčki. Bomo pa tudi razložili, kako vplivajo na boljšo optimizacijo spletne strani SEO in kako jih vključimo na našo spletno stran.
b
Kaj so Rich Snippets
b
V Googlovem izpisu spletnih strani oziroma zadetkov vidimo, da je vsak naveden s spletnim naslovom URL, z naslovom spletne strani in njenim kratkim opisom. Te izpise dosežemo tako, da v programsko kodo vpišemo ustrezno vsebino oziroma osnovne delčke.
b
Lahko pa dodamo programski kodi še bogate delčke oziroma Rich Snippets, s katerimi dosežemo to, da naš zadetek vizualno izstopa med vsemi ostalimi.
b
Vrste bogatih delčkov
b
Izstopanje spletne strani ni enako za vse primere, zavisi pa od tega, kaj spletna stran predstavlja. Poglejmo primer, kako lahko obogatimo prikaz spletne strani, ki predstavlja neko restavracijo.
b
Na naslednji sliki se vidi izpis spletnih strani, pri katerih so izvedene povečane všečnosti zadetkov s slikami lesenih montažnih hiš.
b
slike/
slika-02.jpg
s
Spletna stran parfumerije Müller pa je za obe prodajni mesti prikazana poleg slik še z oceno, telefonsko številko in časom odprtja.
b
slike/
slika-03.jpg
s
- Ocena: prikažemo povprečno vrednost vseh ocen obiskovalcev restavracije
- Recepti: vsebujejo čas priprave, kalorije, sliko recepta
- Dogodki: datumi, lokacija, časi in druge pomembne podrobnosti
- Slike in videoposnetki: prikazujejo sličice in video posnetke z njihovim trajanjem
- Pogosta vprašanja: vprašanja in odgovori se prikažejo neposredno v rezultatih Googla
- Manj pogoste navedbe: tečaji, članki itd.
b
Zakaj so Rich Snippets pomembni
b
Najosnovnejši pomen teh delčkov programske kode je v tem, da spletna stran v izpisu zadetkov vizualno izstopa med ostalimi. S tem dosežemo večjo verjetnost, da jo bodo zainteresirani iskalci obiskali in povečali organski promet spletne strani.
b
Z bogatimi delčki programske kode pomagamo Googlu, da bolje razume pomen spletne strani, kar lahko vodi k njeni boljši uvrstitvi.
b
Rich Snippets tudi povečajo zaupanje do uporabnika, saj mu jasno razkrijemo določene informacije. Večje zaupanje lahko odločilno vpliva na to, da se bo uporabnik prej odločil za ogled naše spletne strani.
b
Opozoriti pa moramo, da vse, kar smo navedli, neposredno ne izboljšuje rangiranja. Do višjih uvrstitev pride, če se v organskem iskanju poveča število obiskov, ki se vidi v višjem faktorju CRT oziroma Click Through Rate.
b
Navodila za pisanje Rich Snippets
b
- Vsebina na ekranu obiskovalca spletne strani oziroma uporabnika se mora ujemati s strukturirano oznako v programski kodi.
- Označite le tiste stvari, ki se ujemajo z vsebino strani.
- Vrednosti (cene, ocena, ...) v Rich Snippets naj bodo prave in posodobljene.
- Uporabljajte čiste oblike oziroma formate.
- Odpravite vse sintaktične napake. Če Google naleti na napako, razveljavi celoten blok Rich Snippets.
- Obogateni delčki naj se ujemajo s tem, kar spletna stran ponuja.
- Za začetek vplišite le enega ali dva bogata delčka.
- Spremljajte CTR in uvrstitev spletne strani, da boste videli, ali so bogati delčki vplivali na organski promet in z njim na rangiranje.
b
Kako pomaga Rich Snippets do boljšega SEO
b
Potem ko smo razjasnili, kaj so Rich Snippets, nas zanima še, kako ti bogati delčki vplivajo na SEO. Neposrednega vpliva sicer ni, vseeno pa so pomemben dejavnik za boljši SEO. Ta se vidi v tem, da je spletna stran bolj opažena, s tem pa se poveča število organskih obiskov oziroma organski promet. Do tega pride tudi, če spletna stran ni na najvišjem položaju.
b
slike/
slika-04.jpg
s
S pravilno uporabo struktuiranega označevanja bo Google bolje razumel pomen spletne strani, posledica tega pa bo njena boljša uvrstitev.
b
Prikaz pravih in preverjenih podatkov dviguje verodostojnost in zaupanje v spletno stran, kar vodi do več organskih obiskov in boljšega rangiranja.
b
Kaj je CTA oziroma Call To Action
Če želite, da bo vaša spletna stran ali spletna trgovina ekonomsko uspešna, morate z nečim privabiti stranke. V ta namen se je uveljavila metoda CTA, ki se jo vgradi na spletno mesto. Toda kaj je CTA oziroma Call To Action? To bomo skušali razložiti v nadaljevanju.
1
1
Kaj je CTA oziroma Call To Action
kaj-je-cta-oziroma-call-to-action.php
Če želite, da bo vaša spletna stran ali spletna trgovina ekonomsko uspešna, morate z nečim privabiti stranke. V ta namen se je uveljavila metoda CTA, ki se jo vgradi na spletno mesto. Toda kaj je CTA oziroma Call To Action? To bomo skušali razložiti v nadaljevanju.
b
slike/
foto-01.jpg
s
Za CTA lahko enostavno rečemo, da gre za poziv strankam k nekemu dejanju oziroma akciji. Če pogledamo primer prodaje knjig, bo CTA še kako primeren. Vgradimo ga na spletna mesta, v elektronsko pošto, v objave na družbenih omrežjih in v drugih podobnih primerih. Eden takih CTA-jev je prikazan na spodnji sliki.
b
slike/
foto-03.jpg
s
Navedeni CTA jasno pove obiskovalcem spletne strani Semrush, da lahko startajo sedemdnevni brezplačni preizkus njihovega orodja za spremljanje uspešnosti spletne strani. V studiu G-Soft to orodje uporabljamo, z njim pa smo dosegli, da je naša spletna stran uspešna.
b
Brez navedenega CTA bi marsikateri obiskovalec zapustil spletno stran, brez da bi zaznal možnost brezplačnega preizkusa. Zato se nam zdi, da je CTA na spletni strani v tem primeru zelo potreben.
b
Sedaj, ko smo se seznanili kaj je CTA oziroma Call To Action, si oglejmo, kako ga lahko izdelamo. Načini, ki jih imamo na razpolago, so navedeni v nadaljevanju.
b
Tipke
b
S tipko lahko naredimo najbolj splošen CTA. V pravokotnik, ki ga primerno obarvamo, napišemo jasno sporočilo, kaj bodo obiskovalci po kliku lahko videli. Taki gumbi so vedno dovolj vidni in se jih ne da zgrešiti. Klik na gumb pomeni, da se povežemo z mestom, ki je navedeno v povezavi.
b
Besedilni oziroma Text-Based CTA
b
Če v tipko namesto kratkega sporočila vpišemo nekoliko daljše besedilo, se tak CTA imenuje besedilni CTA. Primer takega besedila bi bil npr. “Akcija velikega sezonskega znižanja se bo zaključila čez dva dni. Izkoristite priložnost, ki jo še imate! S klikom tukaj boste zvedeli več.” Tako besedilo lahko enostavno vrinemo tudi v stavke.
b
Banerji
b
Znotraj spletne strani lahko za povečanje pozornosti vgradimo banerje oziroma pasice, lahko pa jim dodelimo mesto na vrhu ali na desni strani podstrani. Primer banerja, ki ga jasno kaže naslednja slika, zgovorno vabi obiskovalce na večerno zabavo. S klikom na sliko se o njej pove vse podrobnosti.
b
slike/
foto-04.jpg
s
V katerih primerih vključimo CTA?
b
Če imamo na spletni strani vsebino, ki jo hočemo posebej predstaviti obiskovalcem, vključimo CTA na vidno mesto startne podstrani. Primerno mesto je bolj na začetku podstrani, da se CTA opazi že pred pomikom drsnika navzdol. Navajamo primer napotitve obiskovalcev na podstran Blog. Na njej prednjačijo objave, ki so posebej zanimive za vse, ki se ukvarjajo z optimizacijo spletnih strani SEO.
b
slike/
foto-05.jpg
s
Vsebina na CTA
b
Grafika pasice naj bo narejena z atraktivno barvo, ki privablja ljudi. Če kratko besedilo začnete z glagolom (Obišči, Izkoristi, Naroči se, …), bo sporočilo bolj učinkovito. Navedite, kakšna korist čaka stranko. Če ponujate nekaj, kar se da brazplačno preizkusiti, to navedite na pasici.
b
Na spletni strani je lahko več pasic, ki vabijo na različne stvari. Te so lahko na različnih podstraneh, lahko pa na isti, kjer si sledijo vzdolž vsebine.
b
CTA na koncu članka
b
Če imamo na spletni strani podstran Blog z objavami, lahko vgradimo primerne pasice tudi na koncu posameznih objav oziroma člankov.
b
Marketing na družbenih omrežjih
b
Svoje izdelke ali usluge lahko reklamiramo poleg uporabe spletnih strani tudi na družbenih omrežjih, kot so Facebook, Instagram in LinkedIn. Na njih gre za plačljive oglase, CTA oglasi pa naj se pojavljajo dovolj pogosto, da dosežejo čim večje število ljudi.
b
Dva primera CTA na temo optimizacije SEO
b
Oba smo vstavili na našo spletno stran in sicer na startno podstran Domov. S prvim vabimo začetnike in strokovnjake, da si ogledajo številne objave na temo SEO, ki se nahajajo na podstrani Blog.
b
slike/
foto-22.jpg
s
Drugi CTA pa razkriva rešitve, če spletna stran nenadoma dramatično pade na lestvicah Googlovega rangiranja.
b
slike/
foto-21.jpg
s
V naslednji objavi bomo razložili, kako lahko naredimo dober CTA, s katerim bomo na spletni strani privabili več strank.
b
Kakšna je vsebina datoteke .htaccess
Z datoteko lahko vplivamo na delovanje spletne strani v številnih primerih, ki jih navajamo v nadaljevanju. Ker z njeno vsebino sporočamo strežniku Apache, kako naj deluje, mu morajo biti ukazi poznani. Zato datoteka vsebuje ukaze, ki so del programskega jezika te vrste strežnikov.
1
2
Kakšna je vsebina datoteke .htaccess
kaksna-je-vsebina-datoteke-htaccess.php
Z datoteko lahko vplivamo na delovanje spletne strani v številnih primerih, ki jih navajamo v nadaljevanju. Ker z njeno vsebino sporočamo strežniku Apache, kako naj deluje, mu morajo biti ukazi poznani. Zato datoteka vsebuje ukaze, ki so del programskega jezika te vrste strežnikov.
b
b
slike/
htaccess-file-11.jpg
s
Vsebina datoteke .htaccess je za določeno konfiguracijo enaka, če jo s tekstovnim urejevalnikom vpišemo sami, ali pa če za to uporabimo enega od številnih generatorjev datotek, ki so na spletu brezplačni.
b
Izdelava datoteke .htaccess
b
Izdelava datoteke je zelo enostavna, saj zanjo lahko uporabimo katerikoli urejevalnik besedila. Lahko odpremo kar urejevalnik Notepad in z njim vpisujemo programske ukaze. Vsak ukaz mora biti v svoji vrstici. Datoteka naj se imenuje .htaccess.txt.
b
Če datoteko vstavimo na root oziroma podstran index.php, vpliva na delovanje celotne spletne strani. Če pa jo namestimo v kateri od podmap programskega paketa, bo vplivala na samo dotično mapo.
b
Programski ukazi datoteke .htaccess
b
Ker je primerov, v katerih lahko vplivamo na delovanje spletne strani, zelo veliko, bomo navedli samo tiste, ki so za nas najbolj pomembni. Posamezni ukazi so vzeti iz programskega jezika strežnikov Apache.
b
slike/
htaccess-file-10.jpg
s
Komentarji
b
Vsak komentar mora biti napisan na začetku nove vrstice, prične pa se z znakom lojtra oziroma hash simbolom #.
b
# komentar
# drug komentar
b
Redirect
b
Če želimo preusmeriti en URL naslov na drugo mesto, se z redirect ukazom obiskovalci spletne strani preusmerijo na URL drug naslov. To lahko naredimo tako, da v .htaccess.txt vpišemo naslednjo vrstico:
b
Preusmeritev cele domene
b
Redirect 301 "/stara_domena" "https://nova_domena.com/service"
b
Preusmeritev enega naslova na drugega na isti domeni
b
Redirect 301 "/star_url_naslov.html" "/nov_url_naslov.html"
b
Preusmeritve v primeru napak 404
b
Če spletna stran na URL naslovu ne obstaja več, lahko preusmerimo uporabnike na nov naslov. Tedaj uporabnikom to povemo, vendar moramo narediti podstran preusmeritev.php.
b
ErrorDoccument preusmeritev.php
b
slike/
htaccess-file-apache-01.jpg
s
Preusmeritev naredimo tako, da s tekstovnim urejevalnikom, ki ga uporabljamo za programiranje (Dreamweaver, …), odpremo obstoječo datoteko .htaccess.txt. Vanjo vrinemo vrstico s komentarjem, v naslednji pa določimo naslov spletnega mesta, ki ne obstaja več.
b
# Popravilo podstrani z napakami
ErrorDocument 404 /errors/datoteka_z_napako_404.html
Datoteka .htaccess.txt na naši spletni strani
Naša spletna stran kot tudi vse naše aplikacije vsebuje datoteko .htaccess.txt z naslednjo vsebino:
# Preverimo, da vrednost HOST ni prazna (v primeru HTTP/1.0)
RewriteCond %{HTTP_HOST} !^$
# Preusmeritev vseh naslovov brez WWW na WWW različico
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
# Preusmeritev (redirect) iz HTTP na HTTPS
# RewriteCond %{SERVER_PORT} 80
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# Preusmeritev s strani index.php na domeno
RewriteCond %{THE_REQUEST} ^.*/index.php
RewriteRule ^(.*)index.php$ /$1 [R=301,L]
b
Kaj naredimo z zgrajeno datoteko .htaccess.txt
b
Ko je datoteka .htaccsess.txt narejena, jo naložimo na strežnik, da bo deloval tako, kot od njega zahtevamo. Vpišemo jo na root spletne strani.
b
Kaj je htaccess file in čemu služi
V programskem paketu spletne strani je tudi tekstovna datoteka .htaccess, s katero sporočamo strežniku Apache, na kakšen način naj stran deluje. Na podlagi te informacije lahko strežnik spletno stran preusmeri na drug URL, zaščiti določene dele spletnega mesta z geslom ali celo blokira določene IP naslove, s katerih se vstopa na spletno stran.
1
3
Kaj je htaccess file in čemu služi
kaj-je-htaccess-file-in-cemu-sluzi.php
V programskem paketu spletne strani je tudi tekstovna datoteka .htaccess, s katero sporočamo strežniku Apache, na kakšen način naj stran deluje. Na podlagi te informacije lahko strežnik spletno stran preusmeri na drug URL, zaščiti določene dele spletnega mesta z geslom ali celo blokira določene IP naslove, s katerih se vstopa na spletno stran.
b
slike/
htaccess-file-01.jpg
s
Pri konfiguriranju vsebine datoteke .htaccess moramo biti pazljivi, ker lahko naredimo napako, zaradi katere spletna stran ne deluje tako, kot želimo.
b
Pika pred imenom datoteke pomeni, da je datoteka .htaccess nevidna, oziroma je ni mogoče odpreti z nekaterimi urejevalniki. Če bi vsebino vseeno radi urejali, vpišemo v urejevalnik samo htaccess, torej ime brez začetne pike.
b
Spreminjanje naslovov spletne strani
b
Ker na spletno stran lahko vstopamo z več različnimi URL naslovi, jih v datoteki .htaccess spremenimo v eno poenoteno obliko, ki je za našo spletno stran 'https://www.g-soft.si'. To velja za naslednje naslove:
b
- https://www.g-soft.si … ostane https://www.g-soft.si
- http://www.g-soft.si
- https://g-soft.si
- http://www.g-soft.si
b
slike/
htaccess-file-02.jpg
s
Če se domena spletne strani spremeni, moramo na starem URL naslovu spremeniti datoteko .htaccess, da bo spletno mesto preusmerjeno na drug naslov. S tem se izognemo, da bi obiskovalci spletne strani dobili na ekranu izpis napake 404, ki pomeni, da naslov ne obstaja.
b
Kako naredimo novo datoteko .htaccess?
b
Tako kot za celotno programsko kodo spletne strani veljajo tudi za datoteko .htaccess določena pravila. Če ukazi programskega jezika Apache, ki jih vstavimo v posamezne vrstice datoteke, niso pravilni, se spletna stran ne bo obnašala tako, kot želimo. To je zlasti pomembno, če izdelujemo datoteko s tekstovnim urejevalnikom ukazov. O tem bomo podrobneje govorili v eni naslednjih objav.
b
slike/
htaccess-file-03.jpg
s
Bolj enostavno pa izdelamo datoteko .htaccess s pomočjo katerega od številnih generatorjev, ki so brezplačno na razpolago na spletu. Enega takih lahko dobite na
povezavi.
b
Kam vstavimo datoteko .htaccess?
b
slike/
htaccess-file-04.jpg
s
Če vstavimo datoteko v korensko mapo (root), bo veljala za vse podstrani, ki sestavljajo spletno stran. To pomeni, da bo delovala na vse URL naslove spletnega mesta. Lahko pa jo vpišemo tudi na katero od drugih map, vendar takrat z vsebovanimi zahtevami deluje samo na tisto mapo.
b
Z datoteko lahko izboljšamo čas nalaganja strani
b
Z datoteko .htaccess lahko tudi pohitrimo nalaganje vsebine in s tem prikaz spletne strani. Preden pa pričnemo spreminjati vsebino datoteke, izmerimo čas nalaganja spletne strani. To je pomembno zato, da bomo po končanem postopku čas izmerili ponovno. Šele takrat bomo ugotovili, koliko smo s postopkom pohitritve pridobili.
b
b
Pohitritev dosežemo tako, da v datoteki .htaccess dovolimo naslednje:
b
- GZIP stiskanje kode podstrani
- shranjevanje vsebine podstrani v predpomnilniku
b
Važno opozorilo
b
Datoteka .htaccess mora biti zgrajena tako, da ustreza programskemu jeziku strežnikov Apache. Če nismo strokovnjaki za programiranje spletnih strani, je bolje, da delo prepustimo nekomu, ki ga obvlada. S tem se izognemo nevšečnostim, zaradi katerih spletna stran ne bo delovala tako, kot si zamišljamo.
b
b
Indeksiranje spletnih strani v 7 korakih
Potem ko je spletna stran izdelana in inštalirana pri izbranem ponudniku, jo moramo prijaviti Googlu. To naredimo s pomočjo orodja Google Search Console GSC, na katerem po registraciji prijavimo URL obravnavane spletne strani. S tem pošljemo Googlu sporočilo, da je na spletu nova spletna stran, ki naj jo indeksira.
1
4
Indeksiranje spletnih strani v 7 korakih
indeksiranje-spletnih-strani-v-7-korakih.php
Potem ko je spletna stran izdelana in inštalirana pri izbranem ponudniku, jo moramo prijaviti Googlu. To naredimo s pomočjo orodja Google Search Console GSC, na katerem po registraciji prijavimo URL obravnavane spletne strani. S tem pošljemo Googlu sporočilo, da je na spletu nova spletna stran, ki naj jo indeksira.
b
slike/
google-indexing-spletnih-strani-01.jpg
s
Googlovi pajki jo med pregledovanjem omrežja (crawling) odkrijejo in indeksirajo (indexing) vsaj startno podstran z naslovom index.php. Največkrat niso registrirane vse podstrani že na začetku, ampak je za to potrebno nekoliko počakati. Do indeksiranja ostalih podstrani pride, če so v skladu z Googlovimi pravili oziroma algoritmi.
b
Seveda nas zanima, katere podstrani so indeksirane in katere še niso. Vse to je zelo dobro prikazano na GSC. Na njej lahko tudi vidimo, kaj je vzrok za neindeksiranje posameznih podstrani. Podrobneje smo o tem pisali v objavi
Googlovo indeksiranje spletnih strani. Tedaj se lotimo korakov, ki bodo pripeljali do indeksiranja vseh podstrani (pages). V tej objavi navajamo tistih 7, ki so za indeksiranje najbolj pomembni.
b
slike/
google-search-console-01.jpg
s
Z GSC odpremo menijsko možnost Sitemaps, ki nam pokaže, koliko podstrani je na spletni strani. Nato odpremo možnost Pages. Na izpisanem diagram se vidi, koliko podstrani je indeksiranih in koli ne.
b
Nekoliko nižje so pod naslovom Why pages aren’t indexed izpisane vse napake in pripombe za podstrani, ki niso indeksirane. Ko izvemo, katerim podstranem se moramo posvetiti, se lotimo vseh korakov, ki jih navajamo v 7 točkah.
b
1. Pregled zahtev za neindeksiranje podstrani
b
Ker Google ne indeksira podstrani, če v njeni kodi najde noindex tag, moramo najprej pregledati, ali neindeksirane podstrani to kodo vsebujejo. Če jo, želimo pa, da bo podstran indeksirana, moramo nujno odstraniti noindex tag iz njene programske kode.
b
Pregledati moramo tudi datoteko robots.txt, v kateri je tudi lahko zahteva po neindeksiranju ene ali več podstrani. Ko take zahteve odstranimo, ustvarimo pogoj za indeksiranje obravnavanih podstrani. Ker pa Googlovi pajki spremembe v programski kodi ne bodo odkrili takoj, moramo na uspešnost popravka počakati teden ali več.
b
2. Izdelava internih povezav na vseh podstraneh
b
Če na neindeksirano podstran še ni niti ene interne povezave z drugih podstrani, jih moramo vgraditi. To naredimo tako, da poiščemo indeksirano podstran s podobno vsebino in vanjo dodamo povezavo na neindeksirano podstran.
b
Nato za URL neindeksirane podstrani kliknemo na povezavo Request Indexing in sporočimo Googlu, naj podstran indeksira. Ker Google tega ne bo naredil takoj, moramo počakati nekaj dni ali celo tednov, da bodo njegovi pajki pregledali, ali je napaka odpravljena.
b
3. Pregled vseh podstrani z URL Inspection
b
Na levi strani GSC kliknemo na URL Inspection ter vpišemo URL podstrani v iskalno okence, ki se nahaja zgoraj. Če je podstran indeksirana, vidimo zeleno izpisan rezultat URL is on Google. Če pa podstran ni indeksirana, se izpiše URL is not on Google. Tako dobimo točen seznam vseh neindeksiranih podstrani.
b
4. Vpis novih podstrani v datoteko sitemap.xml
b
Če smo izdelali novo podstran in jo dodali obravnavani spletni strani, moramo URL podstrani nujno vpisati v datoteko sitemap.xml. To naredimo z enim od generatorjev datotek xml, ki so na spletu dosegljivi v brezplačni verziji. Če tega ne naredimo, nove strani Google morda tudi po dolgem času ne bo indeksiral.
b
slike/
sitemap-xml-01.jpg
s
Ko je datoteka sitemap.xml popravljena oziroma narejena, jo moramo vpisati v Google Search Console. To naredimo tako, da kliknemo na levo menijsko možnost Sitemaps. V oknu Add a new sitemap vpišemo ime datoteke sitemap.xml (za našo spletno strani vpišemo https://g-soft.si/sitemap.xml), nato pa kliknemo na tipko SUBMIT, ki je na desni strani obravnavanega okna.
b
S tem bo Google dobil sporočilo, da je na spletni strani nova podstran. Njegovi pajki jo bodo v nekaj tednih odkrili in če je z njo vse v redu, jo bodo indeksirali. Ker časa do odkritja podstrani ne moremo pospešiti, bomo morali biti nekoliko potrpežljiivi.
b
5. Pregled podstrani, če so dovolj kakovostne
b
Google ocenjuje tudi kvaliteto vseh podstrani, ki sestavljajo vsebino spletne strani. Če je takih podstrani veliko, bodo Googlovi pajki pregledovali spletno stran bolj poredko. Zato bo šele po daljšem čakanju pregledal posamezne podstrani, za katere smo indeksiranje zahtevali.
b
Temu se lahko izognemo tako, da podstranem z nizko kvaliteto dodamo HTML ukaz NOINDEX. Neindeksirane podstrani lahko ‘izločimo’ tudi tako, da jih vpišemo v datoteko robots.txt. Google takih podstrani ne bo indeksiral, na spletu pa bodo vidne.
b
6. Objava neindeksiranih podstrani na družbenih omrežjih
b
Ko naredimo nekaj, kar naj bi indeksiralo neindeksirane podstrani, bi radi čimprej videli, ali smo zadevo uspeli rešiti. Toda kako lahko skrajšamo čas do ogleda spletne strani z Googlovimi pajki? Eden od načinov je, da neindeksirane podstrani objavimo na ustreznih socialnih omrežjih.
b
Od teh sta za pohitritev ogleda spletne strani najbolj primerna Twitter in Pinterest, ker ju Google najbolj pogosto pregleduje. Facebook in Instagram prihoda pajkov ne bosta pospešila, ni pa rečeno, da bo imel Google vedno enako strategijo.
b
7. Objavljanje na dobrih spletnih straneh
b
Ena od možnosti indeksiranja podstrani je tudi objavljanje zanimivosti na spletnih straneh, kakršni sta Quora in Reddit. Google bo tako prej zaznal, da se na neindeksirani podstrani nekaj dogaja. Take podstrani bo hitreje pregledal in če bo ugotovil, da smo odpravili vzroke za neindeksiranje, bo take podstrani indeksiral.
b
Googlovo indeksiranje spletnih strani
Ko je spletna stran narejena in jo instaliramo na splet, jo Googlovi pajki odkrijejo in pregledajo. Do pregleda pride tudi, če spletno stran prijavimo v Google Search Console GSC. Če je s posameznimi podstranmi vse v redu, jih Google indeksira. To pomeni, da jih shrani v svojo bazo podatkov, da bodo prikazane v rezultatih iskanja.
1
5
Googlovo indeksiranje spletnih strani
googlovo-indeksiranje-spletnih-strani.php
Ko je spletna stran narejena in jo instaliramo na splet, jo Googlovi pajki odkrijejo in pregledajo. Do pregleda pride tudi, če spletno stran prijavimo v Google Search Console GSC. Če je s posameznimi podstranmi vse v redu, jih Google indeksira. To pomeni, da jih shrani v svojo bazo podatkov, da bodo prikazane v rezultatih iskanja.
b
slike/
google-indexing-01.jpg
s
Če gre za povsem novo spletno stran, indeksiranje vseh njenih podstrani ni takoj zaključeno. Ker postopek lahko traja več tednov, ga lahko pohitrimo z uporabo orodja Google Search Console GSC. V njem lahko tudi zahtevamo indeksiranje še ne indeksiranih podstrani. Toda najprej moramo vedeti, katere podstrani še niso indeksirane.
b
Kako preverimo, če so vse podstrani indeksirane
b
Google je omogočil dva načina, po katerih lahko preverimo, če so vse podstrani indeksirane.
b
V Googlov iskalnik vpišemo vsebino, ki je za testiranje naše spletne strani naslednja: ‘site:g-soft.si’. Ko se izpišejo rezultati zadetkov, pregledamo, če so med njimi prikazane vse podstrani. Če kakšna od podstrani med zadetki manjka, je to znamenje, da jo Google (še) ni indeksiral.
b
Poleg pravkar opisanega hitrega načina testiranja obstaja še podrobnejši z uporabo Google Search Console GSC. Z njim dobimo podrobnejši prikaz indeksiranja vseh podstrani in kratko obrazložitev za tiste, ki vsaj zaenkrat indeksirane še niso.
b
V nadaljevanju bo prikazano testiranje spletne strani
Starinarnica Ovsenik, ki smo jo izdelali v studiu G-Soft.
b
Testiranje indeksiranja z Google Search Console
b
Predpogoj za testiranje je vpis spletne strani v Google Search Console GSC. Indeksiranje podstrani izvedemo tako, da za testirano spletno stran kliknemo na menijsko možnost Pages, ki se nahaja na levem delu ekrana.
b
slike/
googlovo-indeksiranje-spletnih-strani-10.jpg
s
S slike vidimo, da dve podstrani nista indeksirani, medtem ko jih devet je. Pod grafom se pomaknemo na naslov Why pages aren’t indexed, pod njim pa sta obrazložena oba vzroka.
b
slike/
googlovo-indeksiranje-spletnih-strani-11.jpg
s
Vidimo, da ena od podstrani ne obstaja. Po kliku na izpisano vrstico ugotovimo, da gre za podstran https://www.starinarnica-ovsenik.si/galerija-ambient.php.
b
slike/
googlovo-indeksiranje-spletnih-strani-12.jpg
s
Podstran je bila pred časom preimenovana, nismo pa sporočili Googlu, da s starim imenom ne obstaja več. To naredimo sedaj, postopek pa je podrobneje opisan v objavi
Napaka 404 Not Found in kako jo odpravimo.
b
Testiranje URL naslovov posameznih podstrani
b
Obstoj katere koli podstrani lahko preverimo z GSC tudi s klikom na menijsko izbiro URL inspection. Če podstran obstaja, je rezultat testiranja naslednji:
b
slike/
googlovo-indeksiranje-spletnih-strani-13.jpg
s
Za testiranju zgoraj prikazane neobstoječe podstrani pa je izpis tak, kot ga kaže naslednja slika:
b
slike/
googlovo-indeksiranje-spletnih-strani-14.jpg
s
Če je spletna stran še sorazmerno nova, lahko indeksiranje zahtevamo s klikom na REQUEST INDEXING, ki se nahaja na desni strani zadnje slike. Takojšnjega indeksiranja s tem ne bomo dosegli, bomo pa pohitrili začetek njegovega procesa.
b
Kako odpravimo ostale napake neindeksiranih podstrani
b
Podobno kot v primeru, ki smo ga opisali za neobstoječo podstran https://www.starinarnica-ovsenik.si/galerija-ambient.php, se lotimo odpravljanja preostalih napak za vse podstrani. Pri vsaki moramo najprej najti vzrok, zakaj je do neindeksiranja prišlo in ga ustrezno popraviti v njeni programski kodi.
b
Ko odpravimo vse napake, zahtevamo tudi v teh primerih pohitritev procesa indeksiranja neindeksiranih podstrani, da na rezultat ne bomo čakali predolgo.
b
Kaj naredimo, če še nismo odpravili vseh napak
b
Če tudi po več tednih, odkar smo odpravili ‘vse’ napake, še vedno niso indeksirane vse podstrani, imamo na voljo nekaj možnosti, ki so opisane v objavi z naslovom
Indeksiranje spletnih strani v 7 korakih.
b
Izbira ponudnika CDN storitev
Kot vemo že iz prejšnjih objav, je hitrost nalaganja vsebine spletne strani na ekran naprave zelo odvisna od razdalje med obiskovalcem strani in strežnikom, na katerem je stran instalirana. Da bi to dosegli, je bilo razvito omrežje Content Delivery Network CDN.
1
6
Izbira ponudnika CDN storitev
izbira-ponudnika-cdn-storitev.php
Kot vemo že iz prejšnjih objav, je hitrost nalaganja vsebine spletne strani na ekran naprave zelo odvisna od razdalje med obiskovalcem strani in strežnikom, na katerem je stran instalirana. Da bi to dosegli, je bilo razvito omrežje Content Delivery Network CDN.
b
slike/
cdn-providers-01.jpg
s
Če je spletna stran del omrežja CDN, dobi zahtevane podatke z njej najbližjega strežnika sistema CDN. V takem primeru je vsebina prikazana na ekranu praktično v istem času, ko jo obiskovalec spletne strani zahteva. Delovanje celotnega mehanizma namreč omogočajo ponudniki CDN storitev oziroma CDN providerji.
b
Kaj so CDN Providerji?
b
Ponudniki omrežja Content Delivery Network so firme, ki imajo svoje CDN centre razporejene po celem svetu. Njihova naloga je, da posredujejo vsebino spletne strani iz najbližjega centra, da se bo prikazala na ekranu kar najhitreje.
b
Med boljše ponudnike prištevajo firmi
Cloudflare in
Slackpath, seznam najboljših pa si lahko ogledate na spletni strani
Techradar (https://www.techradar.com/news/best-cdn-providers).
b
Ponudniki se med seboj razlikujejo po več kriterijih. V prvi vrsti nas zanima enostavnost nastavitev in zmogljivost. Pri izbiri je eden od pomembnih kriterijev tudi, ali ima ponudnik orodje za optimizacijo.
b
Ali je priključitev na CDN omrežje brezplačna
b
Pri odgovoru na to vprašanje lahko rečemo, da nekateri ponudniki omogočajo CDN storitve brezplačno, medtem ko imajo drugi v svoji ponudbi poleg brezplačnih tudi plačljive. Med druge spada tudi firma Cloudflare.
b
Izbira CDN ponudnika
b
Ko izbiramo ponudnika CDN storitev, moramo narediti analizo zahtev, ki jih od njega pričakujemo. Vedeti tudi moramo, kaj vse bomo s tem dosegli in znesek, ki ga moramo ob izbiri plačljivega ponudnika nameniti, da omrežje lahko koristimo.
b
Drug kriterij pri izbiranju CDN ponudnika pa so možnosti oziroma funkcije, ki nam jih daje na izbiro. Med najpomembnejši zahtevami vsekakor spadata omogočanje protokola https in sledenje spletni strani z logičnimi analizatorji.
b
Ponudnik CDN storitev Cloudflare
b
Cloudflare je eden najboljših ponudnikov storitev za distribucijo vsebin spletnih strani. Odlikuje ga enostavnost, ki je dobrodošla tako pri začetnikih kot tudi pri spletnih strokovnjakih. Ker so njegove funkcije zelo kvalitetne, ima med svojimi strankami tudi več največjih svetovnih firm.
b
slike/
cloudflare-02.jpg
s
Če hočete priključiti spletno stran na CDN omrežje Cloudflare, svetujemo, da si podrobno pregledate navodila tega
ponudnika. Pri tem ne bi smelo biti posebnih težav, saj je postopek, ki je namenjen spletnim razvijalcem, napisan na zelo enostaven in razumljiv način.
b
Kaj lahko iz napisanega zaključimo?
b
Če imate spletno stran, ki nudi informacije ljudem po celem svetu, hkrati pa želite njeno kar največjo varnost, je vsekakor smiselno vložiti denar v to, da je spletna stran priključena na Content Delivery Network.
b
Za primere predstavitvenih spletnih strani posameznikov, samostojnih podjetnikov in firm, ki delujejo večinoma v lokalnem okolju, pa ne vidimo posebne potrebe, da bi bila spletna stran izdelana po pravilih za AMP strani in priključena na omrežje CDN.
b
Kaj je CDN oziroma Content Delivery Network
V zadnjih dveh objavah smo govorili o AMP spletnih straneh, omenili pa smo tudi, da nam hitrost nalaganja spletne strani občutno pohitri Content Delivery Network oziroma CDN. To je pomembno zlasti v primerih, če strani gledamo z mobilnimi napravami, saj so hitrosti prenosa pri njih manjše.
1
7
Kaj je CDN oziroma Content Delivery Network
kaj-je-cdn-oziroma-content-delivery-network.php
V zadnjih dveh objavah smo govorili o AMP spletnih straneh, omenili pa smo tudi, da nam hitrost nalaganja spletne strani občutno pohitri Content Delivery Network oziroma CDN. To je pomembno zlasti v primerih, če strani gledamo z mobilnimi napravami, saj so hitrosti prenosa pri njih manjše.
b
Tokrat pa bi radi razložili, kaj ta CDN sploh je, kako je zgrajen in kakšne prednosti prinaša.
b
slike/
what-is-cdn-02.jpg
s
Kaj torej je CDN oziroma Content Delivery Network
b
CDN oziroma Content Delivery Network je razširjeno spletno omrežje strežnikov, ki je bilo razvito z namenom, da dobimo sliko želene spletne strani na ekran čim hitreje.
b
Poglejmo primer nekoga, ki v Sloveniji želi pogledati spletno stran, ta pa je nameščena na strežniku v New Yorku. Ker so na njej običajno tudi slike ali video posnetki, se morejo prenesti najprej na strežnik, na katerem je instalirana naša spletna stran. Šele nato dobimo želeno vsebino na ekran svoje naprave.
b
Problem nastane, ker zavzamejo slike in video posnetki sorazmerno veliko spominskega prostora. Zato je čas prenašanja sorazmerno dolg, kar je zlasti neprijetno, če si ogledujemo spletno stran z mobilnimi napravami. Pri tem moramo upoštevati dejstvo, da se podatki po brezžičnih povezavah prenašajo občutno počasneje kot po optičnih kablih.
b
Kako lahko skrajšamo čas nalaganja spletne strani
b
Ker so zgornje meje prenosa podatkov praktično že dosežene, je prišlo do razmišljanja po drugačni rešitvi. Ta se je pokazala v tem, da se po celem svetu zgradi omrežje Content Delivery Network, ki hrani podatke o vsebinah spletnih strani.
b
Kako je CDN omrežje zgrajeno
b
Omrežje Content Delivery Network je nazorno prikazano na spodnji sliki. Če se končni uporabnik (Edge User) nahaja na severu Nemčije, priključen pa je na strežnik (Edge Server) v svoji državi, se vsebina spletne strani, ki jo želi videti, prenese na njegovo napravo s tega strežnika.
b
slike/
kaj-je-cdn-01.jpg
s
Ta vsebina je popolnoma enaka tisti, ki se nahaja na centralnem oziroma originalnem strežniku (Origin Server) v Združenih držav Amerike.
b
Če smo torej priključeni na CDN, dobimo želeno vsebino s strežnika, ki je nam najbližji. Bližje, kot smo strežniku, hitreje se nam na ekranu naprave prikaže želena vsebina. To se zgodi skoraj istočasno, ko zahtevamo prikaz spletne strani.
b
Prednosti omrežja CDN
b
slike/
what-is-cdn-01.jpg
s
Strani, ki ustrezajo predpisom za izgradnjo AMP spletnih strani, so zaradi obravnavanega omrežja CDN deležne naslednjih prednosti:
b
Spletne strani se z omrežja CDN naložijo hitreje
b
Največja prednost obravnavanega omrežja CDN je občutno skrajšanje časa, ki je potreben za prikaz želene vsebine spletne strani.
b
Zmanjšana verjetnost izpada spletne strani
b
Druga prednost je ta, da se vsebina spletne strani, ki jo želimo videti, prenaša z več strežnikov na različnih lokacijah. Na tak način se verjetnost, da bi vsebine spletne strani ne videli, zmanjša na minimum.
b
Če namreč CDN strežnik, ki nam je najbližji, izpade, nam posreduje vsebino spletne strani eden od ostalih strežnikov CDN omrežja.
b
Ogled več podstrani
b
Ker dobijo obiskovalci spletne strani, ki je priključena na CDN omrežje, vsebino na ekran hitreje, so bolj zadovoljni in si zato ogledajo več njenih podstrani.
b
Boljše pozicije rangiranja
b
Velika prednost je tudi v tem, da Google nagradi spletne strani, ki se nalagajo hitreje, z boljšimi pozicijami zadetkov. To pa so strani, ki ustrezajo AMP predpisom in so zato priključene na omrežje CDN.
b
Ponudniki storitev na CDN omrežjih
b
Ko govorimo o CDN omrežjih oziroma o Content Delivery Networks, nas seveda zanima tudi, kateri ponudniki so na izbiro, po kakšnih kriterijih izberemo nam primernega in kako se nanj priključimo. O vsem tem bo govorila naslednja objava z naslovom
Izbira ponudnika CDN storitev.
b
Kako zgradimo preprosto AMP stran
V
prejšnji objavi smo odgovorili na vprašanje Kaj je AMP oziroma Accelerated Mobile Pages, sedaj pa si bomo ogledali, kako iz preproste spletne strani izdelamo preprosto AMP stran.
1
8
Kako zgradimo preprosto AMP stran
kako-zgradimo-preprosto-amp-stran.php
V
prejšnji objavi smo odgovorili na vprašanje Kaj je AMP oziroma Accelerated Mobile Pages, sedaj pa si bomo ogledali, kako iz preproste spletne strani izdelamo preprosto AMP stran.
b
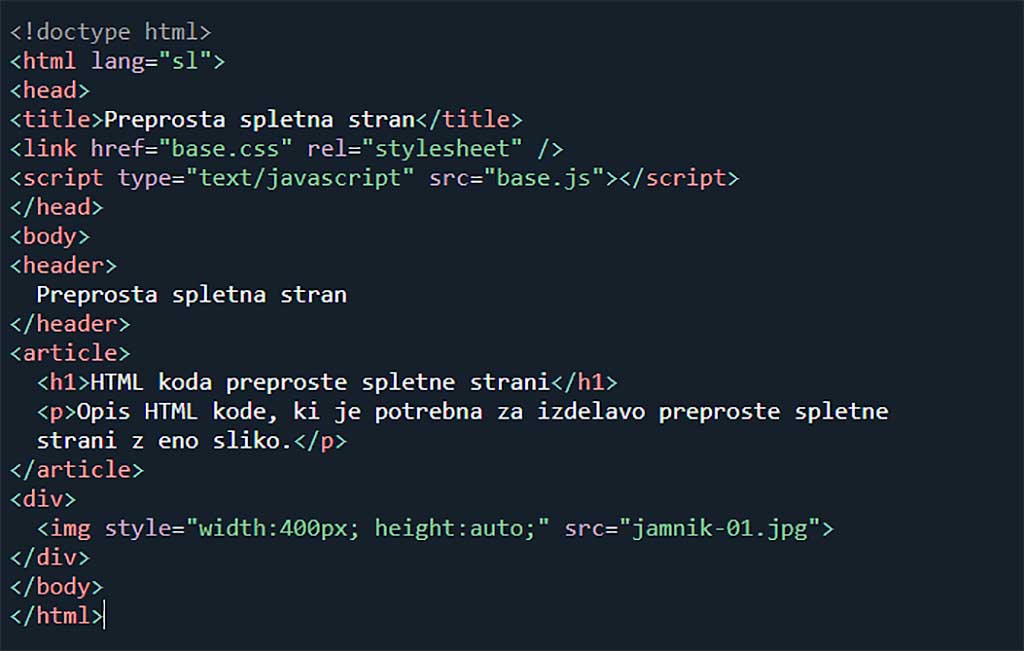
Za začetek si oglejmo, kako izgleda HTML koda preproste strani z nazivom article.html, ki jo shranimo v mapo article-amp. V njej se poleg navedene strani s spodaj prikazano programsko kodo nahajata tudi prazni datoteki ‘base.css’ in ‘base.jpg’ ter slika ‘jamnik-01.jpg’.
b
slike/
koda-preproste-spletne-strani-01.jpg
s
Iz pravkar prikazane HTML kode z imenom article.html naredimo kopijo in ji dodelimo naziv article.amp.html. Kodo, ki jo uredimo npr. z Dreamweaverjem, shranimo v isto mapo in dobimo datoteko, ki ima značaj Chrome HTML Document-a.
b
- article.html
- article.amp.html
b
Ker sta obe datoteki med seboj popolnoma enaki, še ne moremo govoriti, da gre v drugem primeru za AMP stran. Do nje pridemo, če v kodo spletne strani vrinemo določene programske vrstice, ki si jih bomo ogledali v nadaljevanju.
b
Postopek izdelave AMP strani
b
V HTML kodo pred koncem taga head vpišemo sistemsko javascript datoteko, kar je vidno v naslednji vrstici:
b
slike/
dodatek-za-amp-strani-01.jpg
s
Ker stran običajno delamo na lokalnem strežniku, lahko preizkusimo, ali že ustreza AMP zahtevam. Po vključitvi konzole vidimo, da napake pri izvajanju programa ni, izpis Powered by AMP HTML pa priča, da gre za AMP stran.
b
Preizkus AMP spletne strani z validatorjem
b
Na koncu URL naslova spletne strani dodamo #development=1. S tem vključimo validator, ki po startu javi, da stran vsebuje več programskih napak.
b
slike/
validator-amp-spletnih-strani-01.jpg
s
Napake odpravimo tako, da v html kodo vpišemo naslednje vrstice:
b
slike/
dodatek-za-amp-strani-02.jpg
s
slike/
dodatek-za-amp-strani-03.jpg
s
slike/
dodatek-za-amp-strani-04.jpg
s
slike/
dodatek-za-amp-strani-05.jpg
s
Preden zaključimo tag head vrinemo še naslednjo vsebino, ki je namenjena sistemskim animacijam.
b
slike/
dodatek-za-amp-strani-06.jpg
s
Po testiranju tako popravljene kode spletne strani pokaže validator, da obstajata še dve programski napaki. Prvo odpravimo z izbrisom vrstice, ki vključuje datoteko base.css.
b
slike/
dodatek-za-amp-strani-10.jpg
s
Če želimo, da stran vsebuje svojo lastno oziroma custom datoteko css, jo vključimo v kodo spletne strani znotraj taga style amp-custom.
b
slike/
dodatek-za-amp-strani-11.jpg
s
Druga napaka pa je nastala zato, ker imamo v kodi vključeno datoteko base.js. Zaradi hitrejšega nalaganja strani na mobilne naprave te vključitve ne smemo imeti in jo zato izbrišemo. Njene funkcije so z vpisom style taga cdn.ampproject.org/v0.js prevzeli sistemski javascript programi.
b
Po novem testu spletne strani z validatorjem se sedaj vidi, da predstavlja programska koda AMP stran in da na njej ni nobenih programskih napak - AMP validation successful.
b
slike/
dodatek-za-amp-strani-60.jpg
s
Izgled programske kode preproste AMP strani, v kateri smo odpravili vse AMP napake, je naslednji:
b
slike/
koda-preproste-amp-spletne-strani-02.jpg
s
Testiranje strani z orodjem AMP Test
b
Če želimo spletno stran preizkusiti še v živo, jo za čas testiranja naložimo na začasni spletni naslov https://g-splosno.si/osnutki/ article-amp. Nato zaženemo Googlovo orodje
AMP Test in vanj vpišemo URL testirane AMP strani. Če je testiranje pravilnosti AMP strani uspešno, dobimo na ekranu naslednjo sliko:
b
slike/
dodatek-za-amp-strani-20.jpg
s
Kaj je AMP oziroma Accelerated Mobile Pages
Ker gre za novo generacijo izdelave spletnih strani, ki so predvsem prijazne do mobilnih naprav, navajamo, kaj je AMP in kakšne so prednosti z njim izdelanih strani pred klasičnimi.
1
9
Kaj je AMP oziroma Accelerated Mobile Pages
kaj-je-amp-oziroma-accelerated-mobile-pages.php
Ker gre za novo generacijo izdelave spletnih strani, ki so predvsem prijazne do mobilnih naprav, navajamo, kaj je AMP in kakšne so prednosti z njim izdelanih strani pred klasičnimi.
b
slike/
amp-strani-01.jpg
s
AMP oziroma Accelerated Mobile Pages je odprtokodno spletno ogrodje, ki je namenjeno izdelavi spletnih strani, da se čim hitreje naložijo na mobilne naprave. Tako narejene spletne strani so optimizirane glede na tiste, ki so narejene na klasičen način.
b
V nadaljevanju navajamo, kaj je AMP in kakšne so prednosti z njim izdelanih spletnih strani pred klasičnimi.
b
Ogrodje so razvili na pobudo Googla, Wordpressa in Adobeja, prvič pa je bilo predstavljeno leta 2016. Pri razvoju so sodelovale tudi številne velike medijske hiše (Washington Post, Allgemeine Zeitung, …), ki so v projektu videle svojo korist. Pri delu je kot partner sodeloval tudi Twitter.
b
Spletne strani, ki so narejene kot AMP, se na spletu prikažejo skoraj takoj, ko jih zahtevamo. To omogočajo optimizirane datoteke Javascript in CSS ter posebno omrežje za dostavo vsebine, Content Delivery Network oziroma CDN.
b
Zakaj sploh ideja o AMP
b
Ker je število iskalcev preko mobilnih naprav občutno večje od tistih, ki brskajo po spletu z namiznimi računalniki, se je pojavila potreba po čim hitrejšem nalaganju vsebine. Hkrati z navedenim pa je pomemben dejavnik tudi hitrost prenosa podatkov, ki je v mobilnih omrežjih počasnejša.
b
Od AMP strani imajo korist tako oglaševalci oziroma lastniki spletnih strani kot tudi njihovi obiskovalci, saj nihče nima rad, če mora na prikaz želene vsebine čakati predolgo. Velja mnenje, da se mora stran naložiti na mobilno napravo najkasneje v 3 sekundah, ker drugače obiskovalec največkrat opusti čakanje in zapusti stran.
b
Izvorna koda preproste spletne strani
b
Preden se lotimo razlage, kako izgleda HTML koda preproste AMP spletne strani, si oglejmo kodo navadne spletne strani, ki je zgrajena na klasičen način.
b
slike/
koda-preproste-spletne-strani-01.jpg
s
AMP spletne strani se delijo na tri dele
b
Izvorna koda Accelerated Mobile Pages je razdeljena na tri dele oziroma elemente.
b
- AMP HTML
- AMP Javascript
- AMP Cache oziroma predpomnilnik
b
AMP HTML
b
Koda enostavne AMP strani z nekaj besedila in eno sliko izgleda se loči od običajne strani po dodanih programskih ukazih, ki bodo podrobneje prikazani v objavi
Kako zgradimo preprosto AMP stran.
b
AMP Javascript
b
Spletne strani, ki so narejene po AMP metodi, uporabljajo AMP javascript knjižnice. S tem odpade marsikatero delo, ki ga morajo izdelovalci klasičnih spletnih strani opraviti sami. Programi, ki se nahajajo v teh knjižnicah, se izvajajo asinhrono, kar pomeni, da se vsebina spletne strani prikaže na ekranu še preden so vsi javascript elementi naloženi na stran.
b
AMP CDN
b
Spletna stran se na uporabnikovi mobilni napravi prikaže hitreje, če se teksti in slike naložijo iz predpomnilnikov, ki so razporejeni po vsem svetu. Ko se jih za prikaz potrebuje, se jih dostavi po omrežju Content Delivery Network CDN, ki je bilo razvito za ta namen.
b
Izvorna koda preproste AMP spletne strani
b
Potem ko smo zgoraj prikazali, kako izgleda HTML koda preproste spletne strani, nas zanima, kako enako stran spremenimo v AMP izvedbo. Ker pa je postopek za izdelavo bolj obsežen, ga bomo podrobneje prikazali v objavi z naslovom Kako zgradimo preprosto AMP spletno stran, ki bo prišla na vrsto prihodnjič.
b
slike/
koda-preproste-amp-spletne-strani-01.jpg
s
Prednosti AMP
b
Največja prednost AMP spletnih strani je hitrost nalaganja, saj se spletna stran prikaže skoraj takoj. Druga dobra stran tega načina je, da je izdelava spletnih strani bolj enostavna. Omeniti velja tudi to, da AMP spletne strani podpirata oba spletna velikana Google in Bing.
b
Testiranje AMP spletnih strani
b
Ko izdelamo spletno stran, ki naj se ravna po strogih Googlovih navodilih za AMP strani, lahko uspešnost dela preizkusimo z ustreznim orodjem. Za te vrste testov lahko uporabimo Googlovo orodje
AMP Test, ki je prikazano na spodnji sliki.
b
slike/
slika-amp-test-01.jpg
s
Če testiranje pokaže, da spletna stran ne ustreza AMP predpisom, odpravimo nepravilnosti s pomočjo izpisa rezultata testiranja, v katerem so navedene vse napake. Podrobneje se bomo dotaknili testiranja v objavi z naslovom Kako zgradimo preprosto AMP stran.
b
Kaj je Canonical tag in čemu je namenjen
Za primere, ko spletna stran vsebuje več podstrani z enako vsebino, je bila razvita kanonična oznaka oziroma canonical tag. Pri izdelavi spletne strani moramo označiti, katera podstran je izvorna, da jo lahko Google loči od podstrani s podvojeno vsebino.
1
10
Kaj je Canonical tag in čemu je namenjen
kaj-je-canonical-tag-in-cemu-je-namenjen.php
Za primere, ko spletna stran vsebuje več podstrani z enako vsebino, je bila razvita kanonična oznaka oziroma canonical tag. Pri izdelavi spletne strani moramo označiti, katera podstran je izvorna, da jo lahko Google loči od podstrani s podvojeno vsebino.
b
slike/
canonical-tag-01.jpg
s
Kanonična podstran se označi v njeni HTML kodi, vstavimo pa jo v header izvorne podstrani. Tag take podstrani ima naslednji izgled:
b
Pomen canonical tag-a v praksi
b
V primeru, da je na spletni strani poleg kanonične podstrani še ena podstran z enako vsebino, bosta oba URL-ja kazala na enako vsebino. Če bo npr. nekdo kliknil na URL naslov, kjer je podvojena vsebina, ga bo Google preusmeril na URL izvorne podstrani.
b
Canonical tag bo prišel prav tudi v primeru, če imamo na spletni strani več podstrani s skoraj enako vsebino, želimo pa, da je v rezultatih iskanja prikazana samo originalna. Če tega ne določimo, bo Google lahko izpisal več zadetkov na enake podstrani, kar bo imelo za posledico slabšo uvrstitev spletne strani.
b
Še dva načina za označbo kanoniče strani
b
Pravkar navedeni način za HTML kanonizacijo podstrani v headerju ni edini, ki se ga poslužimo, čeprav je uporabljen najbolj pogosto. Sta še dva druga, ki ju navajamo v nadaljevanju.
b
Prirejanje datoteke sitemap.xml
b
Če iz sitemap datoteke odstranimo podvojene podstrani, bo v njej ostala samo izvorna. Tako bo Google vedel, katera je kanonična, saj so v datoteki samo kanonični naslovi URL. Zato bo tiste podstrani, ki se ne nahajajo v sitemap datoteki smatral za podvojene.
b
Uporaba 301 Redirect
b
Za podvojeno datoteko lahko uporabimo označbo 301 Redirect, da preusmerimo podstran na drug, izvorni URL naslov. Tako bo Google vedel, katera od enakih podstrani je izvorna.
b
Katera podstran je kanonična
b
Dve ali več podstrani so za Googla enake, če je njihova vsebina vsaj v 85 % med seboj enaka. Ker imajo take podstrani vsaka svoj spletni naslov URL, Google ne bo vedel, katera podstran je izvorna.
b
slike/
canonical-tag-02.jpg
s
Zato moramo to določiti na enega od pravkar opisanih treh načinov. S tem bo zagotovljeno lažje pregledovanje spletne strani z Googlovimi pajki, spletna stran pa bo nagrajena z boljšim rangiranjem.
b
Kako vključimo canonical tag z drugimi orodji
b
Pod prvo sliko te objave je napisana vrstica, ki jo vključimo v HTML kodo spletne strani, če izdelujemo spletno stran s svojimi rešitvami. Če pa za to delo uporabljamo druga orodja (Wordpress, Wix, Magento, …), se dobijo navodila v njihovih priročnikih in jih na tem mestu ne bomo navajali.
b
Vpliv Domain Authority in Page Authority na rangiranje
Potem ko smo se podrobneje spoznali z DA in PA, nas še zanima, kakšno vliv imata na rangiranje spletne strani. Ali pomembno vplivata na razvrščanje, ali pa so drugi dejavniki bolj pomembni, da dosežemo visoke pozicije pri iskanju z Googlom?
1
11
Vpliv Domain Authority in Page Authority na rangiranje
vpliv-domain-authority-in-page-authority-na-rangiranje.php
Potem ko smo se podrobneje spoznali z DA in PA, nas še zanima, kakšno vliv imata na rangiranje spletne strani. Ali pomembno vplivata na razvrščanje, ali pa so drugi dejavniki bolj pomembni, da dosežemo visoke pozicije pri iskanju z Googlom?
b
slike/
domain-authority-and-page-authority-01.jpg
s
Zavedati se moramo, da so se v času starega pojmovanja optimizacije SEO pa do danes Googlovi algoritmi zelo spremenili. To pomeni, da tisto, kar je veljalo še pred leti, ne velja tudi danes. V objavi
Kako deluje algoritem hummingbirdsmo spoznali novo strategijo Googla pri razvrščanju zadetkov.
b
slike/
google-algorithms.jpg
s
Kaj pravijo številne objave na spletu?
b
Če pogledamo objavo
Kaj je Domain Authority DA in kaj pomeni, v kateri smo povzeli trditve firme Moz, ki je DA razvil, vidite, da ima Domain Authority občuten vpliv na rangiranje. Podobne trditve dobite tudi v objavah drugih SEO strokovnjakov. Pa je res tako?
b
Ker ima Page Authority podobno vlogo kot DA, velja to, kar smo pravkar napisali, tudi za PA.
b
Kako na razvrščanje vpliva algoritem Hummingbird?
b
Da bomo lažje razumeli način rangiranja, si na kratko oglejmo algoritem
Hummingbird. Po obsežni obdelavi podatkov, ki so jo v sodelovanju z Neil Patelom naredili v firmi
MarketMuse, so ugotovili, zakaj je manjša firma bolje uvrščena, čeprav je kvaliteta njene spletne strani nižja. Imela je tudi kar desetkrat manj zunanjih povezav od večje.
b
Veliko bolj pomembno je, da je spletna stran narejena tako, da ustreza Hummingbirdovemu algoritmu, saj ta določa vrstni red zadetkov. Če bomo na spletni strani imeli kvalitetno in zanimivo vsebino, bomo bolje uvrščeni od konkurence z višjim DA in PA. Seveda pa mora spletna stran ustrezati tudi algoritmoma Panda in Penguin, da je ne doleti Googlova kazen.
b
Kaj pa pravijo naša opažanja?
b
Naredili smo podobno primerjavo rangiranja dveh izdelovalcev spletnih strani, ki sodita med 10 najbolje uvrščenih.
b
V spodnji tabeli vidimo, da ima Optiweb (zelen stolpec) vse rezultate bistveno boljše od Spletnestrani.org. To velja tudi za Domain Authority in Page Authority. Kljub temu pa izdelovalec Spletnestrani že nekaj mesecev trdno zaseda 1. mesto med vsemi, medtem ko se pozicija Optiweba spreminja od 3 do 10.
b
slike/
seznam-top-izdelovalcev-02.jpg
s
Ta primerjava tudi potrjuje navedbe Neil Patela, ki je primerjal spletni strani dveh finančnih družb.
b
Zaključek o vplivu DA na rangiranje
b
Z veliko verjetnostjo lahko zatrdimo, da Domain Authority in Page Authority nimata velikega vpliva na rangiranje spletnih strani. Veliko večji vpliv ima kvalitetna, zanimiva in unikatna vsebina, kar algoritem Hummingbird zelo ceni, spletno stran pa nagradi z dobrimi uvrstitvami.
b
Kaj je Page Authority PA in kako je definiran
Kot Domain Authority DA je tudi faktor Page Authority PA razvila firma Moz, izračuna pa ga za vsako podstran (page) posebej. Vrednost pove, kako uspešno bo podstran uvrščena z iskalniki spletni strani, recimo z Googlom.
1
12
Kaj je Page Authority PA in kako je definiran
kaj-je-page-authority-pa-in-kako-je-definiran.php
Kot Domain Authority DA je tudi faktor Page Authority PA razvila firma Moz, izračuna pa ga za vsako podstran (page) posebej. Vrednost pove, kako uspešno bo podstran uvrščena z iskalniki spletni strani, recimo z Googlom.
b
slike/
page-authority-01.jpg
s
Vrednosti PA ležijo v razponu 1 do 100. Višja kot je vrednost, bolje bo podstran prikazana med zadetki oziroma rangirana. Ker vrednosti ležijo na logaritemski lestvici, je veliko lažje povečati PA pri nižjih vrednostih kot pri višjih. To pomeni, da PA lažje izboljšamo od 20 na 30 kot od 70 na 80.
b
b
Katere vrednosti za PA so dobre?
b
Faktor Page Authority je odvisen od panoge, ki jo spletna stran objavlja. Zato ne moremo reči, katere vrednosti so dobre. Za neko panogo je dober faktor PA že 20 ali 30, medtem ko za drugo velja, da mora biti višji od 50. Veliko bolj otipljiv odgovor dobimo, če primerjamo PA naših podstrani s konkurenčnimi.
b
Kje lahko preverimo PA spletne strani?
b
Orodij, s katerimi lahko preverimo Page Authority je na spletu kar nekaj, priporočamo pa, da za ugotavljanje uporabite kar spletno stran firme Moz. Na njej so tudi orodja, ki se dajo uporabljati brezplačno, k sreči pa sta med njimi tudi Link Explorer in Domain Checker. Zaradi podobnosti med obema vrstama avtoritet se hkrati izmerita tako DA kot tudi PA.
b
slike/
page-authority-02.jpg
s
slike/
page-authority-03.jpg
s
Ker tudi Page Authority niha, je bolje, da ta faktor upoštevamo primerjalno s tekmeci in ne v absolutni vrednosti.
b
Ali lahko vplivamo na izboljšanje Page Authority?
b
Kot vemo, se PA izmeri oziroma izračuna s približno 40 parametri, zato je nanj težko vplivati direktno. Se pa da, če pridobimo spletni strani zadostno število kvalitetnih zunanjih povezav.
b
Kaj je Domain Authority DA in kaj pomeni
Podjetje Moz je razvilo način, po katerem določi, koliko je neka domena vredna. Če se spletna stran bolj verjetno razvrsti med rezultati iskanja, ima višjo vrednost Domain Authority DA. Taka domena je vredna več, z njo pa tudi spletna stran.
1
13
Kaj je Domain Authority DA in kaj pomeni
kaj-je-domain-authority-da-in-kaj-pomeni.php
Podjetje Moz je razvilo način, po katerem določi, koliko je neka domena vredna. Če se spletna stran bolj verjetno razvrsti med rezultati iskanja, ima višjo vrednost Domain Authority DA. Taka domena je vredna več, z njo pa tudi spletna stran.
b
slike/
domain-authority-01.jpg
s
Moz izračuna DA tako, da pregleda veliko podatkov o obiskih spletne strani. Vrednosti, ki jih Domain Authority lahko zasede, ležijo v razponu od 1 do 100. Izračun temelji na metodi strojnega učenja.
b
Za rangiranje neke spletne strani Google ne upošteva njene Domain Authority, ampak uporablja za to svoje algoritme. Če ima neka spletna stran višji DA, se bo bolj verjetno prikazala med Googlovimi zadetki kot konkurenčna stran z nižjim DA.
b
Kako ugotovimo Domain Auhority spletne strani?
b
Na Mozovi spletni strani je orodje, s katerim lahko preverimo, kolikšno avtoriteto ima naša spletna stran. Po registraciji oziroma logiranju odpremo brezplačno orodje Free SEO Tools in izberemo Domain Analisys. Ko vpišemo in potrdimo URL naslov naše spletne strani, se na ekranu izpiše rezultat.
b
slike/
domain-authority-02.jpg
s
Kakšna vrednost za Domain Authority je dobra?
b
Na to vprašanje ne moremo odgovoriti v absolutni vrednosti za DA, ker je odvisna od tega, kaj spletna stran ponuja. Zato dobimo bistveno boljši podatek, če izmerimo našo Domain Authority in jo primerjamo s konkurenčnimi spletnimi stranmi.
b
Kako povečamo Domain Authority?
b
Predpogoj za povečanje Domain Authority je dobra optimizacija spletne strani SEO. Če je ta narejena tako, da čim bolj ustreza Googlovim kriterijem, bo stran bolje uvrščena, s tem pa bo tudi DA višji. Na njegovo vrednost pa lahko vplivamo tudi s pridobitvijo dovolj velikega števila zunanjih povezav, ki pa morajo biti od kvalitetnih spletnih mest.
b
Vrednost Domain Authority se s časom tudi spreminja, čeprav na naši spletni strani nismo naredili nobene spremembe. Do spremembe lahko pride zaradi nihanj kvalitete naših tekmecev. Če se njihova kvaliteta poslabša, se bo naša avtomatično povečala in obratno.
b
Ali visok DA pomeni visoke pozicije med zadetki?
b
Omenili smo že, da Domain Authority nima najbolj pomembnega vpliva na dobre pozicije spletne strani. Najbolj pomembno je, da naredimo vsebino spletne strani tako, da najbolj ustreza Googlovim algoritmom.
b
Spletna stran ne sme kršiti algoritmov Panda in Penguin. Predvsem pa mora biti všeč Hummingbirdu. To potrjuje tudi raziskava Neila Patela, ki smo jo opisali v objavi
Kako deluje algoritem Hummingbird.
b
Ali je DA edini faktor avtoritete spletne strani?
b
Domain Authority je faktor, ki ga je razvila firma Moz, ni pa edini te vrste. Pomembnejše firme računajo avtoriteto spletnih strani po svojih metodah, zato jih tudi imenujejo po svoje. Semrush pozna Authority Score AS, Ahrefs navaja Domain Rating DR, Majestic pa Citatian Flow CF.
b
Kaj pa Page Authority PA?
b
Z opisi Domain Authority se običajno omenja tudi Page Authority PA, ki si jo lahko ogledate v
naslednji objavi. Na tem mestu lahko omenimo le to, da PA govori o avtoriteti posameznih podstrani in ne cele domene, kar velja za Domain Authority.
b
Kako deluje algoritem Hummingbird
Če hočemo narediti kvalitetno optimizacijo spletne strani SEO, ni več dovolj, da poznamo navodila, ki so bila aktualna še pred nekaj leti. Kar je veljalo nekoč, je sicer uporabno še vedno, moramo pa spletni strani dodati tisto, kar Google od nje pričakuje, da jo bo nagradil z dobro uvrstitvijo.
1
14
Kako deluje algoritem Hummingbird
kako-deluje-algoritem-hummingbird.php
Če hočemo narediti kvalitetno optimizacijo spletne strani SEO, ni več dovolj, da poznamo navodila, ki so bila aktualna še pred nekaj leti. Kar je veljalo nekoč, je sicer uporabno še vedno, moramo pa spletni strani dodati tisto, kar Google od nje pričakuje, da jo bo nagradil z dobro uvrstitvijo.
b
Seveda se vprašamo, kaj je tisto, kar Google pričakuje. Vse je zajeto v njegovih algoritmih, katerih pa nihče drug ne pozna do potankosti. Glavni Googlovi algoritmi so Panda (obstoji od leta 2011), Penguin (2012) in Hummingbird, ki je bil prvič predstavljen leta 2013.
b
O Pandi, Penguinu in Hummingbirdu na kratko
b
Čeprav smo o navedenih algoritmih že govorili v
prejšnji objavi, jim namenjamo par besed še enkrat. Panda in Penguin skrbita, da je vsebina na spletni strani unikatna in da ima stran kvalitetne zunanje povezave. Če naletita na kršenje teh pravil, doleti spletno stran algoritemska kazen.
b
Hummingbird pa strani ne kaznuje, ampak ji dodeli ustrezno mesto med prikazanimi zadetki.
b
Študija Neil Patela
b
Google pogosto spreminja in dopolnjuje vse tri algoritme. Ko smo jih raziskovali, smo pogledali, kaj o njih pravi
Neil Patel, ki ga poznamo že dolga leta. Že na začetku branja njegove razlage o Hummingbirdu smo spoznali tako otipljive zaključke, da jim popolnoma verjamemo.
b
slike/
slika-neil-patel-01.jpg
s
V podjetju Neil Patela so naredili obsežno študijo algoritma Hummingbird, ki je predstavljal največjo skrivnost. Lotili so se je z analiziranjem več milijonov podatkov, pri tem pa je sodelovalo veliko inženirjev, programerjev in znanstvenikov.
b
Kako deluje algoritem Hummingbird
b
slike/
slika-kolibri-01.jpg
s
Vsebina spletne strani
b
Eden glavnih zaključkov govori o vsebini spletne strani. Če je ta obsežna in kvalitetna, nanaša pa se na tematiko strani, bo spletna stran dobro uvrščena. Pri tem razišče pomen posameznih besednih sklopov (semantiko). To pomeni, da Hummingbird pregleda posamezne dele vsebine in jih poveže, da spozna pomen spletne strani.
b
Pomen spletne strani dobi s pregledom podstrani Domov in O nas ter iz navigacije.
b
Vpliv povratnih povezav
b
Pred časom je veljalo, da bo spletna stran, ki ima več kvalitetnih povezav, bolje uvrščena. S Hummingbirdom pa se je ta strategija spremenila.
b
Pri Neil Patelu so naredili primerjavo dveh spletnih strani, ki ponujata isto storitev. Prva stran ima dobrih 1.000 povratnih povezav, druga pa 30.000. Tudi druga podatka (Domain Authority in ocena zaupanja) govorita v prid druge spletne strani. Toda prva spletna stran je bolje uvrščena kot druga. Vprašamo se, zakaj.
b
Do tega pride zato, ker je vsebina prve strani bolj všeč Hummingbirdu kot vsebina druge. To je zato, ker se pokritost glede na iskalne besede bolj ujema s temo spletne strani, nima pa veliko podstrani, na katerih vsebina ni ustrezna. Kvaliteto posameznih podstrani se lahko pogleda z orodjem
MarketMuse, ki pa je žal uporaben samo proti plačilu.
b
Kaj moramo narediti? Na startni podstrani napišimo objavo tudi o drugih podstraneh, kar bo za obiskovalce zanimivo. S tem bi se pokritost spletne strani povečala, kar bi bil dober signal za Hummingbird.
b
slike/
slika-marketmuse-01.jpg
s
Nasveti za pisanje vsebine, da bo všeč Hummingbirdu
b
- Vsebina podstrani naj bo prikazana na njenem vrhu. Po možnosti dodajmo še navigacijske tipke ali ikone.
- Vsebina naj bo poglobljena. To pomeni, da se raje izogibajmo kratkim navedbam.
- Namen spletne strani naj bo jasno izražen.
- Vsebina naj bo zanimiva za bralce oziroma obiskovalce spletne strani, ne pa za iskalnike.
- Vsebina naj bo osredotočena na stranke, ki jih naša tematika zanima.
- Hummingbird bolje oceni spletne strani z veliko vsebine.
- Vsebina naj se ujema s tematiko spletne strani, za katero delamo optimizacijo SEO.
- Vsebine, ki se ne sklada z našo tematiko, naj ne vstavljajmo na spletno stran.
b
Kršenje Googlovih algoritmov Panda, Penguin in Hummingbird
Pred kakimi dvajsetimi leti so razvijalci vstavljali v besedila spletnih strani veliko število ključnih besed oziroma gesel, da so dosegli boljše uvrstitve z raznimi iskalniki. Kasneje je Google razvil več algoritmov, s katerimi pregleduje, če spletne strani ustrezajo pravilom dobre in zanimive vsebine.
1
15
Kršenje Googlovih algoritmov Panda, Penguin in Hummingbird
krsenje-googlovih-algoritmov-panda-penguin-in-hummingbird.php
Pred kakimi dvajsetimi leti so razvijalci vstavljali v besedila spletnih strani veliko število ključnih besed oziroma gesel, da so dosegli boljše uvrstitve z raznimi iskalniki. Kasneje je Google razvil več algoritmov, s katerimi pregleduje, če spletne strani ustrezajo pravilom dobre in zanimive vsebine.
b
slike/
slika-graf-01.jpg
s
Ker se je v tem času zelo razvila umetne inteligenca, ugotovi, da neka stran krši njegova pravila za izdelavo kvalitetnih strani. Tedaj jo doleti kazen, ki se strokovno imenuje algorithmic penalties.
b
Danes poznamo več Googlovih algoritmov, ki so dobili imena po živalih. Med njimi so najbolj pomembni Panda, Penguin in Humminbird oziroma kolibri.
b
Algoritem Panda
b
Ta algoritem pregleduje vsebino spletne strani, da ugotovi, če je dovolj kvalitetna. V nadaljevanju si oglejmo primere, v katerih vsebina ne ustreza Googlovim standardom, spletno stran pa doleti algoritemska kazen.
b
slike/
slika-panda-01.jpg
s
Neoriginalna vsebina
b
Google je zelo občutljiv na vsebino, ki ni originalna oziroma je plagiat neke druge vsebine na spletu. Ker tako spletno stran kaznuje, svetujemo, da vsebino preverite z ustreznim orodjem. V ta namen priporočamo orodja Duplichecker, Quetext in Plagiarism Detector, ki spadajo med boljša.
b
slike/
slika-20.jpg
s
Pomanjkljiva vsebina
b
Druga kršitev pa je, če je na spletni strani pomanjkljiva oziroma skopa vsebina. Tudi v tem primeru doleti stran algoritemska kazen.
b
Neoriginalna vsebina
b
Do kršenja algoritma Panda ne pride samo v primeru, ko vključimo na spletno stran prekopirano vsebino, ampak je dovolj, če ta ni originalna. Pri portalih, na katere vpisujejo razni ljudje, lahko pride do objav besedil, ki so prenešena od drugje.
b
Da se temu izognemo, preverjamo sumljivo vsebino z orodji, ki se dobijo na spletu. Zelo dobri so Duplichecker, Quetext in Plagiarismdetector, njihova uporaba pa je brezplačna, če se omejimo na ne preveč dolga besedila. Če je odstotek edinstvenosti besedila vsaj 90 %, je rezultat zelo dober.
b
Strani z vsebino nizke kvalitete
b
V to kategorijo spadajo strani, na katerih je vsebina, ki ni več aktualna. Do tega pride, če so objavljeni dogodki, ki so že zdavnaj mimo. Da se temu izognemo, moramo vsebino redno prilagajati trenutnemu času.
b
Nekvalitetne zunanje povezave
b
Za dober SEO je potrebno večje število zunanjih povezav, ki jih marsikdo kupi, brez da bi gledal na njihovo kvaliteto. To odkrije algoritem Panda in spletno stran kaznuje, namesto da bi jo zaradi zunanjih povezav nagradil z višjim rangiranjem. Nekvalitetne povezave prihajajo s strani, na katerih ni vsebine, ki je podobna naši.
b
Kaj naj naredimo, če nekdo da na spletno stran del naše
b
Če pride do tega, da se pojavi na neki strani del besedila, ki ga imamo na naši spletni strani, nam za to ni treba skrbeti. Google bo ugotovil, da je bilo podvojeno besedilo najprej objavljeno pri nas in nas zato ne bo kaznoval. Bo pa kazen doletela tistega, ki je zaplet povzročil.
b
Kako se znebimo kazni zaradi kršenja algoritma Panda
b
Predvsem moramo preveriti, če na naši spletni strani niso kršitve, ki smo jih nanizali pod naslovom Panda. Ko nepravilnosti odpravimo, se stanje ne bo izboljšalo čez noč. Počakati moramo, da bodo Googlovi pajki spet pregledovali našo spletno stran. Če bodo odkrili izboljšanje vsebine, se bo popravila tudi uvrstitev spletne strani.
b
Algoritem Penguin
b
Z namenom, da bi bolj pravilno razvrščali zadetke, se je leta 2012 pojavil še algoritem Penguin. Gre za to, da pregleduje zunanje povezave na obravnavano spletno stran. Če jih je veliko in so kvalitetne, bo tudi uvrstitev spletne strani boljša.
b
slike/
slika-penguin-01.jpg
s
Če pa algoritem ugotovi, da so zunanje povezave nekvalitetne, bo spletna stran uvrščena slabše. Preverjanje zunanjih povezav se izvaja tekoče, tako da Google hitro ugotovi spremembe, ki so na povezavah nastale.
b
Zaupanje Googla v našo spletno stran
b
Da bo Google dobro uvrstil našo spletno stran, ji mora zaupati. Do zaupanja pa pride, če zunanje povezave kažejo na kvalitetne spletne strani, ki imajo veliko število obiskovalcev. Google tudi ceni, če povezavo vključimo v zanimivo besedilo in ni le kot suhoparna navedba.
b
Kako vidimo, da je spletna stran kaznovana zaradi Penguina?
b
Z ustreznim orodjem pregledamo vse zunanje povezave na našo spletno stran. V objavi
Kako zavrnemo škodljive povezave - Disavow links smo že napisali, da v našem studiu nadziramo zunanje povezave z orodjem Semrush, seznam povezav pa dobimo tudi na Google Search Console GSC.
b
Kako se znebimo kazni zaradi algoritma Penguin
b
Način, kako se znebimo slabih zunanjih povezav je podrobno opisan v objavi pod prejšnjim naslovom. Tam je tudi opisano, kakšna je datoteka disavow.doc in kako jo pošljemo Googlu.
b
Algoritem Hummingbird
b
Google je leta 2013 razvil popolnoma novo orodje za razvrščanje zadetkov, ki se prikažejo na podlagi vpisa vsebine v iskalno okence brskalnika. To orodje, ki so ga poimenovali Hummingbird (kolibri), je osnovan na podlagi razvoja strojnega učenja in umetne inteligence.
b
slike/
slika-hummingbird-01.jpg
s
Deluje na drugačnih principih kot Panda in Penguin in je pri razvrščanju manj strog od obeh omenjenih. To pomeni, da algoritem Hummingbird v primeru odstopanj ne povzroča večjih sprememb rezultatov rangiranja.
b
Hummingbird je zelo zapleteno orodje, ki predvideva, kaj bo tistega, ki nekaj išče, zanimalo še poleg osnovne informacije. Če bi si recimo radi ogledali spletno stran ljubljanske veleblagovnice Maximarket, bo Google na podlagi tega orodja prikazal še ponudbo visoke mode in čase, ko je trgovina odprta. Torej tisto, kar največ ljudi išče.
b
slike/
slika-maxi-01.jpg
s
Kaj je za Hummingbird dobro za boljše rangiranje?
b
Če imamo na spletni strani zanimivo in specifično vsebino, nas bo Hummingbird bolje razvrstil. Dobro oceno tudi dobimo, če vsebino spreminjamo z aktualnimi temami. Orodje dobro sprejema razne zanimive zapise, ki pritegnejo obiskovalce. Všeč so mu tudi razni video posnetki.
b
Zaradi česa nas Hummingbird slabše oceni?
b
Če Google s svojim algoritmom ugotovi, da je prikazana vsebina stara, je to za razvrščanje slabo znamenje. Zato je dobro, da poskrbimo za osveževanje vsebine z zanimivimi novostmi.
b
Kdaj bo bolje, če odstranimo stvari, ki Hummingbirdu niso všeč?
b
Ko popravimo spletno stran, da bo ustrezala Hummingbirdovim algoritmom, nam ne preostane drugega, kot da počakamo na pregled njegovih pajkov. Ti običajno obiščejo spletno stran na približno en mesec, vendar ta čas ni vedno fiksiran.
b
Nasveti, da se izognemo algoritemskim kaznim
b
Predvsem moramo paziti, da vključimo na spletno stran vsebino visoke kakovosti, ki je zanimiva za obiskovalce. Paziti moramo tudi, da nimamo podvojene vsebine, predvsem pa se moramo izogniti vsem slabim zunanjim povezavam.
b
Če opazimo, da je na naši spletni strani podvojena vsebina, jo moramo odstraniti. Priporoča pa se, da vsebino redno obnavljate z novimi kvalitetnimi vsebinami.
b
Zastarelo vsebino spletne strani se splača posodobiti, saj bo to algoritem Humminigbird opazil in našo spletno stran nagradil z boljšo uvrstitvijo.
b
Kaj je gostota ključnih besed oziroma keyword density
Ko vpisujemo na spletno stran ustrezno besedilo, moramo vanj vnesti tudi ključne besede oziroma gesla, da bodo iskalniki lažje zaznali vsebino spletne strani. Ob tem se vprašamo, koliko ključnih besed naj vključimo.
1
16
Kaj je gostota ključnih besed oziroma keyword density
kaj-je-gostota-kljucnih-besed-oziroma-keyword-density.php
Ko vpisujemo na spletno stran ustrezno besedilo, moramo vanj vnesti tudi ključne besede oziroma gesla, da bodo iskalniki lažje zaznali vsebino spletne strani. Ob tem se vprašamo, koliko ključnih besed naj vključimo.
b
Pri omenjanju ključnih besed moramo dodati, da ne gre vedno za eno samo, ampak za niz dveh, treh ali celo več besed. Če je v zaporedju teh besed več, se tak niz imenuje ključno geslo. To omenjamo zaradi razumevanja formule za izračun gostote ključnih besed, ker gre v mnogih primerih pravzaprav za gostoto ključnih gesel (npr. polaganje tlakov, izdelava spletnih strani, …).
b
Če je v besedilu premalo ključnih besed, naše strani Google ne bo hitro zaznal. Zato bi marsikdo pomislil, da bi v besedilo vnesel zelo veliko ključnih besed in s tem rešil problem zaznavnosti. Toda, ali je taka rešitev dobra? Ali lahko naši spletni strani celo škoduje? Odgovor je, da v besedilu ni dobro imeti premalo ključnih besed in tudi preveč ne.
b
Kaj je gostota ključnih besed?
b
Torej, kaj je gostota ključnih besed oziroma keyword density? To je razmerje med številom ključnih besed (ključnih gesel) na obravnavani podstrani in številom vseh besed, ki jih ta podstran vsebuje. Ko to razmerje pomnožimo s 100, dobimo keyword density, ki se izraža v odstotkih.
b
Ker se naključne besede nahajajo tudi v glavi in nogi spletne strani, v Title tagu, Keywords tagu, Description tagu ter lahko tudi v Alt tagu, težje ugotovimo, koliko ključnih gesel vsebuje podstran. Zato štetje ključnih gesel raje prepustimo enemu od orodij na spletu, ki podaja tudi število besed na podstrani (Total words number).
b
Formula za natančen izračun gostote ključnih besed (gesel):
b
slike/
slika-density-01.jpg
s
- gostota … gostota ključnih besed oziroma gesel
- število vseh besed … število vseh besed v besedilu obravnavane podstrani (Total words)
- število ključnih gesel … število ključnih gesel na obravnavani podstrani
- število ključnih gesel
- število besed v geslu … to število je lahko 2, 3 ali celo več
b
Vrednost razmerja nam pove, ali je na spletni podstrani dovolj ključnih besed, ne pa preveč. Kolikšno pa je lahko to razmerje? V katerih mejah se lahko giblje?
b
Ker sta meji gostote ključnih besed oziroma keyword density postavljeni dokaj široko, lahko gostoto izračunamo po poenostavljeni formuli.
b
slike/
slika-density-02.jpg
s
Razmerje keyword density je najbolj pomembno za startno podstran (index.php), priporočljivo pa je, da ga tudi na ostalih podstraneh držimo v določenih mejah.
b
Kolikšna naj bo gostota ključnih besed?
b
Glede gostote ključnih besed (keyword density) Google ne podaja nobenih navodil, ki bi razkrila, v katerih mejah naj se gostota za dober SEO nahaja. Nekateri poznavalci trdijo, da gostota vpliva na SEO, medtem ko drugi (Ahrefs, …) zagovarjajo stališče, da gostota ključnih besed ni pomembna za dober SEO.
b
Pri izdelavi spletnih strani vedno izmerimo tudi gostoto ključnih besed (gesel) in poskrbimo, da leži med vrednostima 1 in 3. Ti dokaj ohlapni meji smo namreč zasledili pri raziskovanju gostote ključnih besed.
b
Koliko besed naj vsebuje besedilo?
b
Tudi za priporočljivo število besed, ki naj bi jih spletna podstran imela, Google ne daje otipljivega namiga. Po naših izkušnjah naj bo na vsaki podstrani vsaj 200 besed. V besedilo lahko vgradimo toliko ključnih besed (gesel), da njihova gostota ni prevelika.
b
Odsvetujemo pa, da se v besedilo natlači zelo veliko ključnih besed, saj s tem boljšega SEO rezultata ne bomo dosegli. Googlovi algoritmi so tako izpopolnjeni, da bo odkril namero prevare in bo tako spletno stran prej kaznoval kot nagradil z dobro uvrstitvijo.
b
Koliko besed vključimo v besedilo naših strani?
b
Pri našem delu se držimo pravila, da leži gostota ključnih besed oziroma keyword density med 1 in 3, besedilo startne podstrani (index.php) pa naj vsebuje vsaj 500 besed. Za ostale podstrani težimo k temu, da je besedilo dolgo najmanj 200 besed.
b
Glede ugotavljanja števila ključnih besed in števila vseh besed besedila posameznih podstrani nam je v pomoč orodje
SEO BOOK.
b
slike/
slika-density-03.jpg
s
Na koncu navajamo še dva primera in sicer za besedili, ki vsebujeta 200 in 500 besed, gostota pa naj ne preseže zgornje meje, ki naj bi bila 3:
b
Besedilo dolgo 200 besed
b
Ker je po ena ključna beseda v title, meta keywords, meta description, glavi podstrani in v glavnem naslovu (H1), ne smemo dati v besedilo niti ene ključne besede. Ker to za dober SEO rezultat ne zadostuje, se raje potrudimo napisati nekoliko daljše besedilo.
b
Besedilo dolgo 500 besed
b
Na postrani je že pred besedilom 5 ključnih besed. Zato lahko vključimo v besedilo s 500 besedami in gostoti 2 do 5 ključnih gesel. Zgornje meje gostote, ki naj bi bila 3, ne presežemo niti, če vsebuje besedilo do 10 ključnih besed, kar je za razpoznavnost vsebine podstrani zelo dobro.
b
Kaj je preusmeritev 301 oziroma 301 Redirect
Če bi se zaradi kateregakoli vzroka neko spletno mesto preselilo na drugo mesto, bi obiskovalec pri naslavljanju nanj dobil na ekranu sporočilo, da stran ne obstaja (404 Not Found). Takrat se vprašamo, kako lahko preprečimo take neželene situacije.
1
17
Kaj je preusmeritev 301 oziroma 301 Redirect
kaj-je-preusmeritev-301-oziroma-301-redirect.php
Če bi se zaradi kateregakoli vzroka neko spletno mesto preselilo na drugo mesto, bi obiskovalec pri naslavljanju nanj dobil na ekranu sporočilo, da stran ne obstaja (404 Not Found). Takrat se vprašamo, kako lahko preprečimo take neželene situacije.
b
slike/
slika-01.jpg
s
K sreči obstaja v HTML kodi možnost, da obiskovalca spletne strani preusmerimo na drugo mesto, ki je lahko na istem ali drugem strežniku. Za preusmeritev se uporablja koda 301 Redirect, ki pomeni trajno preusmeritev na drugo mesto. Če to naredimo, se bodo vse povezave, ki kažejo na staro mesto, preusmerile na novo, ne da bi obiskovalec spletne strani za to vedel.
b
Obstaja pa tudi možnost začasne preusmeritve, ki je primerna takrat, ko preusmeritev izvedemo samo za določen čas (npr. za čas neke akcije).
b
Kje preusmerjamo spletno stran?
b
Ko smo se seznanili, kaj je preusmeritev 301 oziroma 301 Redirect, nas zanima, kje preusmeritev izvedemo. To lahko naredimo na dveh mestih in sicer na strežniku ali pa na strani obiskovalca spletne strani.
b
Preusmeritve na strani strežnika
b
Te vrste preusmeritev se izvedejo na strežniku, če ta v glavi spletne strani najde ustrezno HTML kodo. Več o tem pod naslovom Kako izvedemo preusmeritev? Ta enovrstična koda pove brskalniku, kam naj gre, da bo na ekranu prikazal iskano spletno mesto, ki je preseljeno na novo lokacijo. Zaradi hitrejšega nalaganja spletne strani v prihodnje, shrani nov naslov v svoj predpomnilnik. To velja za preusmeritve 301, za 302 pa ne.
b
Preusmeritve na strani obiskovalca spletne strani
b
Preusmeritve na strani obiskovalca dosežemo s posebno programsko kodo, ki jo pošljemo brskalniku. Ker je ta varianta je počasnejša od preusmeritev na strani strežnika, se ji raje izognemo, preusmeritev pa izvedemo na strani strežnika.
b
Vrste preusmeritev
b
Poznamo več vrst preusmeritev, njihove oznake pa so 301, 302, meta refresh in še nekatere druge. Uporabljamo jih v različnih primerih.
b
Preusmeritev 301
b
Uporablja se za trajno preusmeritev z enega spletnega naslova na drugega. Z njo pomagamo iskalnikom, da lažje najdejo nov naslov preseljenega mesta. V praksi obstaja več primerov, ki jih navajamo pod naslovom Kdaj uporabimo preusmeritev?
b
Preusmeritev 302
b
Te vrste preusmeritev so podobne 301, le da jih uporabimo, kadar preusmerjamo URL naslov na drugo mesto samo začasno. Tak primer je med drugim tudi razpis neke akcije, ki traja le določeni čas.
b
Preusmeritve 303, 307, 308 in Meta Refresh
b
Gre za druge različice preusmeritev, ki pa so podobne preusmeritvama 301 in 302. Ker so te preusmeritve manj pomembne, jih v tej objavi podrobneje ne bomo obravnavali.
b
Kdaj uporabimo preusmeritev?
b
Preusmeritve redirect izvedemo v številnih primerih, ki jih navajamo v naslednjih alinejah:
b
- če na naši spletni strani preselimo podstran na drugo mesto
- če se URL naslov tuje spletne strani preseli na drugo mesto
- če se ime URL naslova spremeni
- če brišemo neko podstran, povezave nanjo pa želimo preusmeriti na drugo podstran s podobno vsebino
- če spremenimo ime domene
- če preusmerjamo HTTP naslov na HTTPS
- če je URL naslov napisan s poševnico na koncu vrstice, enak drug pa brez, razume Google, da sta to dve podstrani; s preusmeritvijo 301 Redirect obe varianti poenotimo
- če je URL naslov napisan z velikimi in majhnimi črkami, enak drug pa samo z majhnimi; za Googla sta to dve podstrani; s preusmeritvijo 301 ju poenotimo
b
Kako izvedemo preusmeritve?
b
Preusmeritev 301 naredimo tako, da v HTML kodi vnesemo meta tag z naslednjo vsebino:
b
slike/
slika-02.jpg
s
Če izdelujemo spletne strani z enim od orodij (npr. WordPress), omogoča orodje možnost vpisa preusmeritve. Takrat moramo za vsako od orodij postopati na način, ki ga opisuje v svojih navodilih.
b
Preusmeritve lahko izvedemo tudi z Javascript in PHP kodo ali pa na Apache strežniku.
b
Kako zavrnemo škodljive povezave - Disavow links
Če hočemo doseči dobro uvrstitev naše spletne strani, mora ta imeti dovolj zunanjih povezav. Njihovo število pa ne zagotavlja, da bomo v tej nameri uspeli. Zavedati se moramo, da nam pomagajo le povezave s kvalitetnih spletnih strani, medtem ko nam slabe lahko škodijo.
1
18
Kako zavrnemo škodljive povezave - Disavow links
kako-zavrnemo-skodljive-povezave---disavow-links.php
Če hočemo doseči dobro uvrstitev naše spletne strani, mora ta imeti dovolj zunanjih povezav. Njihovo število pa ne zagotavlja, da bomo v tej nameri uspeli. Zavedati se moramo, da nam pomagajo le povezave s kvalitetnih spletnih strani, medtem ko nam slabe lahko škodijo.
b
slike/
disavow-links-01.jpg
s
V primeru, da kupimo zunanje povezave, se dokaj verjetno zgodi, da nam bodo bolj škodile kot koristile. Z nakupom namreč lahko pridemo do nekvalitetnih oziroma sumljivih povezav. So pa tudi primeri, ko na našo spletno stran kažejo tuje strani, za katere niti ne vemo, kako je do njih prišlo, pri Googlu pa niso na dobrem glasu.
b
Kdaj želimo odstraniti slabe povezave
b
Kot že vemo, je našo spletno stran doletela kazen, če smo opazili hitro in večje poslabšanje uvrstitve. Če do tega pride, se vprašamo, kako kazen odpravimo, da naša spletna stran spet zasede pozicije, ki jih je pred kaznovanjem imela.
b
Pri tem nam lahko pomagajo nekatera kvalitetna spletna orodja, ki znajo dobro analizirati spletne strani. Za ta namen uporabljamo orodje Semrush, zelo kvaliteten pa je tudi SEO SpyGlass. Obe orodji sta na spletu dostopni brezplačno v dokaj odprti verziji. Pogoj je le, da orodju, ki ga izberemo, dovolimo dostop do orodij Google Analitycs in Google Search Console.
b
Kako sporočimo Googlu, katere povezave naj ne upošteva
b
Edina možnost je, da Googlu sporočimo, katere zunanje povezave naj na našo spletno stran ne upošteva oziroma, naj jih zavrne. Za to se je uveljavil izraz Disavow Links, postopek pa se imenuje Disavowing Backlinks.
b
Pri izbiri povezav moramo previdni, ker si lahko tudi škodimo. Narediti moramo dobre analize, da se res prepričamo, katere povezave za nas niso dobre. Navodila lahko dobimo pri Googlu in sicer pod nazivom Google Quality Guidelines.
b
Ko smo prepričani, katerih povezav naj Google ne upošteva, mu to sporočimo na pravilen način.
b
Zavrnitev povezav z Google Search Console
b
Odpreti moramo Google Search Console in klikniti na menijski gumb Links, ki je na spodnjem levem delu ekrana. Nato kliknemo na večji gumb EXPORT EXTERNAL LINKS in izberemo povezave More sample links.
b
slike/
slika-01.jpg
s
Ko kliknemo še na želeni format (npr. Google Sheets), dobimo na ekranu naslednjo sliko.
b
slike/
slika-03.jpg
s
V celotnem seznamu izberemo tiste povezave, za katere smatramo, da lahko naši spletni strani škodujejo. Pri tem moramo biti zelo previdni, ker lahko namesto izboljšanja rangiranja dosežemo ravno obratni rezultat.
b
Pomembno je tudi, da ustrezno sestavimo datoteko disavow.txt, ki jo na Google Search Console pošljemo. Pravila za izgradnjo datoteke so naslednja:
b
- vsaka povezava mora biti vpisana v svoji vrstici
- vrsticam lahko dodamo komentarje, ki naj bodo kratki
- komentarji se začnejo z znakom #
b
Primer odstranitve posameznih podstrani ali domene:
b
# Pages to disavow
http://spam.example.com/unknown-links.html
http://spam.example.com/paid-links.html
# Domains to disavow
domain:heavenarticle.com
b
Posredovanje datoteke disavow.txt Googlu
b
Ko je datoteka disavow.txt zgrajena, odpremo spletno stran
Disavow links tool page. Če v Google Search Console nadzorujemo več spletnih strani, izbiremo našo. V ponujeno okence vpišemo datoteko disavow.txt in jo pošljemo Googlu. Postopek obravnave lahko traja nekaj tednov.
b
Zavrnitev povezav s Semrushem
b
Če v pravkar opisanem postopku nismo povsem prepričani, da bomo poslali Googlu pravilno zgrajeno datoteko disavow.txt, je bolje, da to naredimo z ustreznim orodjem. V našem studiu uporabljamo za ta namen odlično Semrushevo spletno stran.
b
Katere povezave bi bilo dobro zavrniti
b
Na Semrushevi spletni strani izberemo na levi strani možnost Backlink Audit. Nato določimo Toxicity Score na 60-100, da dobimo seznam vseh najbolj toksičnih povezav. To so povezave visoke stopnje rizičnosti, ki predstavljajo veliko verjetnost za Googlovo algoritemsko kaznovanje (Alghorithm penalty).
b
slike/
slika-04.jpg
s
Stopnja toksičnosti na zgornji sliki je izpisana pod stolpcem TS v rdeči barvi. Nato kliknemo na ikono Move to Disavow list, ki je na desni strani ekrana. S tem damo toksično povezavo na seznam za kasnejšo zavrnitev. Postopek nato ponovimo za vse povezave visoke toksičnosti.
b
Interni seznam toksičnih povezav moramo še vpisati v datoteko disavow.txt. To naredimo s klikom na tipko Move to disavow. Kliknemo še na gumb Export to TXT in tako naložimo datoteko disavow.txt v naš računalnik.
b
Posredovanje datoteke disavow.txt Googlu
b
Ko so vse toksične povezave izbrane in vpisane v datoteko disavow.txt, jo moramo še posredovati Googlu. To naredimo na način, ki je opisan pod zgornjim naslovom Zavrnitev povezav z Google Search Console.
b
Kdaj bo Google obravnaval zavrnitev povezav
b
Po posredovanju toksičnih povezav moramo počakati, da bo Google prispelo datoteko odkril in jo dal v proces. Na rezultat Googlove obravnave je treba največkrat počakati nekaj tednov.
b
Google Penalties in kako kazni odpravimo
Če Google ugotovi, da vsebina neke spletne strani ni v skladu z njegovimi algoritmi, jo kaznuje (Google Penalties). Vzrokov za kaznovanje je lahko več, navedli pa jih bomo v nadaljevanju. Do kaznovanja pride pogosto, če povezave na našo spletno stran niso dobre ali pa ne obstajajo več.
1
19
Google Penalties in kako kazni odpravimo
google-penalties-in-kako-kazni-odpravimo.php
Če Google ugotovi, da vsebina neke spletne strani ni v skladu z njegovimi algoritmi, jo kaznuje (Google Penalties). Vzrokov za kaznovanje je lahko več, navedli pa jih bomo v nadaljevanju. Do kaznovanja pride pogosto, če povezave na našo spletno stran niso dobre ali pa ne obstajajo več.
b
slike/
google-penalty-01.jpg
s
Kako opazimo, da je spletna stran kaznovana
b
Najbolj se vidi, da je spletna stran kaznovana, če pride do nenadnega večjega padca pri razvrščanju. Takrat se vprašamo, kaj moramo narediti, da se vrnemo na staro stanje. Ukrepi, ki nas čakajo, so odvisni od vrste kaznovanja. Google ločuje dve vrsti kazni (Google Penalties):
b
- ročno kaznovanje (Manual Action)
- algoritemsko kaznovanje (Algorithm Penalty)
b
Ročno kaznovanje oziroma Manual Action
b
Če Googlovi strokovnjaki ugotovijo, da spletna stran krši njegove standarde, jo lahko ročno kaznujejo.
b
- najbolj verjeten vzrok za ročno kaznovanje so nenaravne povezave spletne strani
- tanka oziroma skopa vsebina (thin content)
- razkosana vsebina (hacked content)
- neželena pošta, ki jo ustvarijo uporabniki (spam)
- neustrezne preusmeritve spletne strani
- skrivanje besedila zaradi večjega števila ključnih besed
b
Ročno se lahko kaznuje celotna spletna stran ali pa samo določene podstrani.
b
Kako preverimo, če ima spletna stran Googlovo ročno kazen (Manual action)
b
Za ugotavljanje, ali je naša spletna stran kaznovana ročno, je na voljo orodje Google Search Console. V meniju na levi strani kliknemo na Security & Manual Actions in izberemo možnost Manual actions. Če se izpiše obvestilo No issues detected, smo lahko prepričani, da naša stran ni kaznovana.
b
slike/
slika-01.jpg
s
Če pa je spletna stran kaznovana, se v posameznih vrsticah izpišejo primeri, zaradi katerih jo je doletela kazen. Lahko si pomagamo tudi s klikom na ikono zvonca, ki je na ekranu Google Search Console na desni strani, zgoraj. Odpre se nam okno, v katerem je izpisano, zakaj je do Manual action prišlo.
b
Kaj naredimo v primeru ročnega kaznovanja
b
Ker je v Google Search Console GSC natančno opisano, zakaj je do kaznovanja prišlo, je reševanje problema dokaj enostavno. Če gre za napako na naši spletni strani, jo lahko odpravimo. Kadar pa napako, ki je običajno rezultat slabe ali neobstoječe povezave, povzroči nekdo od zunaj, ga moramo prositi, da to povezavo popravi ali izbriše pri sebi.
b
Ko je napaka, zaradi katere je prišlo do ročne kazni, odpravljena, sporočimo Googlu, da spletno stran preveri in kazen povsem izbriše. Pošteno povejmo, zakaj je do napake prišlo in da se to v prihodnje ne bo ponovilo.
b
Navedimo korake, ki smo jih izvedli in dodajmo svoje kontaktne podatke. Pismo na koncu podpišemo, da bomo z njim bolj verodostojni.
b
Potem ko je pismo odposlano, odpremo v GSC Manual podstran in zahtevamo ponovni pregled spletne strani. Google nam bo po nekaj tednih odgovoril po e-pošti. Če kazen še ne bo odpravljena, jo skušamo odpraviti do konca, nato pa oddamo še eno zahtevo za pregled.
b
Po očiščenju spletne strani glede ročnega kaznovanja, moramo pregledati še, če nas ni doletela druga vrsta kazni (Google Penalties) in sicer algoritemsko kaznovanje.
b
Algoritemsko kaznovanje
b
Kršenje Googlovih algoritmov ima za posledico slabšo uvrstitev neke spletne strani. Če je stran kaznovana algoritemsko (Algorithm Penalty), se padec pozna pri razvrščanju za vse podstrani, ki se prikažejo v izpisu zadetkov.
b
Google uporablja za ugotavljanje nepravilnosti spletnih strani dva glavna algoritma in sicer Panda in Penguin. Če je stran kaznovana algoritemsko, je vzrok za to težje odkriti. Google namreč nikjer ne objavlja vzrokov za algoritemske napake.
b
Do te vrste kaznovanja pa lahko pride tudi v primeru, ko nismo zagrešili nobene nepravilnosti. To se zgodi, če so se algoritmi Pande in Penguina v tem času spremenili. Takrat moramo pregledati dnevnik vseh sprememb algoritmov, ki jih na svoji spletni strani hrani Moz.
b
Kako ugotovimo, ali je spletna stran kaznovana algoritemsko
b
Ugotavljanje vzroka za kazen Algorithm Penalty je težavno, pomagamo pa si lahko, če vodimo dnevnik vseh sprememb, ki smo jih naredili na spletni strani. Tako zožimo morebitne vzroke na le nekaj možnosti. S potrebno analizo možnih vzrokov bomo tako lažje prišli do iskanega cilja.
b
Če vodimo podatke o rangiranju ali vidnosti naše spletne strani, jih pogledamo za obdobje, ko je do občutnega padca uvrstitve prišlo. Za pregled uporabimo orodje Google Search Console. V meniju izberemo Performance in odkljukamo Average position. Nastavimo še obdobje ogleda za npr. zadnje 3 mesece. Na ekranu dobimo diagram gibanja uvrstitev, ki ga prikazuje slika 2. Na tej sliki se vidi, da do večjega poslabšanja uvrstitve naše spletne strani v zadnjih treh mesecih ni prišlo.
b
slike/
slika-02.jpg
s
Reševanje algoritemskih napak
b
Pregled vseh zunanjih povezav na našo spletno stran
b
Spletna stran zelo potrebuje dovolj zunanjih povezav oziroma backlinks, če hoče doseči visoke pozicije na Googlovi lestvici rangiranja. Pri tem je pomembno, da so povezave prave, obstoječe in v skladu z Googlovimi predpisi. Sumljive kupljene povezave bodo slej ko prej naredile naši spletni strani škodo.
b
slike/
slika-03.jpg
s
Najbolje naredimo, da prikaz zunanjih povezav natisnemo na papir. Nato gremo v seznamu od primera do primera in označimo vse povezave, ki se nam zdijo nepoznane. Če smatramo, da je kakšna povezava sumljiva, je najbolje, da jo vpišemo v poseben seznam. Prav lahko, da je med njimi kakšna, ki jo je odkril Google in nam dodelil algoritemsko kazen oziroma Algorithm Penalty. Vsebino tako ustvarjenega seznama bomo na koncu vpisali v posebno tabelo, ki jo bomo poslali Googlu, da škodljivih povezav ne bo več upošteval.
b
Izdelajmo tabelo nezaželenih povezav - Disavow
b
Posebna tabela neželenih povezav se imenuje disavow.txt. Postopek zavrnitve bomo podrobneje opisali v eni naslednji objav. Ko tabelo napišemo do konca, jo pošljemo Googlu z uporabo orodja Google Search Console.
b
Preverimo tudi, če je na spletni strani podvojena vsebina
b
Ker Google kaznuje spletno stran tudi, če krši algoritem Panda, se je dobro prepričati, če na naši spletni strani ni kakšnega dela vsebine, ki ga je Google odkril nekje drugje in ga smatra za originalnega. Na spletu je več brezplačnih orodij, ki jih poiščemo z vpisom iskalnega gesla website plagiarism checker.
b
Ko to naredimo, posredujemo spletno podstran, ki vsebuje podvojeno vsebino, v pregled Googlu. Če bo ugotovil, da napak Manual action in Algorithm Penalty, ki spadajo pod Google penalties, ni več, se bo naše prizadevanje kmalu poznalo v izboljšanju uvrstitve spletne strani.
b
Kaj je Title tag in kako se ga optimizira
Na začetku HTML programske kode vsake spletne strani je njen Header, v katerega se zapiše naslov strani kot Title tag. Google priporoča, da vsebuje med 50 in 60 znakov, več pa ne, ker ga drugače skrajša sam. Naslov Title se pri SERP (Search Engine Results Page) izpisu zadetkov poizvedbe izpiše kot prva vrstica in sicer v modri, odebeljeni pisavi.
1
20
Kaj je Title tag in kako se ga optimizira
kaj-je-title-tag-in-kako-se-ga-optimizira.php
Na začetku HTML programske kode vsake spletne strani je njen Header, v katerega se zapiše naslov strani kot Title tag. Google priporoča, da vsebuje med 50 in 60 znakov, več pa ne, ker ga drugače skrajša sam. Naslov Title se pri SERP (Search Engine Results Page) izpisu zadetkov poizvedbe izpiše kot prva vrstica in sicer v modri, odebeljeni pisavi.
b
slike/
slika-title-tag-01.jpg
s
Zakaj je Title tag pomemben?
b
Potem ko smo se seznanili s tem, kaj je title tag, lažje odgovorimo na to vprašanje. Google iz vsebine Title taga spozna, kaj spletna stran prikazuje. Brskalnik oziroma browser pa dobi informacijo, kako naj se naslov izpiše med rezultati iskanja, browserja in na družabnih omrežjih.
b
slike/
slika-title-tag-02.jpg
s
Dober naslov je pomemben zato, ker povečuje zanimanje za spletno stran, s tem pa je bolj verjetno, da jo bo več ljudi pogledalo.
b
Kako se Title tag optimizira?
b
V nadaljevanju te objave navajamo 3 priporočila, ki se jih je dobro držati, da napišemo čim boljši Title tag.
b
Naslov naj bo berljiv in ne predolg
b
Držimo se pravila, da bo morebitna stranka iz naslova lahko razbrala, kaj ji ponujamo. Zato napišimo naslov spletne strani, da bo berljiv. Poleg tega pa ne sme presegati 60 znakov, ker bo drugače Google odvečne odrezal. To ima lahko za posledico manj jasno sporočilo, kar ni dobro za razumevanje.
b
Če za naslov porabimo preveč znakov, vanj ne vključimo imena naše firme.
b
Naslovi posameznih podstrani naj bodo unikatni
b
Naslovi posameznih podstrani naj bodo med seboj različni. Vsak naj vsebuje tisto, kar posamezna podstran ponuja, saj tako ljudje, ki nekaj iščejo, ne bodo v negotovosti. Če npr. nekdo na spletni strani, ki ponuja konfekcijo, išče ženske jakne, naj se v naslovu podstrani vidi, da so na tej podstrani ženske jakne.
b
V naslovu naj bo le eno ključno geslo
b
Če v naslov podstrani vključimo več ključnih besed, si bomo lahko škodovali. Tak naslov ne bo tako razumljiv in bo zato pritegnil manj potencialnih obiskovalcev. Manj obiskovalcev pa pomeni manj klikov na naš zadetek. S tem bo manjši tudi CTR faktor, uvrstitev spletne strani pa bo slabša.
b
Napake pri pisanju Title taga
b
Če v Title tag ne vključimo ustrezne vsebine, bomo s slabšo uvrstitvijo spletne strani doživeli razočaranje. Zato si po spoznanju, kaj je title tag, oglejmo najpogostejše napake, do katerih lahko pride pri pisanju tega pomembnega elementa.
b
Podstran ne vsebuje Title taga
b
Lahko se zgodi, da v HTML kodi spletne strani ne vpišemo Title taga. Ker zadetek take spletne strani ne bi imel naslova, ga Google naredi sam iz vsebine, kar pa ni nujno, da nam bo všeč.
b
Podvojeni naslovi na vsaj dveh podstraneh
b
Tudi v tem primeru bo Google sam sestavil vsebino podvojenega naslova, da se ne bo več ujemala z naslovom, ki je enak podvojenemu.
b
Naslovi podstrani naj ne vsebuje dveh ali več ključnih besed
b
Posamezne podstrani naj imajo eno ali dve ključni besedi, v naslovu pa samo eno.
b
Predolgi naslovi
b
Naslove, ki so daljši od 60 znakov, bo Google sam skrajšal, z rezanjem zadnjih znakov pa naredil vsebino naslova manj razumljivo. Zato svetujemo, da se sami izognemo predolgim naslovom. Če bi radi še nekaj pomembnega dopisali, imamo na voljo vključitve dodatkov v meta tag Description.
b
Primer predolgega naslova, ki ga je Google skrajšal, vidimo na spodnji sliki. Iz njega ne vemo, kdo je obiskal ljubljansko veleblagovnico Nama.
b
slike/
slika-title-tag-011.jpg
s
Naslovi podstrani naj ustrezajo vsebini
b
Če v Title tag napišemo splošen izraz ‘spletne strani’, Google ne ve, kaj v bistvu ponujamo. Zato moramo biti jasni in uporabimo ‘izdelava spletnih strani’, ‘izdelava spletnih trgovin’ ali kaj podobnega.
b
Testiranje naslovov vseh podstrani
b
Priporočano, da naslove, ki jih za vse podstrani vpišemo v Title tage, preverimo z ustreznim orodjem. V našem studiu za to delo uporabljamo Semrushev program Audit, ki lahko poleg ostalega analizira tudi vse naslove. Če se v rezultatu testiranja nahajajo kakšne napake ali opozorila, ki se nanašajo na naslove podstrani, jih moramo obvezno popraviti.
b
Ko odpravimo vse napake in opozorila, smo glede naslovov naredili vse, da dosežemo čim višjo uvrstitev s spletnimi iskalniki.
b
Napaka 404 Not Found in kako jo odpravimo
Če v Googlovo iskalno okence vtipkamo zahtevo po prikazu neobstoječega naslova URL ali datoteke, ki ne obstaja, se nam na ekranu pojavi izpis 404 Not Found. Napaka nam pove, da smo povezavo s strežnikom sicer vzpostavili, vendar na njem ni tistega, kar bi radi dosegli.
1
21
Napaka 404 Not Found in kako jo odpravimo
napaka-404-not-found-in-kako-jo-odpravimo.php
Če v Googlovo iskalno okence vtipkamo zahtevo po prikazu neobstoječega naslova URL ali datoteke, ki ne obstaja, se nam na ekranu pojavi izpis 404 Not Found. Napaka nam pove, da smo povezavo s strežnikom sicer vzpostavili, vendar na njem ni tistega, kar bi radi dosegli.
b
slike/
napaka-404-error-01.jpg
s
Vzrokov za to, da se pojavi ta napaka je lahko več, navajamo pa jih v nadaljevanju.
b
Podstran ne obstaja
b
Kadar vsebuje programska koda URL naslov na neko podstran, ki ne obstaja, se na našem ekranu izpiše napaka 404 oziroma 404 Not Found. Do iste situacije pride tudi v primeru, da smo podstran odstranili, pozabili pa smo izbrisati vse povezave na naši spletni strani, ki kažejo na izbrisano podstran.
b
slike/
slika-01.jpg
s
Slika ne obstaja
b
Če vpišemo v programsko kodo napačno ime slike ali pot do mesta, kjer naj bi se ta nahajala, se izpiše napaka 404 oziroma 404 Not Found. Do iste napake pride tudi, kadar navedene slike na iskanem mestu ni. Če je nekoč obstajala, je bila verjetno preimenovana, izbrisana ali pa preseljena na drugo mesto.
b
Kar smo zapisali za slike, velja tudi za vse manjkajoče datoteke, ki jih v programu naslovimo.
b
Narobe vtipkan URL
b
Če pri vpisu URL naslova v iskalno okence naredimo tipkarsko napako, tak spletni naslov ne obstaja in se ga ne da doseči. Tudi v tem primeru se na ekranu izpiše obvestilo "Napaka 404" oziroma 404 Not Found.
b
Izbrisan URL
b
Do tega pride, če podstran izbrišemo brez da bi jo začasno odstranili. V takem primeru moramo povezavo v programskem paketu odstraniti naknadno, v Google Search Console GSC pa podati zahtevo Googlu za njeno odstranitev.
b
To naredimo tako, da v levi navigaciji konzole kliknemo na Removals. Nato kliknemo rdeči gumb NEW REQUEST, ki ga najdemo na desni strani ekrana. V iskalno okence na zgornjem delu ekrana vpišemo URL, da se spodaj izpiše vrstica s tem URL-jem.
b
Na desni strani vrstice kliknemo na Temporary remove, da se prikaže izpis Temporarily removed. Tako stanje traja nekaj dni, nato pa se napis spremeni v Removal expired.
b
Kako odpravimo napako 404 Not Found
b
Najhitreje ugotovimo vzrok za napako, če pregledamo spletno stran z ustreznim orodjem, ki analizira vse povezave, ki smo jih navedli v programski kodi. Za ta namen si pomagamo z orodjem Dr. Link Check, ki ga lahko dobite na spletu brezplačno. Orodje natančno izpiše vse neobstoječe povezave (Broken Links) in mesta programske kode, kjer se take povezave nahajajo.
b
slike/
slika-ostalih-orodij-01.jpg
s
Napako lahko odpravimo tako, da povezave v programski kodi popravimo na pravo vrednost ali pa jih povsem izbrišemo iz programa.
b
Kako odstranimo podstran s spletne strani
Če bi radi spremenili spletno stran, moramo to narediti pravilno. V primeru, da gre samo za spremembo besedila ali slik, je stvar enostavna in ni treba paziti, da bi ravnali napak. Če pa na spletno stran dodamo ali z nje odstranimo kakšno podstran, moramo obvezno narediti novo datoteko sitemap.xml in jo vpisati v orodje Google Search Console GSC.
1
22
Kako odstranimo podstran s spletne strani
kako-odstranimo-podstran-s-spletne-strani.php
Če bi radi spremenili spletno stran, moramo to narediti pravilno. V primeru, da gre samo za spremembo besedila ali slik, je stvar enostavna in ni treba paziti, da bi ravnali napak. Če pa na spletno stran dodamo ali z nje odstranimo kakšno podstran, moramo obvezno narediti novo datoteko sitemap.xml in jo vpisati v orodje Google Search Console GSC.
b
slike/
kako-odstranimo-stran-s-spletne-strani-01.jpg
s
Postopek odstranitve podstrani
b
Najprej odstranimo spletno podstran iz programskega paketa. Nato pregledamo programsko kodo cele spletne strani, da iz nje odstranimo vse morebitne povezave na odstranjeno podstran.
b
Ko je podstran odstranjena, moramo obvezno narediti novo datoteko sitemap.xml in jo vpisati v GSC. Nato v meniju, ki je na levi strani ekrana, izberemo Removals ter na desni strani kliknemo še na rdeči gumb NEW REQUEST. Ko se odpre sredinsko okno New request, vpišemo v okence URL naslov podstrani, ki smo jo odstranili in izpeljemo postopek začasne odstranitve podstrani do konca.
b
slike/
objava-46-01.jpg
s
Po končanem postopku bo imela začasno odstranjena podstran oznako ‘Temporary removed’. Po nekaj dneh se bo status odstranjenega naslova URL spremenil v zapis ‘Removal expired’. Tedaj se bo v Google search console pojavila nova napaka z oznako 404. Ta označuje podstran oziroma njen URL, ki ne obstaja več.
b
Pri tem se postavi vprašanje, kaj moramo narediti v takem primeru. Ker gre za resnično neobstoječe podstrani, nam po Googlovem zagotovilu ni treba narediti ničesar. Take napake se bodo po enem mesecu same odpravile. Ne obstaja pa način, da bi napake 404 ročno odpravili sami.
b
Googlovi pajki bodo po odkritju napake 404 občasno še ugotavljali, ali razlog zanjo še obstaja, se pa bo pogostnost pregledovanja zmanjševala.
b
Kljub nevšečnosti pa se po Googlovem zagotovilu ni treba bati, da bi napaka 404 vplivala na kvaliteto spletne strani in s tem na njeno uvrstitev med zadetki.
b
Kaj pa resnično neobstoječe povezave?
b
Med napake 404 spadajo tudi take, ki nastanejo v primeru, da imamo na spletni strani povezavo na URL naslov, ki resnično ne obstaja. Takrat moramo povezavo odstraniti, če pa smo se samo zatipkali, pa moramo povezavo napisati pravilno.
b
Za odkrivanje povezav spletne strani obstajajo številna orodja. V našem studiu uporabljamo orodje
Dr. Link Check, ki nam je na voljo brezplačno. Z njim preverimo spletno stran, kadar naredimo novo verzijo programskega paketa, da se izognemo morebitnim napakam 404 zaradi neobstoječih povezav.
b
slike/
slika-ostalih-orodij-01.jpg
s
Dr Link Check nam napak 404, ki bi nastale zaradi odstranitve podstrani, ne izpiše.
b
slike/
slika-ostalih-orodij-02.jpg
s
Povzetek glede napak 404
b
Za večino napak 404, ki jih javi Google zaradi izbrisa oziroma odstranitve podstrani, ni potrebno skrbeti, saj spletni strani ne škodujejo.
b
Paziti pa moramo na napake, do katerih pride, če povezava kaže na resnično neobstoječ URL naslov. Do takega primera pride tudi, če se pri vpisovanju povezave samo zatipkamo in s tem naredimo povezavo na obstoječo podstran. Take napake, ki jih Google označi kot 404, moramo obvezno odpraviti.
b
b
Kako povečamo CTR oziroma Click Through Rate
Preden se poglobimo v razlago, bomo na kratko ponovili prejšnjo objavo pod naslovom
Kaj je CTR oziroma Click Through Rate, ki govori o tem, kaj ta faktor sploh je in kako se ga izračuna.
1
23
Kako povečamo CTR oziroma Click Through Rate
kako-povecamo-ctr-oziroma-click-through-rate.php
Preden se poglobimo v razlago, bomo na kratko ponovili prejšnjo objavo pod naslovom
Kaj je CTR oziroma Click Through Rate, ki govori o tem, kaj ta faktor sploh je in kako se ga izračuna.
b
Po definiciji predstavlja CTR razmerje med številoma klikov na neko spletno stran in njenih prikazov oziroma impresij med zadetki. To razmerje se zaradi lažjega razumevanja predstavlja v odstotkih, formula za izračun pa je prikazana na sliki.
b
slike/
what-is-ctr-click-through-rate.jpg
s
CTR = (kliki / prikazi) x 100
b
Če je zadetek za neko ključno besedo npr. prikazan 100-krat in se ga 5-krat klikne, je faktor CTR enak 5,00 % (5 / 100).
b
Zakaj je faktor CTR pomemben?
b
Faktor CTR je torej podatek, ki pove, kolikokrat se neko spletno stran s klikom pogleda, torej predstavlja njeno vidnost oziroma vidljivost. Če je ta večja, bo tudi med zadetki na višjem mestu, s tem pa se bo število njenih obiskov še povečalo.
b
Višji je ta faktor, več ljudi bo spletno stran obiskalo. Zato si mnogi zastavljajo vprašanje, kako povečati CTR. Preden pa se lotimo tega vprašanja, moramo povedati, da dobrega podatka o povprečnem faktorju CTR ne moremo podati, ker je različen od prikazane panoge. Bolj uporabna pa je primerjava s spletnimi stranmi konkurentov, ki ponujajo podobne usluge ali artikle kot mi.
b
Katere podstrani se splača optimizirati glede CTR?
b
Orodje Google Search Console (GSC) nam nudi tudi odličen pregled uspešnosti vseh podstrani. Ko to ugotovimo, vemo, katere podstrani so bolj pomembne za rangiranje spletne strani in tiste se splača optimizirati. To so podstrani, ki so že doslej pogosteje obiskane in bodo zato več doprinesle k večji kvaliteti spletne strani.
b
slike/
slika-ctr-g-soft-02.jpg
s
Če je spletna stran prijavljena v Googlu, odpremo GSC in na levi strani izberemo menijsko možnost Performance. V večjem oknu odkljukamo možnosti Total cliks, Total impressions, Average CTR in Average Positions, s klikom na + New pa določimo našo deželo (country Slovenia).
b
Prikažejo se štirje barvni grafi za obdobje zadnjih treh mesecev.
b
Rezultati za vse štiri spremenljivke so z orodjem Google Search Console prikazani tudi tabelarično. S klikom na tri vodoravne črtice na desni strani ekrana lahko nastavimo različne filtre izpisa.
b
slike/
slika-ctr-g-soft-03.jpg
s
Ali velja CTR samo za organske obiske?
b
Iz opisov bi sklepali, da se CTR računa samo za organske obiske spletne strani. To so obiski, ko nekdo vtipka v Goolovo iskalno okence ključno geslo in klikne na našo spletno stran, ki se pojavi med zadetki. Te vrste obiski so za rangiranje najbolj pomembni, prav tako pa CTR, ki se nanje nanaša.
b
Čeprav Google računa CTR tudi za obiske, ki nastanejo na podlagi klikov na plačane oglase, se bomo v tej objavi ukvarjali le s prvim, torej organskim prometom (Organic Traffic). Google prikazuje CTR za organski promet v grafični obliki na svojem orodju Google Search Console.
b
slike/
slika-ctr-g-soft-01.jpg
s
Kako povečati CTR za organske obiske?
b
Predvsem moramo narediti spletno stran tako, da bo med Googlovimi zadetki prikazana atraktivno in s tem bolj zanimiva za ljudi. Da pa bo imela čim večji obisk, mora biti vsebinsko bogata in zanimiva. Le tako bodo tisti, ki bodo na njej prvič, predlagali njen ogled tudi prijateljem in znancem.
b
Naredite čim boljšo optimizacijo spletne stran SEO
b
Če spletno stran dobro optimiziramo, bo bolje uvrščena med Googlovimi zadetki. S tem se poveča verjetnost, da bo naš zadetek kliknilo več ljudi, kar vodi k boljšemu faktorju CTR.
b
Opis Title naj bo čim bolj privlačen
b
Če bo opis naslova podstrani (Title Tag), ki je med zadetki prikazana odebeljena in v modri pisavi, bolj opazen, bo našo spletno stran odprlo več ljudi. Posledica večjega števila klikov pa bo povečan faktor Click Through Rate CTR.
b
Naredite zanimiv opis podstrani (description)
b
Kratek opis (Meta Description) podstrani pod vrstico Title naj bo atraktiven, da bomo dosegli več klikov in posledično tudi večji CTR.
b
Razširitev prikaza spletne strani med Googlovimi zadetki
b
Izpis zadetka naše spletne strani bo bolj atraktiven, če so pod njim izpisane tudi bolj zanimive podstrani. Tak prikaz se imenuje Sitelink Extention. Težava pa je v tem, da razgibanega izpisa ne moremo narediti sami, ampak to stori Google avtomatično, če se mu zdi, da bodo ljudje lažje našli tisto, kar iščejo.
b
slike/
slika-sitelinks-podpora-zdravju.jpg
s
Prosite prijatelje za obiske spletne strani
b
Pri povečanju števila klikov na vašo spletno stran vam lahko pomagajo tudi prijatelji, znanci in poslovni partnerji. Prosite jih, če vam lahko redno delajo to uslugo. Ker pa so za rangiranje najbolj pomembni organski obiski (Organic Traffic), jih poučite, kako jih bodo izvajali.
b
Kaj je CTR oziroma Click Through Rate
Odgovor na vprašanje Kaj je CTR oziroma Click Through Rate podaja naslednja definicija. CTR oziroma Click Through Rate je faktor, ki za določeno ključno besedo oziroma geslo pomeni razmerje med številom klikov na določeni zadetek in številom prikazov zadetkov.
1
24
Kaj je CTR oziroma Click Through Rate
kaj-je-ctr-oziroma-click-through-rate.php
Odgovor na vprašanje Kaj je CTR oziroma Click Through Rate podaja naslednja definicija. CTR oziroma Click Through Rate je faktor, ki za določeno ključno besedo oziroma geslo pomeni razmerje med številom klikov na določeni zadetek in številom prikazov zadetkov.
b
slike/
click-through-rate.jpg
s
Pri tem ločimo dve vrsti faktorja CTR in sicer tiste, ki veljajo za organske obiske in druge, do katerih pride na podlagi klikov na plačani oglas.
b
- CTR za organske obiske
- CTR za plačane oglase
b
CTR za organske obiske
b
Številni iskalci vpisujejo v Googlovo okence ustrezno ključno besedo oziroma geslo. Na ekranu se jim prikažejo zadetki, med katerimi je tudi naš. Če nekdo s klikom izbere nas, naredi organski obisk na našo spletno stran, kar se nam šteje v dobro. Ker pa v praksi vsi iskalci ne kliknejo na naš zadetek, je število klikov manjše od števila prikazov. To pa pomeni, da je CTR vedno manjši od 1 oziroma 100%.
b
CTR za plačane oglase
b
V primeru, da naša spletna stran ni uvrščena med prvimi zadetki, bomo težko dosegli tržni rezultat, ki si ga želimo. Tedaj si lahko pomagamo z oglaševanjem oziroma s plačilom oglasa spletne strani.
b
Če plačamo oglas, ki kaže na našo spletno stran, se iskalcem za določeno ključno besedo prikažejo zadetki, med katerimi je med oglaševanimi stranmi tudi naša. Tudi pri tem iskanju, vsi iskalci ne obiščejo prav našo stran in je zato CTR tako kot pri organskem prometu nižji od 1 oziroma 100%.
b
Za oglas je potrebno plačati ustrezno ceno, ki je odvisna od števila klikov in ceno posameznega klika. Za slednji podatek se je strokovno uveljavil izraz Pay Per Click oziroma PPC.
b
Kako izračunamo CTR?
b
Na podlagi definicije, ki smo jo navedli pod naslovom Kaj je CTR oziroma Click Through Rate, je formula za izračun naslednja:
b
CTR = (število klikov na naš zadetek / število prikazov vseh zadetkov) x 100
b
Visok CTR pomeni, da visok odstotek ljudi, ki vidijo neko spletno stran, nanjo tudi klikne.
b
Zakaj je pomemben visok CTR?
b
slike/
click-through-rate_02.jpg
s
Iz vsega, kar smo že napisali, je razvidno, da bo spletna stran tržno uspešna, če jo bo obiskalo čimveč ljudi. To pa se bo zgodilo, če ima visok CTR, ki hkrati pomeni, da je spletna stran kvalitetna in da prikazuje zanimivo vsebino.
b
Višji CTR nam zagotavlja tudi nižje stroške oglaševanja, če se za to možnost odločimo.
b
Kakšno je dobro razmerje med prikazi in kliki?
b
Potem ko smo odgovorili na vprašanje, kaj je CTR oziroma Click Through Rate, pa še vedno ne moremo govoriti o tem, kakšen faktor naj bi bil primeren za vse primere. Ta je različen za obe vrsti obiskov (organski, plačani), odvisen pa je tudi od vrste ponudbe, ki jo spletna stran prikazuje.
b
Ali je visok CTR lahko tudi slab za posel?
b
Če je spletna stran prikazana na podlagi plačanega oglasa, je visok CTR lahko tudi slab za poslovno uspešnost. To velja v primeru, da je klikov na oglas sorazmerno veliko, zaradi slabše ponudbe pa do posla ne pride. Takrat za oglase plačamo sorazmerno visok strošek v primerjavi z zaslužkom.
b
Kako povečati CTR?
b
Tudi potem, ko smo se seznanili s tem, kaj je CTR oziroma Click Through Rate še ne vemo, ali je naš faktor dovolj dober za čim boljšo uvrstitev spletne strani. Tiste, ki imajo ta faktor nizek, zanima, kako bi ga povečali, da bi bila spletna stran bolj obiskana. Ker gre pri tem za obsežnejšo razlago, ki jo podajamo na objavi Kako povečati CTR, navajamo na tem mestu le seznam pomembnejših točk, s katerimi pritegnemo ljudi, da kliknejo na zadetek naše spletne strani.
b
- razširitev prikaza plačanega oglasa (npr. artikli za zimo, smučarski čevlji, smučarske jakne, …)
- uporaba atraktivnih simbolov pri naslovu spletne strani
- dodajanje opomb za klic akcij oziroma (npr. “Kupi”, “Pokliči”, “Piši nam”, …)
- proučitev publike spletne strani (kaj jo zanima?)
- preizkus spletne strani z A/B testerjem in ugotovitev, če je narejeno vse za povečanje števila organskih obiskov spletne strani
- raziskava ključnih besed z namenskim orodjem (npr. Semrush Keyword Manager)
b
b
Kaj je vidnost spletne strani
Ker večina spletnih orodij (Semrush, Seobility, ...) v svojih poročilih o kvaliteti spletne strani podaja poleg trenutne uvrstitve tudi njeno vidnost (website visibility) v odstotkih, bomo v nadaljevanju pogledali, kaj vidnost spletne strani sploh je.
1
25
Kaj je vidnost spletne strani
kaj-je-vidnost-spletne-strani.php
Ker večina spletnih orodij (Semrush, Seobility, ...) v svojih poročilih o kvaliteti spletne strani podaja poleg trenutne uvrstitve tudi njeno vidnost (website visibility) v odstotkih, bomo v nadaljevanju pogledali, kaj vidnost spletne strani sploh je.
b
slike/
vidnost-spletne-strani-01.jpg
s
Vidnost spletne strani oziroma njena visibility je določena v %, pove pa, kako pogosto je neka spletna stran, ki se prikaže na svetovnem spletu, obiskana. Izračuna se jo kot razmerje med številoma prikazov oziroma impresij spletne strani in klikov nanjo. Za to razmerje se je pri spletnih straneh uveljavil izraz
CTR oziroma Click Through Rate, spremlja pa se ga lahko na orodju Google Search Console.
b
Višji kot je procent vidnosti, več ljudi bo med zadetki videlo našo spletno stran, če se v iskalno okence vtipka ključne besede oziroma gesla (ena ali več ključnih besed).
b
slike/
vidnost-spletne-strani-02.jpg
s
Če bi bila vidnost 100%, bi to pomenilo, da je za vse njene podstrani uvrščena na prvo mesto. To velja v primeru, da v iskalnik vtipkamo ključne besede posameznih podstrani. Ker pa se tega praktično ne da doseči, predstavlja vidnost 100 % le najvišjo, a nedosegljivo zgornjo oziroma mejno vrednost.
b
Oglejmo si primer za dve spletni strani
b
Prva spletna stran zaseda za prvo ključno geslo 1. mesto, za drugo ključno geslo pa je na 100. mestu. Drugo spletno stran pa najdemo za obe ključni gesli na 50. mestu.
b
Kljub temu, da je povprečna pozicija obeh spletnih strani 50, je prepoznavnost prve spletne strani veliko večja od druge.
b
Iz opisanega lahko zaključimo, da je uspešnost optimizacije spletne strani SEO (Search Engine Optimization) zelo odvisna od odstotka vidnosti. Čim višji je, tem bolj je spletna stran prepoznavna.
b
b
Koliko stane izdelava spletne strani?
V zadnjih letih se je izdelava spletnih strani občutno pocenila, kar je pri iskalcih izdelovalcev privedlo do zadovoljstva, medtem ko se morajo slednji prilagoditi padcu cen in spletne strani izdelati ceneje. Ker pa se da z novimi orodji spletne strani izdelovati hitreje, tudi ta nevšečnost ni zahtevala upada števila tistih, ki spletne strani izdelujejo.
1
26
Koliko stane izdelava spletne strani?
koliko-stane-izdelava-spletne-strani.php
V zadnjih letih se je izdelava spletnih strani občutno pocenila, kar je pri iskalcih izdelovalcev privedlo do zadovoljstva, medtem ko se morajo slednji prilagoditi padcu cen in spletne strani izdelati ceneje. Ker pa se da z novimi orodji spletne strani izdelovati hitreje, tudi ta nevšečnost ni zahtevala upada števila tistih, ki spletne strani izdelujejo.
b
Kaj vpliva na določitev cene spletnih strani?
b
Na to je vplivalo več faktorjev, med katerimi velja na prvem mestu omeniti večje število izdelovalcev spletnih strani. K nižjim cenam je botrovalo tudi spletno orodje Wordpress, saj omogoča računalniško manj osveščenim, da si sami izdelajo spletno stran za svojo potrebo.
b
slike/
izdelava-spletnih-strani-cenik-01.jpg
s
Vzrok za znižanje cen izdelave spletnih strani je tudi v vse nižjem standardu ljudi in manjših podjetij. Ti iščejo poceni spletne strani, saj si dražjih skorajda ne morejo privoščiti. Seveda pa v to kategorijo ne sodijo posamezniki ali večja podjetja, ki se na spletu radi pokažejo v čim lepši luči. Ti so prav zaradi prestiža pripravljeni seči v žep nekoliko globlje.
b
Če imamo pred očmi vse navedene vidike, se ne smemo čuditi, da večina strank, ki se zanimajo za spletno stran, najprej povpraša po ceni njene izdelave. Odgovora na njihovo poizvedbo ni mogoče dati, dokler ne vemo, kaj stranka od spletne strani pričakuje. Ali gre samo za predstavitveno stran, ki za prikaz ne rabi baze podatkov, ali pa stranka zahteva hranjenje vsebine v bazi. Pod vsebino smatramo tako besedila kot tudi slike oziroma fotografije.
b
Drugo, kar moramo pred določitvijo vedeti, je število podstrani, ki naj bi jih spletna stran imela. Vsaka podstran pomeni za izdelovalca nekaj več dela, zato je njihovo število pomemben faktor za izračun cene.
b
V primeru, da bo spletna stran potrebovala svojo bazo, stranki ponudimo tudi urejevalnik spletne strani CMS, ki je kratica za Contents Managing System. Z njim ji omogočimo, da želeno vsebino lahko ureja sama, to pa pomeni, da jo lahko izdela, popravlja ali po potrebi celo izbriše iz podatkovne baze. Če torej stranka želi urejati svojo spletno stran, ji studio G-Soft priredi svoj CMS urejevalnik, ki smo ga razvili v ta namen.
b
Na spletni strani studia G-Soft je objavljen
cenik, ki strankam omogoča, da si same izračunajo, koliko bi jih pri nas stala izdelava spletne strani.
b
Cenik izdelave spletnih strani
b
slike/
slika-02.jpg
s
Večina spletnih strani, narejenih v našem studiu, je stala med 300 in 400 EUR. Pri tem lahko dodamo, da smo nekaj strani izdelali tudi po 190 EUR, bolj zahtevne pa so veljale celo preko 1.000 EUR.
b
Vrste obiskov spletnih strani - Organic traffic in ostalo
Vse vrste obiskov oziroma prometa neke spletne strani se da odlično pregledati z orodjem Google Analyser, o katerem smo podrobneje že govorili v treh predhodnih objavah. Če v analizatorju izberemo Pridobitev/Ves promet/Vir/medij, pridemo do želenih podatkov.
1
27
Vrste obiskov spletnih strani - Organic traffic in ostalo
vrste-obiskov-spletnih-strani---organic-traffic-in-ostalo.php
Vse vrste obiskov oziroma prometa neke spletne strani se da odlično pregledati z orodjem Google Analyser, o katerem smo podrobneje že govorili v treh predhodnih objavah. Če v analizatorju izberemo Pridobitev/Ves promet/Vir/medij, pridemo do želenih podatkov.
b
slike/
slika-01.jpg
s
Tisti, ki se šele spoznavajo z optimizacijo spletnih strani SEO, zmotno mislijo, da je pomembno le to, koliko obiskov ima njihova spletna stran v neki časovni periodi, običajno v enem dnevu. Toda zgolj število obiskov ni tisto, kar spletno stran pripelje na boljše pozicije rangiranja zadetkov. Od tega je bolj pomembno, kako do teh obiskov pride.
b
Ločiti moramo vrste obiskov, ki se med seboj bistveno razlikujejo. Analize spletnega prometa (web traffic) upoštevajo razmerje med vsem obiski spletne strani in številom enkratnih obiskovalcev (unique visitors). Slednje je pomembno zato, ker isti obiskovalec lahko v istem dnevu naredi več obiskov. Na boljše rangiranje pa vpliva tudi trajanje obiskov posameznih podstrani (pages) in število njihovih ogledov.
b
Sedaj pa si poglejmo, katere vrste obiskov spletnih strani poznamo. V nadaljevanju jih bomo zaradi razumevanja navedli v angleški terminologiji.
b
Organic Traffic
b
V to skupino spadajo vsi obiski, do katerih pride po kliku na enega od zadetkov iskalnika Googla ali drugih iskalnih avtomatov. Ker je ta vrsta za čim boljše rangiranje zelo pomembna, mora biti za spletno stran dobro narejena optimizacija SEO. Le v tem primeru bo zadetek naše spletne strani prikazan večjemu številu iskalcev.
b
Direct Traffic
b
V primerih, ko vpišemo v okence iskalnika (browser bar) URL naslov naše spletne strani, ki ga potrdimo s klikom na tipko Enter, naredimo direktni obisk. Če je ime naše domene enostavno, si ga ljudje lažje zapomnijo, s tem pa je verjetnost direktnih obiskov večja. V isto skupino pa štejemo tudi obiske, do katerih pride po kliku na neko spletno povezavo, ki jo imamo nekje zabeleženo.
b
Referral Traffic
b
Vsi obiski, ki pridejo z drugih spletnih strani, kot so npr. blog in razni forumi, sestavljajo Referral Traffic. Pri tem moramo upoštevati Googlove pravilnike o povezavah, da se izognemo morebitnim kaznim (penalities).
b
Email Marketing
b
Če delamo določeno akcijo za našo spletno stran preko elektronske pošte, lahko vidimo, koliko obiskov smo dobili. S pregledom števila te vrste obiskov tudi vidimo, ali je bila investicija v akcijo finančno uspešna.
b
Social Networks
b
slike/
socialna-omrezja-02.jpg
s
Če dobimo obiske z raznih družabnih omrežij (social networks), jih Google klasificira v svojo skupino obiskov. Ti obiski pa se ločijo glede na to, ali je izvor obiska Facebook, Twitter, Youtube ali katerokoli drugo družabno omrežje.
b
Paid Media
b
Spletni strani lahko pridobimo obiske tudi s plačilom, ki se zaračunava ob vsakem kliku na naš spletni naslov. Plačljive oglase lahko naredimo z orodji, kot sta Facebook Ads in TikTok Ads. Ta način je zelo učinkovit za pridobivanje večjega števila obiskov.
b
Paid Search
b
Plačljivi oglasi so med Googlovimi zadetki navedeni na vsakem začetku in koncu strani s po desetimi zadetki. Če pride nekdo na našo spletno stran s klikom na oglas, ki je bil narejen z orodjem Google Ads, naredi s tem plačani obisk. Oglasi v iskalnikih so zelo učinkoviti pri povečanju kratkoročnega prometa.
b
Izdelava spletnih trgovin - Demo verzija spletne trgovine
Tisti, ki iščejo izdelovalca spletnih trgovin, lahko običajno pogledajo nekaj njegovih referenc, kar je dovolj le toliko, da dobijo okviren vtis o izdelku. Nekateri naredijo še korak naprej in pričnejo postopek nakupa enega ali dveh artiklov, ki ga prekinejo, preden bi bil nakup zaključen. Nikakor pa ne dobijo vpogleda v orodje za vpis prodajnih artiklov v bazo podatkov, kar je za spletne trgovce zelo pomembno.
1
28
Izdelava spletnih trgovin - Demo verzija spletne trgovine
izdelava-spletnih-trgovin---demo-verzija-spletne-trgovine.php
Tisti, ki iščejo izdelovalca spletnih trgovin, lahko običajno pogledajo nekaj njegovih referenc, kar je dovolj le toliko, da dobijo okviren vtis o izdelku. Nekateri naredijo še korak naprej in pričnejo postopek nakupa enega ali dveh artiklov, ki ga prekinejo, preden bi bil nakup zaključen. Nikakor pa ne dobijo vpogleda v orodje za vpis prodajnih artiklov v bazo podatkov, kar je za spletne trgovce zelo pomembno.
b
slike/
izdelava-spletnih-trgovin-05.jpg
s
Zato smo v studiu G-Soft - izdelava spletnih trgovin naredili spletno trgovino v demo verziji, ki je del naše spletne strani. Na njej lahko vsak, ki želi postati spletni trgovec, preizkusi vpis artiklov v bazo podatkov. Poleg tega ima tudi možnost, da opravi demo nakup enega ali več artiklov v celoti, saj dobi na svoj e-naslov le demo predračun, ki mu ga ni treba plačati.
b
slike/
izdelava-spletnih-trgovin-10.jpg
s
Za pregled vpisovanja artiklov v podatkovno bazo smo izdelali ustrezen CMS urejevalnik. Z njim lahko spletni trgovec po svoji volji vpisuje artikle, jih kasneje spreminja ali izbriše iz baze. Orodje pa ni le zgolj urejevalnik ampak tudi CMS nadzorni sistem e-trgovine, ki omogoča trgovcu popoln pregled nad strankami in celotno prodajo z izdanimi predračuni in računi.
b
slike/
izdelava-spletnih-trgovin-11.jpg
s
Podrobnejši opis si lahko ogledate s klikom na povezavo
Spletna trgovina - Demo. Na njej se nahaja gumb za povezavo tako za Demo trgovino kot tudi njen CMS urejevalnik v povezavi z nadzornim sistemom. Za vstop v CMS boste dobili tudi njegov spletni naslov in geslo ter nekaj potrebnih navodil za vpisovanje besedila in fotografij prodajnih artiklov.
b
slike/
izdelava-spletnih-trgovin-12.jpg
s
Če ste torej resen iskalec tovrstnega izdelovalca, vam zelo priporočamo, da si pozorno ogledate demo verzijo studia G-Soft. Po preizkusu se bo naša izdelava spletnih trgovin po vsej verjetnosti srečala z vašim pričakovanjem, če želite postati spletni trgovec.
b
Izdelava spletnih trgovin - Nova generacija studia G-Soft
Prvotna dejavnost studia G-Soft je bila povsem na začetku samo izdelava spletnih strani. Kmalu pa smo spoznali, da bomo morali delovanje razširiti še na dodatno ponudbo, povezano z dogajanjem na svetovnem spletu. Del te je tudi izdelava spletnih trgovin, ki sicer zahteva več računalniškega znanja, je pa zelo zanimiva.
1
29
Izdelava spletnih trgovin - Nova generacija studia G-Soft
izdelava-spletnih-trgovin---nova-generacija-studia-g-soft.php
Prvotna dejavnost studia G-Soft je bila povsem na začetku samo izdelava spletnih strani. Kmalu pa smo spoznali, da bomo morali delovanje razširiti še na dodatno ponudbo, povezano z dogajanjem na svetovnem spletu. Del te je tudi izdelava spletnih trgovin, ki sicer zahteva več računalniškega znanja, je pa zelo zanimiva.
b
Pandemija s koronavirusom COVID-19 je prisilila številne trgovce, da so morali za daljši čas zapreti svoje trgovine in so se preusmerili na spletno prodajo. S tem se je povečalo tudi povpraševanje, izdelava spletnih trgovin pa je postala še bolj iskana. Z izkušnjami, pridobljenimi z izdelavo nekaj spletnih trgovin, smo se lotili izdelave nove generacije, ki sedaj predstavlja našo drugo najpomebnejšo ponudbo.
b
slike/
izdelava-spletnih-trgovin-01.jpg
s
Pri snovanju smo si zadali za cilj, da mora naša izdelava spletnih trgovin ponuditi trgu rešitve, po katerih bodo rade segale stranke. Pred očmi smo imeli, da morajo biti naše spletne strani čim bolj estetske, saj jih tako zainteresirani raje obiščejo. Vsaj toliko pomembno pa je tudi, da je spletna trgovina čim bolj pregledna in enostavna za nakupe strank.
b
Ker pa sama spletna trgovina za iskalce ne bi bila dovolj, smo razvili tudi lastni CMS urejevalnik, s katerim lahko spletni trgovci vpisujejo v bazo podatkov svoje artikle. Isto orodje pa je združeno še s CMS nadzornim sistemom, ki omogoča trgovcu dober pregled nad svojimi strankami ter celotno prodajo skupaj z izdanimi predračuni in računi.
b
slike/
izdelava-spletnih-trgovin-02.jpg
s
V studiu G-Soft torej vsaki stranki ponudimo celoto, ne pa samo izdelavo spletne trgovine. Zato posebej poudarimo, da je v ceni vključena tudi izdelava CMS urejevalnika in CMS nadzornega sistema v osnovni verziji. Poleg omenjenih dodatkov pa brezplačno naredimo še osnovno optimizacijo spletne trgovine SEO oziroma njen Search Engine Optimization, da bo e-trgovina kar najbolje uvrščena med zadetki.
b
Več o tem lahko preberete na G-Softovi spletni strani in sicer na podstrani Izdelava spletnih trgovin - Opis.
b
Ker zainteresirani za izdelavo spletne trgovine največkrat ne vedo, kakšen izdelek bodo dobili, smo izdelali tudi
spletno trgovino v Demo verziji. To bomo podrobneje predstavili v naši naslednji objavi.
b
Kako instaliramo orodje Google Analytics na spletno stran?
Spletna stran ne upraviči svojega obstoja, če je iskalniki ne uvrstijo dovolj pri vrhu zadetkov. Da pa to dosežemo, nam lahko pomaga orodje Google Analytics, s katerim lahko zelo dobro analiziramo spletno stran in obiske na njej, s tem pa jo lahko kar najbolje optimiziramo.
1
30
Kako instaliramo orodje Google Analytics na spletno stran?
kako-instaliramo-orodje-google-analytics-na-spletno-stran.php
Spletna stran ne upraviči svojega obstoja, če je iskalniki ne uvrstijo dovolj pri vrhu zadetkov. Da pa to dosežemo, nam lahko pomaga orodje Google Analytics, s katerim lahko zelo dobro analiziramo spletno stran in obiske na njej, s tem pa jo lahko kar najbolje optimiziramo.
b
slike/
slika-01.jpg
s
Najbolj dobrodošle informacije, ki jih nudi GA, so podatki o obiskih na posamezni dan ali neko koledarsko obdobje, ki so prikazani v tabelah ali privlačnih grafih. Predvsem nas zanima število obiskov spletne strani in njihovi povprečni časi trajanja. Zlasti pri spletnih trgovinah koristijo tudi demografski podatki obiskovalcev, njihov jezik, naprave obiskovalcev za dostop in še nekateri drugi. Zanimivi so tudi podatki o virih, od koder obiski prihajajo ter o priljubljenosti posameznih podstrani.
b
Vse navedeno je zadosten razlog, da se posvetimo vprašanju kaj je orodje Google Analytics in kako ga uporabljamo, saj bomo z njegovo pomočjo lažje prišli do želenega uspeha.
b
Kako instaliramo Google Analytics?
b
Dve stvari sta pomembni, da lahko z orodjem Google Analytics spremljamo obiske na spletni strani. Če se nanj še nismo registrirali, moramo odpreti njegov račun, s tem pa dobimo svojo identifikacijsko oznako. Ob vsaki uporabi v naslednjih dneh pa se moramo najprej prijaviti, da lahko v orodje sploh uporabljamo.
b
slike/
slika-instalacije-01.jpg
s
Poleg tega moramo na spletno stran vgraditi posebno programsko kodo, ki jo je določil Google. S tem programčkom, ki ga popravimo z vpisom naše identifikacijske oznake, si zagotovimo, da na spletno stran ne more vstopiti nihče drug. Splošna programska koda je javno dostopna na svetovnem spletu, navajamo pa jo na tem mestu.
b
Na dveh mestih moramo vsebino GA_MEASUREMENT_ID nadomestiti z našo identifikacijsko oznako. Ker se ta nahaja v orodju Google Analytics, ga moramo najprej odpreti. V njegovi zgornji vrstici je napis Vsi podatki o spletnem mestu. Kliknemo na ta napis, da se odpre novo okno, v njem pa se v stolpcu Znamke in aplikacije za našo domeno nahaja identifikacijska oznaka UA-XXXXXXXX-X, seveda s pravimi številkami namesto X-ov. To oznako kopiramo in z njo na dveh mestih zamenjamo 'GA_MEASUREMENT_ID.
b
Tako prilagojeno programsko kodo nato vgradimo na vse podstrani naše spletne strani. S tem je spletna stran pripravljena za spremljanje vseh obiskov. Možnosti, ki nam jih nudi orodje Google Analytics so zelo velike in jih navajamo v nadaljevanju.
b
Pregled obiskov spletne strani
b
Orodje Google Analytics nam nudi popoln nadzor nad obiski spletne strani. Že diagram obiskov za zadnjih 7 ali 28 dni, ki se izriše po kliku na možnost Domov, je zelo koristen. Z njega vidimo, koliko obiskovalcev se je v vsakem prikazanem dnevu odločilo za ogled, koliko podstrani (seje) so si ogledali in kolikšen je povprečen čas zadrževanja na posamezni podstrani.
b
slike/
slika-02.jpg
s
Za zadnjih 90 dni je prikaz obiskov narejen v obliki paličnega oziroma bar diagrama.
b
Spremljanje obiskov v realnem času
b
slike/
slika--03.jpg
s
Trenutno dogajanje zadnjih 30 minut se spremlja na dveh paličnih diagramih. Desni ima sekundno skalo, levi pa minutno. Prikazani so tudi ogledi vseh drugih podstrani. Če obiskovalec spletno stran zapre, se obisk po 6 minutah spremeni v zaključenega. Pogosto pa se zgodi, da neka podstran ostane odprta predolgo, kar pomeni dlje od 6 minut. V takih primerih jo zapre Google sam in ji dodeli čas trajanja 0 sekund, kar je za spletno stran slabo.
b
Pregled preteklih obiskov
b
Poglejmo še obiske, ki so se zaključili v preteklosti in jih ima Google zapisane za vsako spletno stran v svoji bazi podatkov. Pri teh izpisih gre za zelo široko paleto možnosti, ki jih nudijo razni filtri.
b
Po kliku na menijsko možnost Ciljna skupina in Pregled, vidimo obiske v zadnjih sedmih dneh. S pomočjo koledarja lahko zahtevamo rezultate za katerokoli obdobje ali en sam določeni dan. Zelo uporabni podatki tega izpisa so število obiskov, število podstrani oziroma sej ter povprečni čas trajanja posameznih podstrani.
b
slike/
slika-05.jpg
s
Spodnji del prikaza je namenjen filtriranju obiskov glede na demografijo, operacijske sisteme, s katerimi so obiskovalci prišli na spletno stran in podrobnejši pregled za mobilne naprave. Zlasti zanimivo je vedeti, iz katere države in mesta so prišli obiski ter koliko časa so trajali. Rezultate za Ciljno skupino lahko izluščimo na še več zanimivih načinov, tako da si lahko rezultate dogajanja na spletni strani, ki so se zgodili v preteklosti, vsak ogleda na sebi primeren način.
b
Google pa omogoča tudi široko paleto dodatnih možnosti, od katerih navajamo najbolj zanimive.
b
Ciljna skupina
b
Raziskovalec uporabnikov: Za nastavljeno obdobje se nam prikaže ID strank oziroma obiskovalcev spletne strani z vsemi pripadajočimi podatki v tabelarični obliki.
b
Geoinformacije: Če nas zanima, katere jezike uporabljajo obiskovalci in kje se geografsko nahajajo, izberemo to možnost.
b
slike/
slika-07.jpg
s
Vedenje: Vidimo, koliko je bilo obiskov novih obiskovalcev in tistih, ki so že bili na naši spletni strani.
b
Tehnologije: Zanimiva je tudi informacija, s katerimi brskalniki je prišlo do obiskov.
b
Mobilne naprave: V primeru, da nas zanima razmerje obiskov z mobilnih naprav in namiznih računalnikov, je ta izbira dobrodošla. Lahko vidimo tudi, katere naprave so obiskovalci uporabljali.
b
Pridobitev
b
Pregled: Vidi se, na kakšne načine so obiskovalci prišli na spletno stran (direktno, organsko, s socialnih omrežij ali s posredovanjem).
b
Ves promet: razčlenjeni prikaz virov, s katerih je prišlo do obiskov
b
slike/
slika-12.jpg
s
Vedenje
b
Pregled: Ta možnost nam nudi izpis vseh podstrani, ki so bile obiskane.
b
Konverzije
b
Pod tem naslovom se lahko dobi še nekatere dodatne izpise rezultatov. Ker so bili praktično vsi že zajeti, jih na tem mestu ne bomo posebej opisali.
b
Orodje Semrush za testiranje spletnih strani - SEO
Kljub temu, da nam je orodje Ubersuggest zelo ustrezalo, pa se nam zdi Semrush še nekoliko boljši. Slaba stran zastonjske verzije tega orodja pa je, da ima vsak e-naslov omogočen samo eno testiranje spletne strani na mesec. Ker je to zlasti pri uvajanju izboljšav veliko premalo, se ga da prelisičiti z drugimi e-naslovi, s katerimi se plačljivim uslugam lahko izognemo.
1
31
Orodje Semrush za testiranje spletnih strani - SEO
orodje-semrush-za-testiranje-spletnih-strani---seo.php
Kljub temu, da nam je orodje Ubersuggest zelo ustrezalo, pa se nam zdi Semrush še nekoliko boljši. Slaba stran zastonjske verzije tega orodja pa je, da ima vsak e-naslov omogočen samo eno testiranje spletne strani na mesec. Ker je to zlasti pri uvajanju izboljšav veliko premalo, se ga da prelisičiti z drugimi e-naslovi, s katerimi se plačljivim uslugam lahko izognemo.
b
slike/
slika-semrush-01.jpg
s
Med vsemi podorodji, ki jih Semrush navaja na svoji spletni strani, pridejo izdelovalcem spletnih strani najbolj prav SEO analize, Keyword Research, On-page SEO, Local SEO, Rank Tracking, Link Building in Competitor SEO Analysis.
b
slike/
slika-semrush-02.jpg
s
Seznam analiz, ki jih po naši zahtevi izpiše Semrush, je zelo dolg. Obsega vse od splošnega pregleda na domeno (Domain Overview), pregleda spletne strani (Site Audit) s podrobnejšo analizo napak (Errors) in opozoril (Warnings), zunanjih povezav (Backlinks), gibanja uvrstitev spletne strani (Position Tracking) pa vse do raznih manj pomembnih podatkov. Nabor analiz je tako širok, da lahko vsak v njem poišče tisto, kar ga zanima.
b
slike/
slika-semrush-03.jpg
s
Tako kot Seobility nam tudi Semrush pošlje vsak teden zadnje poročilo o stanju spletne strani. V njem najdemo vse, kar potrebujemo za dober nadzor, saj na spletni strani pogosto kaj spremenimo ali dodamo. Brez tega bi se kaj lahko pripetilo, da bi s spremembo naredili kakšno napako, ki bi povzročila padec pri uvrstitvi studia G-Soft. Vsa ta poročila na spletu in v PDF obliki so brezplačna.
b
slike/
slika-semrush-04.jpg
s
Na zadnji sliki se lepo vidi, da G-Softova spletna stran ne vsebuje nobene napake, poročilo pa navaja 7 opozoril, ki bi jih bilo dobro odpraviti. Opozorila se nanašajo na dve kategoriji. Ker je za vsakega natančno napisano, za kaj gre, se jih lahko znebimo na dokaj hiter način.
b
Vpliv internal links in external links na optimizacijo SEO
V več zadnjih objavah smo se posvetili povezavam spletnih strani. Omenili smo, da te delimo predvsem na notranje povezave oziroma
internal links in zunanje povezave ali
external links. Razlika med njimi je v tem, da prve veljajo za isto spletno stran, kažejo pa z ene podstrani na drugo, medtem ko druge povezujejo dve spletni strani z različnima domenama.
1
32
Vpliv internal links in external links na optimizacijo SEO
vpliv-internal-links-in-external-links-na-optimizacijo-seo.php
V več zadnjih objavah smo se posvetili povezavam spletnih strani. Omenili smo, da te delimo predvsem na notranje povezave oziroma
internal links in zunanje povezave ali
external links. Razlika med njimi je v tem, da prve veljajo za isto spletno stran, kažejo pa z ene podstrani na drugo, medtem ko druge povezujejo dve spletni strani z različnima domenama.
b
slike/
foto-02.jpg
s
Sedaj nas zanima, kakšen vpliv imajo omenjene povezave na dobro optimizacijo spletne strani SEO oziroma Search Engine Optimization.
Internal links pomagajo obiskovalcem, da dobijo boljši pregled čez celotno vsebino spletne strani, omogočajo pa jim tudi lažje in hitrejše prehode z ene podstrani na drugo. Poleg tega pa pripomorejo k temu, da so obiskovalci zadržujejo na spletni strani dalj časa. Zaradi tega se poveča kvaliteta spletne strani DA (Domain Authority) kot tudi njenih podstrani PA (Page Authority).
Velik vpliv na boljše rezultate SEO pa imajo zunanje povezave oziroma external links. Pri tem je pomembno, da je zunanjih povezav čim več, biti pa morajo s tem bolje ocenjenih spletnih strani. Slednje so take, ki so uvrščene pri vrhu, imajo pa visok DA. Dobre spletne strani povečajo kredibilnost naši, zato so za nas bolj dragocene. Če pa na našo spletno stran kažejo manj kvalitetne spletne strani, nam lahko celo škodujejo.
Za našo spletno stran, ki vsebuje zunanjo povezavo na drugo spletno stran, je zelo koristno, če uspemo dobiti povratno povezavo. To pomeni, da druga spletna stran doda neko vsebino, ki bi njene obiskovalce povezovala z nami.
Po vsem napisanem lahko zaključimo, da so tako notranje kot tudi zunanje povezave za vsako spletno stran zelo dragocene, saj ji pomagajo k čim boljšim uvrstitvam z Googlovimi iskalniki.
b
Ali prekinjene povezave ozir. broken links vplivajo na SEO?
Broken links oziroma prekinjene ali neobstoječe povezave, so tiste, ki ne kažejo nikamor. Delimo jih na notranje in zunanje, do njih pa lahko pride zaradi naslednjih razlogov:
1
33
Ali prekinjene povezave ozir. broken links vplivajo na SEO?
ali-prekinjene-povezave-ozir-broken-links-vplivajo-na-seo.php
Broken links oziroma prekinjene ali neobstoječe povezave, so tiste, ki ne kažejo nikamor. Delimo jih na notranje in zunanje, do njih pa lahko pride zaradi naslednjih razlogov:
b
slike/
foto-01.jpg
s
Prekinjene notranje in zunanje odhodne povezave na naši spletni strani:
b
- v kodi naše spletne strani je povezava na podstran, ki ne obstaja
- v kodi naše spletne strani je povezava na drugo domeno, ki ne obstaja
- domena ne obstaja več
- spletno mesto ni več na razpolago
- struktura spletnega mesta se je spremenila
- stran je bila premaknjena brez preusmeritve
- prej prosto dostopna vsebina je sedaj plačljiva
- povezava vsebuje specifično informacijo, npr. uporabniško ime, geslo, elektronsko naslov ali indeks seje
- v povezavi so rezultati iskanja
- vsebina ciljane spletne strani je lahko namerno skrita s filtrom ali za požarnim zidom
b
Prekinjene dohodne povezave z drugih spletnih strani:
b
- če je druga spletna stran kazala na našo, sedaj pa ne več, je to za našo stran prekinjena povezava
b
V primeru prekinjenih povezav se v brskalniku odpre stran s sporočilom, da iskana spletna stran ni najdena.
Take povezave so ne samo nesprejemljive za dobro uporabniško izkušnjo, ampak je treba vedeti, da jih spletni iskalniki razumejo kot neke vrste izkaz o kakovosti spletnih strani, kar seveda vpliva na njihovo uvrstitev v rezultatih iskanja. Jasno je, da se morajo take povezave, če že do njih pride, brez odlašanja popraviti ali odstraniti. Postavi pa se vprašanje, kako to lahko naredimo.
Če gre za povezave, ki so v naši HTML kodi, jih lahko odpravimo sami z izbrisom. V primerih, ko je na našo spletno stran s povezavo kazala neka druga spletna stran, sedaj pa ne več, moramo poslati Googlu obvestilo, da take povezave ne upošteva.
Iz povedanega sledi, da moramo prekinjene povezave čimprej odstraniti, ker znižujejo kvaliteto spletne strani oziroma SEO, s tem pa povzročajo slabše rezultate iskanja.
b
Razmerje med sledljivimi in nesledljivimi povezavami na spletni strani
V prejšnjih dveh objavah smo razložili sledljive (do-follow) in nesledljive (no-follow) povezave in pri tem med drugim povedali tudi, da sta obe vrsti na spletni strani potrebni. Seveda se sedaj pojavi vprašanje, kakšen je razlog za uporabo enih in drugih, zanima pa nas tudi, če obstaja kako priporočeno razmerje med njima. Prav tako ni vseeno, če so to notranje (internal) ali zunanje (external), znane tudi kot povratne povezave (backlinks). Razumljivo je, da se analiza povezav in s tem smernice za njihovo optimiranje v glavnem ukvarjajo z zadnjimi omenjenimi.
1
34
Razmerje med sledljivimi in nesledljivimi povezavami na spletni strani
razmerje-med-sledljivimi-in-nesledljivimi-povezavami-na-spletni-strani.php
V prejšnjih dveh objavah smo razložili sledljive (do-follow) in nesledljive (no-follow) povezave in pri tem med drugim povedali tudi, da sta obe vrsti na spletni strani potrebni. Seveda se sedaj pojavi vprašanje, kakšen je razlog za uporabo enih in drugih, zanima pa nas tudi, če obstaja kako priporočeno razmerje med njima. Prav tako ni vseeno, če so to notranje (internal) ali zunanje (external), znane tudi kot povratne povezave (backlinks). Razumljivo je, da se analiza povezav in s tem smernice za njihovo optimiranje v glavnem ukvarjajo z zadnjimi omenjenimi.
b
slike/
foto-01.jpg
s
Sledljive povezave vplivajo na kvaliteto strani, na katero kažejo, pri tem pa je treba vedeti, da ima izvorna stran takoimenovano 'moč SEO' (SEO strength, SEO equity), ki jo ob tem posreduje ciljni strani, s tem pa jo izgublja sama, zato število takih povezav na druge strani poskušamo omejiti.
Za notranje povezave se na to ni treba ozirati, ker načelno želimo 'moč SEO' razporediti po vseh straneh na domeni, ne pa vse zadržati na izvorni strani. Če so na domeni strani, za katere si ne želimo pojavljanja med rezultati iskanja tako močno, da bi zato 'oslabili' izvorno stran, lahko uporabimo nesledljivo povezavo, vendar previdno in z mero. Med tovrstnimi stranmi so npr. obrazci za prijavljanje, odgovori v blogih, ...
Pomislili bi, da je najbolje uporabljati samo nesledljive povezave in zadržati vso 'moč SEO' na svoji strani. Ni ćisto tako. Običajna, sledljiva povezava na dobro rangirano ciljno stran je za Google signal, da izvorna stran skuša bralcem predstaviti verodostojne informacije, kar ji Google šteje v dobro, hkrati pa se lahko izvorna stran pojavi med rezultati iskanja teme ciljne strani.
Včasih je imelo razmerje med sledljivini in nesledljivimi povezavami večji pomen, dandanes pa se bolj gleda na kakovost povezav, torej na takoimenovan 'naravni profil linkov' ter na to, s kakšnih spletnih mest te povezave izvirajo. V starejših objavah, tudi na portalih, kot sta MOZ in Alexa, se pojavi kako priporočilo za npr. razmerje 50:50 ali tja do 60:40 za 'follow links', v zadnjem času pa samo še ugotovitev, da razmerje ni tako pomembno kot to, za kakšno povezave sploh gre, kako kvalitetne so in odkod.
b
Nesledljive povezave spletnih strani oziroma No-follow Links
Da bi si laže predstavljali razliko med običajnimi povezavami in tistimi, ki niso namenjene sledenju (No-follow links), je najprej potrebno vedeti, kakšen vpliv imajo povezave na optimizacijo za iskalnike (SEO). Pri tem Google upošteva samo povezave na stran od drugod (inbound links), ki koristijo ali pa tudi škodujejo strani, na katero kažejo, na izvorno mesto pa nimajo vpliva.
1
35
Nesledljive povezave spletnih strani oziroma No-follow Links
nesledljive-povezave-spletnih-strani-oziroma-no-follow-links.php
Da bi si laže predstavljali razliko med običajnimi povezavami in tistimi, ki niso namenjene sledenju (No-follow links), je najprej potrebno vedeti, kakšen vpliv imajo povezave na optimizacijo za iskalnike (SEO). Pri tem Google upošteva samo povezave na stran od drugod (inbound links), ki koristijo ali pa tudi škodujejo strani, na katero kažejo, na izvorno mesto pa nimajo vpliva.
b
slike/
foto-01.jpg
s
Za nesledljive povezave zgoraj zapisano ne velja, nimajo popolnoma nikakršnega vpliva. Seveda bi se zdaj vprašali, kakšen smisel imajo, zakaj jih oblikovalci spletnih strani vključujejo v svoje izdelke.
Pojavili so se kot odgovor Googla na poskuse spammerjev, da bi z množičnimi objavami reklam tako vplivali na svoje strani, da bi se te pojavile med prvimi rezultati iskanja z Googlovim iskalnikom. Poleg tega se ta oznaka priporoča kot dodatek h kupljenim povezavam, ima pa še več drugih področij uporabe, npr. na blogih in družabnih omrežjih.
Videli smo, da nesledljive povezave nimajo neposrednega vpliva na rangiranje spletne strani. Kaj pa posredni vpliv?
Naravni profil povratnih povezav (backlinks) spletne strani ponavadi vsebuje tako sledljive kot nesledljive povezave. Druge namreč tvorijo večino povezav z običajnih množično obiskanih mest, kot so na primer:
- družabna omrežja, kakršna so npr. Facebook, Twitter, Instagram in Youtube
- forumi, npr. Reddit ali Quora
- Wikipedia
- blogi
Google nekatere nesledljive povezave upošteva pri uvrstitvi v svoj iskalnik in domneva se, da pri tem igra veliko vlogo kvaliteta izvorne spletne strani. Tako je mogoče, da pri vseh ali delu zgoraj naštetih strani oznaka za nesledljivost povezave ne igra vloge.
Take povezave spodbujajo obiske strani in na ta način lahko pride do citiranj in s tem morebiti tudi do običajnih povezav.
No-follow links ali nesledljive povezave se na spletni strani ne ločijo od običajnih, v HTML kodi pa imajo dodano oznako rel="nofollow", kar lahko vidimo, ko v brskalniku uporabimo možnost ogleda izvorne kode strani.
b
Zunanje povezave spletnih strani oziroma External Links
Poleg notranjih povezav obstajajo tudi zunanje oziroma External Links. Če npr. spletna stran vsebuje hyperlink povezavo (href) na drugo spletno stran, je to zunanja povezava, saj kaže na drugo domeno. Včasih je veljalo, da je imela notranja povezava enako težo kot zunanja, kar pa v novejšem času ne drži več. Za boljše rangiranje so bolj pomembne zunanje povezave, ki so sploh najpomembnejša stvar pri vrednotenju spletne strani.
1
36
Zunanje povezave spletnih strani oziroma External Links
zunanje-povezave-spletnih-strani-oziroma-external-links.php
Poleg notranjih povezav obstajajo tudi zunanje oziroma External Links. Če npr. spletna stran vsebuje hyperlink povezavo (href) na drugo spletno stran, je to zunanja povezava, saj kaže na drugo domeno. Včasih je veljalo, da je imela notranja povezava enako težo kot zunanja, kar pa v novejšem času ne drži več. Za boljše rangiranje so bolj pomembne zunanje povezave, ki so sploh najpomembnejša stvar pri vrednotenju spletne strani.
b
slike/
foto-01.jpg
s
Zunanje povezave pa se delijo na dve skupini. V prvi so tiste, ki jih kot hyperlinke vgradimo v programsko kodo na naši spletni strani, kažejo pa na druge spletne strani. Te povezave se imenujejo outbound links oziroma točneje outbound external links. Pri tej skupini je potrebno omeniti še to, da se outbound links delijo še naprej in sicer spet v dve vrsti. Tako poznamo še followed links in nofollowed links. O njih pa v naši naslednji objavi.
V drugi skupini pa so povezave, ki kažejo od drugod na našo spletno stran, poznamo pa jih pod imenom inbound links oziroma inbound external links. Če ima torej neka druga spletna stran v svoji kodi hyperlink, usmerjen na našo spletno stran, je to za nas inbound link.
Pomembno je, da ima naša spletna stran čim več povezav z drugih strani. To pomeni, da je bolj popularna in dobi zato boljšo oceno. Pri tem velja, da nam bolj koristijo povezave z bolj kvalitetnih strani.
Na naši spletni strani lahko poskrbimo le na to, da v programsko kodo vgradimo odhodne oziroma outbound hyper linke. S tem pomagamo širiti mrežo, saj naše povezave kažejo na druge spletne strani. S tem posledično pomagamo iskalnim avtomatom oziroma pajkom, kar vpliva na boljše Googlovo rangiranje naše spletne strani. Seveda pa s tem koristimo tudi spletni strani, na katero kaže naša povezava, saj ji s tem podarimo external inbound link.
b
Notranje povezave spletnih strani oziroma Internal Links
Notranje povezave oziroma Internal Links so hyperlink povezave (href), ki omogočajo prehode z ene podstrani na drugo na isti domeni. Uporabljajo se v navigaciji, z njimi pa tudi določimo hierarhijo spletne strani in pomagamo iskalnim avtomatom oziroma pajkom, da imajo boljši pregled čez celo spletno stran. S tem se poveča njena kvaliteta, kar vodi do boljšega rangiranja.
1
37
Notranje povezave spletnih strani oziroma Internal Links
notranje-povezave-spletnih-strani-oziroma-internal-links.php
Notranje povezave oziroma Internal Links so hyperlink povezave (href), ki omogočajo prehode z ene podstrani na drugo na isti domeni. Uporabljajo se v navigaciji, z njimi pa tudi določimo hierarhijo spletne strani in pomagamo iskalnim avtomatom oziroma pajkom, da imajo boljši pregled čez celo spletno stran. S tem se poveča njena kvaliteta, kar vodi do boljšega rangiranja.
b
Hierarhija pravilno izdelane spletne strani je narejena piramidno. S točke najvišjega, prvega nivoja, do katere pride iskalni pajek, ima ta preko navigacije lahek dostop tudi do vseh podstrani drugega nivoja. Podstrani na tretjem nivoju, ki so skrite v ozadju, brez internih povezav, pajek ne bi videl. Če imamo na drugem nivoju npr. podstran Blog, se z nje lahko pride na posamezne objave.
Razvejanost gre lahko tudi naprej na tretji nivo ali celo nižje. Nekateri analizatorji kvalitete spletnih strani navajajo, da so podstrani na nižjih nivojih manj ‘težke’ od tistih, ki so nad njimi. To pomeni, da k dobrim rezultatom največ pripomorejo podstrani z višjih nivojev. Ta teza sicer obstaja, zasledili pa smo tudi dvome o tem, da nivoji podstrani vplivajo na rangiranje.
Pri delu je dobro poznati nekaj pravil, da se arhitektura spletne strani glede internih povezav izdela pravilno.
- povezave z ene na drugo podstran na tretjem nivoju so dovoljene znotraj iste skupine, ne pa s podstranmi tretjega nivoja druge skupine … na primer: z objave na objavo je dovoljeno kot tudi z enega izdelka na drugega; niso dovoljene povezave z objave na izdelek, ker ta spada v drugo skupino
- povezave, narejene z Javascriptom, niso priporočljive, ker jih pajki morda ne bodo našli in bodo ostale nevidne
- število povezav na isti podstrani je omejeno na 150; če je povezav več, nekaterih Googlovi pajki ne bodo našli
b
Povezave na spletnih straneh in njihov vpliv na dober SEO
Na spletnih straneh se nahajajo številne povezave oziroma linki, ki jih spoznamo, če poiščemo v njihovi HTML kodi hiper linke oziroma besedice href. To so atributi oziroma določila, ki se nanašajo na kakšno besedo, besedno vrsto, fotografijo, sliko ali video na prikazani podstrani ali spletni strani.
1
38
Povezave na spletnih straneh in njihov vpliv na dober SEO
povezave-na-spletnih-straneh-in-njihov-vpliv-na-dober-seo.php
Na spletnih straneh se nahajajo številne povezave oziroma linki, ki jih spoznamo, če poiščemo v njihovi HTML kodi hiper linke oziroma besedice href. To so atributi oziroma določila, ki se nanašajo na kakšno besedo, besedno vrsto, fotografijo, sliko ali video na prikazani podstrani ali spletni strani.
b
slike/
slika-01.jpg
s
Na spletnih straneh se nahajajo številne povezave oziroma linki, ki jih spoznamo, če poiščemo v njihovi HTML kodi hiper linke oziroma besedice href. To so atributi oziroma določila, ki se nanašajo na kakšno besedo, besedno vrsto, fotografijo, sliko ali video na prikazani podstrani.
Če torej kliknemo na element spletne podstrani, ki predstavlja povezavo, se premaknemo na mesto, ki je navedeno v vsebini med dvema dvojnima narekovajema hiperlinka.
Običajno povezave na spletni strani zaznamo tako, da se prikaže kazalec v obliki rokice, če se z miško pomaknemo nanje. Za tekstovne povezave pa velja tudi to, da so največkrat podčrtane, ali pa v neki drugi barvi, saj jih tako ločimo od ostalega besedila.
Na spletnih straneh obstajajo povezave različnih vrst, med katerimi so za dobro izdelano optimizacijo SEO najbolj pomembne notranje oziroma
Internal Links in zunanje povezave ali
External Links. Podrobneje si jih bomo ogledali v naslednjih prispevkih, omenili pa bomo tudi povezave
Nofollow Links .
Pri vseh povezavah pa je pomembno, da obstajajo, ker se rado zgodi, da po določenem času pride tudi do njihove prekinitve. Takim povezavam, ki škodujejo rangiranju, pravimo, da so prekinjene oziroma, da so
Broken Links. Prekinjene notranje povezave lahko odpravimo sami, na večje težave pa naletimo z zunanjimi, na katere nimamo vpliva, saj na našo stran kažejo tuje spletne strani, ki so morda že presahnile.
Za slednje je poskrbel Google, tako da mu lahko z orodjem Search Console sporočimo, katere povezave ne obstajajo več in jih pri pregledu ne bo več upošteval.
b
Brez prijaznosti do mobilnih naprav ne bo dobrega rangiranja
Ker je v zadnjih letih odstotek iskanja po svetovnem spletu z mobilnimi napravami občutno številčnejši kot delo z namiznimi računalniki, je obvezno, da so nove spletne strani prijazne do teh naprav. Vzrok za to je preprosto v tem, da imajo skoraj vsi ljudje pri sebi mobilne telefonske aparate ali tablice, s katerimi lahko brskajo po spletu.
1
39
Brez prijaznosti do mobilnih naprav ne bo dobrega rangiranja
brez-prijaznosti-do-mobilnih-naprav-ne-bo-dobrega-rangiranja.php
Ker je v zadnjih letih odstotek iskanja po svetovnem spletu z mobilnimi napravami občutno številčnejši kot delo z namiznimi računalniki, je obvezno, da so nove spletne strani prijazne do teh naprav. Vzrok za to je preprosto v tem, da imajo skoraj vsi ljudje pri sebi mobilne telefonske aparate ali tablice, s katerimi lahko brskajo po spletu.
b
slike/
slika-01.jpg
s
Za dober prikaz vsebine spletne strani na mobilnih napravah, med katere spadajo mobilni telefoni in tablice, ni dovolj samo to, da je narejena po prilagoditvenem načinu (Responsive Design). Izgled moramo še dodatno prilagoditi legi mobilnega aparata. V studiu G-Soft se pri tem zelo potrudimo, saj težimo k temu, da damo iz rok kar najboljši izdelek, ki ga odlikuje tudi prijaznost do mobilnih naprav.
b
Lep izgled na mobilnikih, kjer je pri novejših napravah precejšnja razlika med širino in višino ekrana, dosežemo, če velikost slik prilagodimo legi. Tako se slike gledajo privlačno, če telefon držimo v pokončni legi, kar je običajno, ali pa ga obrnemo po širini. To dosežemo tako, da mere slik v točkah oziroma pixlih prilagodimo glede na lego naprave.
b
Ko prilagajamo verzijo programskega paketa za mobilne naprave, moramo paziti predvsem na hitrost nalaganja spletnih strani. Ker je prenos podatkov na te vrste naprav počasnejši kot pri namiznih računalnikih, je prenizka hitrost lahko odločilna, da marsikdo zapusti spletno stran še preden se je naložila na mobilno napravo. Zato moramo posvetiti veliko pozornost velikosti slik in filmov, ki se nalagajo najbolj počasi.
b
Za vsako spletno stran izdelamo tudi test prijaznosti na mobilnih napravah, ki ga, ko je delo zaključeno, predamo naši stranki. Na spletu je več testerjev, v studiu G-Soft pa uporabljamo orodje na
tej povezavi.
b
Dodatno preverimo prijaznost spletne strani do mobilnih naprav še z Googlovim orodjem Search Console.
b
Izpis testa prijaznosti spletne strani studia G-Soft do mobilnih naprav
b
slike/
slika-02.jpg
s
Kaj je SERP oziroma Search Engine Results Pages
Če je uspeh spletne strani najbolj odvisen od organskega prometa, mora biti spletna stran rangirana čimbolj pri vrhu. To velja za primer, ko v Googlov iskalnik vpišemo iskalni niz besed (keywords), brskalnik pa vrne rezultat, ki je v bistvu SERP. S tem smo odgovorili na vprašanje Kaj je SERP oziroma Search Engine Pages Result.
1
40
Kaj je SERP oziroma Search Engine Results Pages
kaj-je-serp-oziroma-search-engine-results-pages.php
Če je uspeh spletne strani najbolj odvisen od organskega prometa, mora biti spletna stran rangirana čimbolj pri vrhu. To velja za primer, ko v Googlov iskalnik vpišemo iskalni niz besed (keywords), brskalnik pa vrne rezultat, ki je v bistvu SERP. S tem smo odgovorili na vprašanje Kaj je SERP oziroma Search Engine Pages Result.
b
Kot večina lastnikov spletnih strani si tudi mi želimo biti med prvimi zadetki. So pa med prvimi le tiste spletne strani, ki so najbolje optimizirane. V primeru, ko naše spletne strani ni med njimi, pomeni, da ni dobro optimizirana SEO in bodo zato potrebne ustrezne izboljšave.
b
slike/
slika-01.jpg
s
Če npr. urejamo okolico hiše, vpišemo v Googlov iskalnik ključno geslo 'polaganje tlakovcev'. Na ekranu se pojavi izpis najvišje rangiranih spletnih strani. Kot vidimo z naslednje slike, Google ne izpiše samo prvouvrščene spletne strani, ampak tudi vse naslednje.
b
slike/
slika-02.jpg
s
Uvrstitev spletne strani je zelo pomembna, saj po statistiki obišče prvo uvrščeno spletno stran (prvi zadetek) kar 39,6 odstotka vseh iskanj, medtem ko drugo in tretjo spletno stran skupaj obišče samo še 28,5 odstotka klikov.
b
Pri tem lahko omenimo še to, da vsi oglasi skupaj dosežejo 6,3 % klikov, kar je sorazmerno malo v primerjavi zadetki najvišje uvrščenih spletnih strani. So pa oglasi rešitev za tiste, ki bi radi takoj, ko je spletna stran narejena, z njo služili, saj dobro rangirana na začetku še ne more biti.
b
SERP oglasi oziroma Advertisements
b
Iz napisanega vidimo, da je uspeh spletne strani odvisen od njene uvrstitve. Ker pa je na vrhu prostora za samo eno spletno stran, mnogo plačajo oglase, da je njihova spletna stran prikazana med prvimi štirimi zadetki. To opazimo po tem, da je pred njimi opozorilo Oglas oziroma Ad (Advertisement).
b
slike/
slika-03.jpg
s
Štirje oglasi se izpišejo na vrhu, sledi jim deset zadetkov najbolje uvrščenih spletnih strani, pod njimi pa so lahko še največ štirje zadetki. Zavedati se moramo, da plačani oglasi običajno ne predstavljajo najboljšega zadetka. Če kliknemo tak oglas, nam bo Google za izpis nekaj zaračunal, ni pa rečeno, da bomo z vsebino oglaševane spletne strani zadovoljni.
b
Obogateni deli programske kode
b
Vsaka spletna stran, ki je prikazana v SERP-u, vsebuje poleg modro obarvanega in odebeljenega naslova (title) še opis podstrani (description). Če pa ima spletna stran v svoji programski kodi tudi obogatene meta podatke, vsebuje njen izpis dodatne podrobnosti. Izpis zadetka lahko obogatimo na več načinov.
b
Na naslednji sliki vidimo, da lahko obogatimo izpise spletnih strani, ki ponujajo špagete carbonara z ustreznimi slikami.
b
slike/
slika-04.jpg
s
Oglejmo si še izpis spletnih strani v New Yorku, katerim so dodani tudi datumi.
b
slike/
slika-05.jpg
s
Na tem mestu, ki je namenjeno odgovoru na vprašanje Kaj je SERP oziroma kaj je Search Engine Results Page, se z obogatenimi izpisi oziroma Rich Snippets ne bomo ukvarjali podrobneje, bomo pa o njih govorili v kasnejši objavi.
b
Kaj je SEO oziroma Search Engine Optimization
Potem ko smo obdelali
indeksiranje spletne strani, nas najbolj zanima, kako prikazati spletno stran med prvimi Googlovimi zadetki. Do tega bomo prišli, če bomo spletno stran dobro optimizirali, kar pa ni prav enostavno. Najprej moramo razčistiti, kaj je optimizacija spletne strani oziroma kaj je SEO.
1
41
Kaj je SEO oziroma Search Engine Optimization
kaj-je-seo-oziroma-search-engine-optimization.php
Potem ko smo obdelali
indeksiranje spletne strani, nas najbolj zanima, kako prikazati spletno stran med prvimi Googlovimi zadetki. Do tega bomo prišli, če bomo spletno stran dobro optimizirali, kar pa ni prav enostavno. Najprej moramo razčistiti, kaj je optimizacija spletne strani oziroma kaj je SEO.
b
Z dobro optimizacijo dosežemo, da je spletna stran bolj vidna. S tem se ji poveča prepoznavnost blagovne znamke, poveča pa se ji tudi število obiskov spletne strani oziroma promet. Če je spletna stran optimizirana dobro, je bolj privlačna za njene obiskovalce kot tudi za iskalnike.
b
Search Engine Marketing proti Search Engine Optimization
b
Na tem mestu moramo omeniti tudi Search Engine Marketig oziroma SEM, ki je razdeljen na dva dela. Prvi del predstavlja SEO, ki deluje na tem, da spletna stran pridobi čimveč neplačanih obiskov. Drugi del pa predstavlja PPC (Pay Per Click), ki obravnava obiske spletne strani, ki so sponzorirani oziroma plačani.
b
slike/
slika-01.jpg
s
Sponzorirani zadetki so prikazani na prvih štirih mestih, takoj za njimi pa je prvi neplačani zadetek, ki pripada po Googlu najbolje ocenjeni spletni strani.
b
Za tiste, ki bi radi s spletno stranjo takoj služili, je PPC edina možnost, da se jo oprimejo. Če pa imajo za dobro rangiranje dovolj časa, je SEO boljša varianta, saj lastnika spletne strani nič ne stane.
b
Zakaj je SEO pomemben?
b
SEO je pomemben zato, da je spletna stran bolj prepoznavna, s tem pa bo tudi investicija vanjo bolj upravičena. Višje je spletna stran rangirana, do več klikov nanjo bo prišlo. Kar pomeni, da se ji zviša faktor CTR oziroma Click-Through Rates.
b
slike/
slika-02.jpg
s
S slike vidimo, koliko večja je možnost, da bo spletno stran, ki se nahaja na prvem mestu, odprlo več ljudi, kot če bi bila druga.
b
Kako deluje SEO?
b
Dobra optimizacija SEO poskrbi za to, da bo spletna stran čimbolj všeč Googlu, to pa pomeni, da je narejena po Googlovih algoritmih.Ker pa se algoritmi stalno spreminjajo in prilagajajo danim situacijam, je najbolje, da spletno stran stalno testiramo in analiziramo njene rezultate.
b
slike/
slika-03.jpg
s
Kako delujejo iskalni avtomati oziroma pajki?
b
Iskalni avtomati oziroma pajki delujejo tako, da stalno pregledujejo spletne strani, jih indeksirajo in razvrščajo med rezultati rangiranja, kar je razvidno z naslednje slike.
b
slike/
slika-04.jpg
s
Dejavniki, ki vplivajo na rangiranje
b
Google bolje rangira spletno stran, ki je kvalitetna in ki ima pravilno izbrane ključne besede (keywords), ki so pravilno porazdeljene na spletni strani. Na razvrščanje pa vpliva tudi število kvalitetnih zunanjih povezav (backlinks) ter hitrost nalaganja spletne strani.
b
Kako lahko vplivamo na SEO?
b
Na SEO celotne spletne strani lahko vplivamo na več načinov.
b
Optimizacija na podstraneh - On-Page SEO
b
Ta vrsta optimizacije se osredotoča na posamezne podstrani, da so bolj vidne oziroma prisotne na spletu. Za njihovo rangiranje so najbolj pomembne ključne besede podstrani.
b
Ključne besede oziroma gesla vstavimo v Title tag, Meta description, H1, H2 in H3 tag, Alt tage (opisi slik), v URL naslov spletne strani, predvsem pa v besedilo vsake posamezne podstrani. V besedilu ne smemo imeti preveč ključnih besed, ker bi lahko Google to razumel kot neželeno pošto, spletno stran pa kaznoval s slabšo uvrstitvijo.
b
Optimizacija izven podstrani - Off-Page SEO
b
V primeru Off-Page SEO gre za zunanje povezave oziroma External Backlinks, ki se nahajajo na drugih spletnih straneh. Če so zunanje podstrani visokokakovostne, to pomeni, da imajo visok Domain Authority DA, imajo na dobro rangiranje naše spletne strani večji učinek. Te povezave povedo obiskovalcem spleta, da je naša spletna stran vredna zaupanja in njenega obiska.
b
Tehnični SEO
b
Za tehnični del SEO je pomembno, da spletno stran naredimo kar najbolj razumljivo za iskalnike, da lahko čim lažje pregledujejo in indeksirajo našo spletno stran. To pa bo, če bodo meta tagi narejeni pravilno, da zemljevid spletne stran ustreza dejanskemu stanju podstrani in da je pravilna tudi datoteka robots.txt.
b
slike/
slika-05.jpg
s
V tehnični del spadajo tudi izgradnja notranjih povezav, čim hitrejše nalaganje spletne strani, njena varnost in prijaznost do mobilnih naprav.
b
slike/
slika-06.jpg
s
Pomembne so tudi slike, ki jih vključimo na spletno stran, da je ta čimbolj privlačna. Paziti pa moramo, da slike ne zasedejo veliko spomina, ker bi se drugače nalaganje spletne strani upočasnilo.
b
Podobno kot za slike velja tudi za video filmčke. Če so prijetni, lahko spletni strani pomagajo k boljšemu rangiranju. Če pa so glede spomina bolj potratni, lahko naredijo spletni strani več škode kot koristi.
b
Optimizacija spletnih strani SEO je izredno pomemben dejavnik, zato je v našem blogu tematika na to temo objavljena velikokrat. Za pregled vseh SEO objav uporabite iskalnik na podstrani
Blog-Objave.
b
Potem ko smo se seznanili s tematiko kaj je SEO, se bomo prihodnjič srečali še s podobnim vprašanjem in sicer Kaj je SERP.
b
Indeksiranje spletne strani
V
prejšnji oddaji smo omenili, da mora Google po prijavi vsake nove spletne strani najprej indeksirati vse njene podstrani. Šele po indeksiranju se bo spletna stran pojavila med Googlovimi zadetki. Sedaj pa si bomo ogledali, kako poteka indeksiranje spletne strani in v kolikšnem času lahko pričakujemo razultat.
1
42
Indeksiranje spletne strani
indeksiranje-spletne-strani.php
V
prejšnji oddaji smo omenili, da mora Google po prijavi vsake nove spletne strani najprej indeksirati vse njene podstrani. Šele po indeksiranju se bo spletna stran pojavila med Googlovimi zadetki. Sedaj pa si bomo ogledali, kako poteka indeksiranje spletne strani in v kolikšnem času lahko pričakujemo razultat.
b
slike/
slika-01.jpg
s
Kaj je indeksiranje spletne strani
b
To je postopek, v katerem Googlovi avtomati oziroma pajki na spletu odkrijejo novo spletno stran in vpišejo njene podatke v svojo podatkovno bazo. Kadar nekaj iščemo na svetovnem spletu, se indeksirane podstrani pokažejo med zadetki. Ko se pravilno zgrajene podstrani indeksirajo, se upoštevajo pri rangiranju spletne strani.
b
Indeksiranje spletne strani je zelo pomembno, pri prikazu zadetkov. Če se spletna stran ne nahaja v indeksu iskalnika, je na spletu nevidna. V takem primeru je tudi nihče ne obišče. Na tem mestu moramo omeniti, da do indeksiranja vseh podstrani ne pride vedno. Vzroki za to so v slabo optimizirani spletni strani, slabi vsebini, netočnem zemljevidu spletne strani ali njeni datoteki robots.txt z neustrezno vsebino.
b
Neindeksirane in indeksirane podstrani
b
Ko govorimo o neindeksiranih in indeksiranih podstraneh spletne strani, nas zanima, katere so tako prve kot druge. Pogledamo jih lahko v Google Search Console ali pa direktno z vpisom ustrezne vsebine v iskalno okence Googla.
b
V GSC jih dobimo na ekran računalnika po izbiri možnosti Pages, ki je v navigaciji na levi strani ekrana. Takrat dobimo na ekranu naslednjo sliko.
b
slike/
slika-03.jpg
s
Katere podstrani so neindeksirane
b
Z diagrama vidimo, da je bila kar dolgo neindeksirana samo ena podstran, kasneje pa se ji je pridružila še ena. Da bi nevšečnost radi odpravili, moramo najprej ugotoviti, za kateri dve podstrani gre. Ugotovimo ju tako, da kliknemo na sivo polje v katerem je številka 2, na ekranu pa se pojavi naslednja slika.
b
slike/
slika-04.jpg
s
S slike še vedno ne vemo, kateri dve podstrani še nista indeksirani. Kliknemo najprej na prvo, za katero piše Not Found (404), nekoliko nižje pa dobimo na ekranu ime podstrani, ki je v našem primeru izpisana na naslednji sliki.
b
slike/
slika-06.jpg
s
Na enak način ugotovimo vzrok še za drugo nevšečnost.
b
Kako popravimo napako
b
Na tem mestu lahko le povemo, da moramo odpraviti napako, zaradi katere ne bo prihajalo do aktiviranja podstrani, ki ne obstaja. O tem, kako lahko to naredimo, bomo obširneje pisali v eni od prihodnjih objav.
b
O Googlovem indeksiranju spletnih strani lahko preberete tudi v eni
kasnejših objav.
b
Prijava spletne strani Googlu
Potem ko je nova spletna stran že
na strežniku, jo moramo prijaviti Googlu. To naredimo z vpisom naslova spletne strani URL v Google Search Console oziroma GSC. Konzola je zelo močno orodje, da lahko sledimo stanju, v kakršnem je spletna stran, lahko pa preko nje tudi sporočamo Googlu določene informacije.
1
43
Prijava spletne strani Googlu
prijava-spletne-strani-googlu.php
Potem ko je nova spletna stran že
na strežniku, jo moramo prijaviti Googlu. To naredimo z vpisom naslova spletne strani URL v Google Search Console oziroma GSC. Konzola je zelo močno orodje, da lahko sledimo stanju, v kakršnem je spletna stran, lahko pa preko nje tudi sporočamo Googlu določene informacije.
b
slike/
slika-01.jpg
s
Vpis URL naslova in datoteke sitemap.xml
b
Prvi korak prijave naredimo tako, da v okence, ki se nahaja pod logotipom Google Search Console, vpišemo URL naslov spletne strani, ki jo prijavljamo Googlu. Pravkar omenjeno okence je na levem zgornjem delu ekrana.
b
Nato na levi strani konzole odpremo možnost Indexing/Sitemaps in v sredinsko okno Add a new sitemap vpišemo naslov datoteke sitemap.xml. V našem studiu uporabljamo za izdelavo te datoteke orodje firme XML-Sitemaps.com, ki je na spletu brezplačno.
b
slike/
slika-02.jpg
s
Indeksiranje spletne strani
b
Po prijavi spletne strani dobimo od Googla potrditev prijave. To pomeni, da je Google seznanjen s tem, da je na spletu nova spletna stran, ki jo bo sčasoma pregledal. To naredijo njegovi avtomati oziroma pajki, vendar ne pregledajo celotno spletno stran naenkrat. Pajki pregledajo vsako posamezno podstran posebej.
b
slike/
slika-03.jpg
s
Če je obravnavana podstran narejena po pravilih, jo Google indeksira. To pomeni, da se takrat že pojavi med zadetki na spletu. Podstrani, ki so indeksirane oziroma neindeksirane, si lahko ogledamo, če na levi strani konzole kliknemo na možnost Pages.
b
V sredinskem oknu se v sivem polju izpiše število neindeksiranih, v zelenem pa število indeksiranih podstrani. Pod obema poljema je tromesečni diagram, na katerem se časovno vidi, koliko podstrani je bilo neindeksiranih in indeksiranih na določeni dan.
b
Izpis vseh neindeksiranih podstrani z njihovimi vzroki dobimo, če kliknemo na levo, to je sivo, polje.
b
Ogled indeksiranih postrani brez GSC
b
Za pregled, katere podstrani je Google že indeksiral, si lahko namesto z GSC pomagamo tako da v ukazno vrstico vpišemo site: in domene spletne strani. Kot primer navajamo pregled indeksiranih podstrani spletne strani Manca-Ars. V Googlovo okence za URL naslove vpišemo site:manca-ars.si in dobimo zadetke podstrani, ki so že indeksirane.
b
Več na temo indeksiranje spletne strani lahko najdete v tej objavi.
b
Kdaj bodo vse podstrani indeksirane?
b
Iz prakse vemo, da si vsaka stranka želi videti svojo spletno stran med Googlovimi zadetki čimprej. To se zgodi, ko Googlovi pajki, ki ciklično pregledujejo spletne strani po vsem svetu, v celoti pregledajo našo spletno stran.
b
Ker na to žal ne moremo vplivati, lahko le potrpežljivo čakamo, kdaj bo naša spletna stran prišla na vrsto za pregled.
b
Kaj je web server oziroma spletni strežnik
Ko smo v naši
prvi objavi razložili, kaj je spletna stran, smo omenili tudi spletni strežnik. Tokrat pa bomo odgovorili na vprašanje, kaj je spletni strežnik oziroma, kaj je web server, saj gre za zelo pomemben element svetovnega spleta.
1
44
Kaj je web server oziroma spletni strežnik
kaj-je-web-server-oziroma-spletni-streznik.php
Ko smo v naši
prvi objavi razložili, kaj je spletna stran, smo omenili tudi spletni strežnik. Tokrat pa bomo odgovorili na vprašanje, kaj je spletni strežnik oziroma, kaj je web server, saj gre za zelo pomemben element svetovnega spleta.
b
slike/
slika-01.jpg
s
Web server oziroma spletni strežnik je računalnik, ki služi temu, da lahko uporabniki brskajo po svetovnem spletu. Na njem so shranjene datoteke spletnih strani. Strežnik sestavljata tako strojna oprema (hardware) računalnika kot tudi programska oprema (software).
b
Zakaj potrebujemo spletni strežnik
b
Naloga spletnega strežnika je, da hrani vsebino spletne strani, ki jo sestavljajo besedilo, slike, videi in morebitne aplikacije. Spletni strežnik pa je namenjen tudi gostovanju (web hosting) podatkov spletne strani ali spletne aplikacije.
b
slike/
slika-02.jpg
s
Priključen je na internet, v njem nameščen spletni software pa ga s HTTP (Hypertext Markup Language) protokolom poveže z napravo oziroma računalnikom uporabnika spleta. Na strežniku je običajno nameščenih več spletnih strani, vsaka pa ima unikaten dostop, ki se nanaša na njeno domeno.
b
Strežnik za statične spletne strani
b
Če se na spletu nahaja statična spletna stran, pošlje strežnik brskalniku uporabnika spleta datoteke, ki se prikažejo na ekranu uporabnika. Ta vsebina je običajno sestavljena iz besedila in slik, lahko pa so dodane tudi kakšne tabele ali video.
b
Strežnik za dinamične spletne strani
b
Na svetovnem spletu pa je zelo veliko spletnih strani, katerih vsebina je zapisana v bazah podatkov. Ti podatki napolnijo ustrezne datoteke, te pa se prenesejo iz strežnika v računalnik uporabnika podobno, kot pri statičnih spletnih straneh.
b
Dostop do strežnika in protokoli
b
Spletni strežnik običajno nudi gostovanje več spletnih strani. Dostop do vsake je določen z njeno domeno (Domain). Ta je unikatna, tako da enake ni nikjer drugje na spletu.
b
slike/
slika-03.jpg
s
Komponente, ki sestavljajo strežnik podpirajo različne protokole za prenos podatkov. Najpogostejši protokol je HTTP, služi pa za prenos ustreznih datotek določene spletne strani v računalnik ali na mobilno napravo uporabnika spleta.
b
Strežniki podpirajo tudi SMTP (Simple Mail Transfer Protocol) in protokol FTP (File Transfer Protocol). Slednji je uporaben predvsem za instalacijo spletne strani oziroma za prenos datotek spletne strani na strežnik ter za spletno pošto.
b
Kako dobimo spletno stran na ekran
b
Vsebino spletne strani, ki bi si jo radi ogledali, dobimo na ekran računalnika ali mobilne naprave tako, da opravimo naslednje korake:
b
slike/
slika-04.jpg
s
Najprej vpišemo v iskalnik brskalnika URL naslov spletne strani. Brskalnik nato preko imena domen in s pomočjo domenskega imena DNS (Domain Name System) ugotovi, na katerem strežniku se spletna stran nahaja.
b
Brskalnik nato zahteva od strežnika vse datoteke spletne podstrani (Web page), ki mu bodo služile za prikaz spletne podstrani na ekranu.
b
V primeru, da obravnavana podstran ne obstaja, strežnik to sporoči brskalniku, ta pa na ekranu izpiše napako 404 Not Found.
b
Spletni strežniki, ki so na trgu
b
Najbolj pogosto se na svetovnem spletu pojavljajo strežniki Apache HTTP Server, ki jih je razvila ameriška firma Apache Software Foundation. Ti strežniki delujejo zelo zanesljivo in se jih lahko razširi, saj nudijo odprto izvorno kodo (Open Source Code).
b
slike/
slika-05.jpg
s
b
Obstajajo tudi strežniki Lighttpd, Microsoft Internet Information Services, Nginx, ki pa tvorijo bistveno manjši odstotek vseh strežnikov na spletu.
b
HTML kodiranje ali WordPress
Če bi radi zgradili neko spletno stran, se moramo najprej vprašati, na kakšen način naj jo naredimo. Ali naj se odločimo za HTML kodiranje ali WordPress? To sta namreč dva najpogostejša načina za kreiranje spletnih strani. Odločitev je predvsem odvisna od tega, ali imamo dovolj znanja za kodiranje in za kakšne vrste spletne strani gre.
1
45
HTML kodiranje ali WordPress
html-kodiranje-ali-wordpress.php
Če bi radi zgradili neko spletno stran, se moramo najprej vprašati, na kakšen način naj jo naredimo. Ali naj se odločimo za HTML kodiranje ali WordPress? To sta namreč dva najpogostejša načina za kreiranje spletnih strani. Odločitev je predvsem odvisna od tega, ali imamo dovolj znanja za kodiranje in za kakšne vrste spletne strani gre.
b
slike/
slika-01.jpg
s
Ta objava je smiselno nadaljevanje predhodne, v kateri smo odgovorili na vprašanje,
kaj je spletna stran.
b
Razlika med HTML in WordPressom
b
Glavna razlika med obema možnostima je v funkcionalnosti, ki jo nudita. HTML programiranje je primerno za izdelavo spletnih strani, ki ne uporabljajo podatkovne baze. Take spletne strani so statične. WordPress pa uporablja podatkovno bazo za izdelavo dinamičnih spletnih strani.
b
Izdelava v HTML načinu zahteva znanje iz programiranja v tem programskem jeziku, medtem ko s WordPressom lahko izdeluje spletne strani vsak, tudi če mu programiranje ni poznano.
b
Kdaj se odločimo za HTML kodiranje?
b
Če imamo dovolj znanja iz programiranja in poznamo tudi HTML kodiranje, nam to omogoča več možnosti poseganja v najmanjše podrobnosti izgleda na ekranu. V primeru, da bomo gradili preprosto spletno stran, se lahko odločimo za prvo možnost. Ta nam bo nudila tudi več zadovoljstva, da smo nekaj naredili sami.
b
slike/
slika-02.jpg
s
Zavedati pa se moramo, da poteka tako delo počasneje od izdelave z WordPressom. To velja v primeru, če nimamo na zalogi dovolj lastnih ogrodij, ki jih priredimo za novo stran in moramo vse sprogramirati od začetka.
b
Če pa imamo v svoji knjižnici veliko že izdelanih spletnih strani oziroma ogrodij, lahko naredimo spletno stran s HTML programiranjem zelo hitro.
b
Pri kodiranju v HTML pogosto pride do primerov, da nam ta jezik ne omogoča vsega, kar bi za določeno stvar potrebovali. Zato je za tako delo potrebno tudi dobro poznavanje CSS (Cascading Style Sheets) ter jezika Javascript oziroma JS.
b
Če se spletna stran ne bo pogosto spreminjala, je HTML boljša izbira kot WordPress.
b
Kdaj se odločimo za WordPress?
b
Če nimamo dovolj znanja, da bi spletno stran programirali s HTML, druge možnosti nimamo, kot da uporabimo enega od orodij za izdelavo spletnih strani. Pri tem imamo najprej v mislih WordPress, ki je v svetu najbolj uporabljen.
b
slike/
slika-03.jpg
s
Za izdelavo z orodjem WordPress se odločimo tudi takrat, ko gre za obsežen projekt, ki zahteva uporabo podatkovne baze. V tem primeru je uporaba WordPressa bolj smiselna.
b
WordPress je boljša izbira tudi tedaj, ko se bo vsebina na spletni strani pogosto menjavala. To omogoča CMS (Content Management System) urejevalnik, ki je del WordPressa.
b
Prednost WordPressa ja tudi možnost izdelave spletne trgovine, saj vsebuje številne vtičnike, ki jih e-trgovina potrebuje za svoje delovanje.
b
Vprašljiva prednost uporabe WordPressa
b
Spletno stran lahko torej izdela vsak, čeprav znanja s področja programiranja nima. To hkrati pomeni, da jo lahko kasneje tudi sam spreminja. Prav ta možnost pa se nam zdi slaba rešitev, ker neuki ljudje nimajo znanja o optimizaciji spletnih strani SEO in lahko pri vsakem posegu spletno stran ‘pokvarijo’.
b
slike/
slika-04.jpg
s
Pri takih posegih bo spletna stran na videz še vedno dobro delovala, Google pa bo čez čas odkril poslabšane rezultate optimizacije in spletno stran slabše rangiral.
b
Ker WordPress spletno stran tudi sam optimizira, do večjih nepravilnosti z nestrokovnimi posegi sicer ne pride. Ne more pa posegati v smiselnost besedila, ki ga vsaka podstran vsebuje. Prav vsebina je zelo pomembna za dobro rangiranje.
b
Kateri način uporabljamo v Studiu G-Soft?
b
Z izdelavo spletnih strani smo se pričeli ukvarjati že daljnega leta 2006. V Studiu G-Soft smo tedaj delali s kodiranjem v jeziku HTML. Ker nam je tak način dela zelo všeč, smo se ga držali tudi v času, ko so je pojavilo orodje WordPress in ga uporabljamo tudi danes.
b
Pomanjkljivosti HTML programiranja smo nadoknadili z uporabo podatkovnih baz, ki nam omogočajo izdelavo tudi zelo zahtevnih spletnih aplikacij. Teh imamo med svojimi projekti kar nekaj.
b
Za delo z bazami smo razvili svoj CMS (Content Management System), tako da naše stranke z vpisovanjem vsega, kar na svojih spletnih straneh potrebujejo, nimajo nikakršnih problemov.
b
Kaj je WordPress?
b
Če ste iz opisanega zaključili, da bi raje delali spletne strani z WordPressom, morate to orodje dobro poznati. Le tako boste iz bogatega nabora funkcij, ki jih nudi, uporabili vse, kar potrebujete za izdelavo bolj zahtevnih projektov. O tem, kaj je WordPress, v tej objavi ne bomo pisali, bomo pa odgovor na to vprašanje podali v samostojni objavi enkrat kasneje.
b
Kaj je spletna stran oziroma kaj je website
Če se vprašamo, kaj je spletna stran oziroma kaj je website, je odgovor dokaj enostaven. Gre za zbirko spletnih podstrani oziroma webpages, na svetovnem spletu pa je prikazana z unikatnim spletnim naslovom oziroma njeno domeno. Njena vsebina so besedila oziroma teksti, slike ali video, elementi spletne trgovine z načinom plačevanja in interaktivne funkcije.
1
46
Kaj je spletna stran oziroma kaj je website
kaj-je-spletna-stran-oziroma-kaj-je-website.php
Če se vprašamo, kaj je spletna stran oziroma kaj je website, je odgovor dokaj enostaven. Gre za zbirko spletnih podstrani oziroma webpages, na svetovnem spletu pa je prikazana z unikatnim spletnim naslovom oziroma njeno domeno. Njena vsebina so besedila oziroma teksti, slike ali video, elementi spletne trgovine z načinom plačevanja in interaktivne funkcije.
b
slike/
slika-01.jpg
s
Spletna stran se nahaja na strežniku (serverju) pod unikatnim spletnim naslovom URL oziroma Unique Resource Location. Če v iskalnik brskalnika (npr. Google Chrome, Firefox, Safari, …) vpišemo URL spletne strani, ki jo hočemo pogledati, se njena vsebina prenese s strežnika in se naloži v računalnik, programski paket spletne strani pa jo prikaže na ekranu.
b
Kako spletna stran deluje?
b
Kot smo že omenili, se vsebina spletne strani nahaja na strežniku in sicer v številnih datotekah (website files). Ko v iskalnik brskalnika vpišemo URL spletne strani, pošlje brskalnik zahtevo na strežnik. Strežnik se odzove tako, da zbere ustrezne datoteke in jih pošlje brskalniku. Ta jih pretvori v ustrezno vsebino podstrani, ki jo prikaže na ekranu.
b
Spletna stran, podstran in spletni strežnik
b
Omenili smo že, da je spletna stran (website) sestavljena iz več spletnih podstrani (web pages). Da si lahko ogledamo vsebino posameznih podstrani, vsebuje spletna stran navigacijo. Spletna podstran pa je element spletne strani s svojo vsebino. Ta je zapisana v programskem jeziku HTML oziroma Hyper Text Markup Language.
b
Spletni strežnik je računalnik, na njem pa gostujejo posamezne datoteke spletne strani. Na zahtevo iz brskalnika se vsebina podstrani prenese v računalnik in se prikaže na njegovem ekranu.
b
Elementi spletne strani
b
Vsaka spletna stran vsebuje startno podstran, ki se imenuje Domov (Doma) oziroma Home Page. Njena vsebina pove, kaj spletna stran prikazuje. Je kot kazalo, ki nakaže vsebino posameznih podstrani. Spletna stran vsebuje običajno več podstrani, ki so dosegljive s pomočjo navigacije.
b
Naslednji element spletne strani je njen spletni naslov oziroma URL, ki je edinstven na svetovnem spletu. Tu je že ime oziroma naziv domene (Domain Name). Za nazivom domene je še dodatek (Extention), ki pove namen spletne strani ali državo, kjer se spletna stran nahaja (si, com, org, net, eu, …).
b
Domena spletne strani Studia G-Soft je g-soft.si.
b
Vrste spletnih strani
b
Spletne strani se delijo na dve vrsti in sicer na statične (Static Websites) in dinamične (Dynamic Websites).
b
slike/
slika-02.jpg
s
Statične spletne strani
b
Vsebina statične spletne strani, ki se prikaže na ekranu računalnika, je zapisana v ustreznih datotekah, ki so del programskega paketa spletne strani. Zapis je izveden v programskem jeziku HTML in se ga na spletu ne da spreminjati. To lahko naredi le lastnik spletne strani ali razvijalec s spremembo programa oziroma programske kode.
b
Dinamične spletne strani
b
Pri dinamični spletni strani se njena vsebina nahaja v podatkovni bazi. Vsebina se s pomočjo skriptnega jezika, kot je PHP, prenese s strežnika v računalnik, nato pa jo program spletne strani prikaže na ekranu. V tem primeru je nalaganje vsebine nekoliko počasnejše kot pri statičnih spletnih straneh.
b
Sedaj, ko smo odgovorili na vprašanje kaj je spletna stran?, si bomo v naslednjih objavah ogledali še številne zanimivosti, ki se nanašajo na spletne strani. Teh je res veliko, med njimi pa prednjačijo objave, ki govorijo o optimizaciji spletnih strani SEO. Med njimi velja omeniti predvsem Googlove algoritme, ki najbolj vplivajo na rangiranje spletne strani.
b
slike/
slika-03.jpg
s
Vredno pa je pogledati tudi naslednje objave:
b
- Kaj je vidnost spletne strani
- Kaj je CTR oziroma Click Through Rate
- Kaj je Domain Authority DA
- Kaj je Page Authority PA
b
Kako naredimo spletno stran?
b
Če hočemo podrobneje razložiti obsežnejše področje, se bomo temu vprašanju na tem mestu izognili. Podrobneje ga bomo obravnavali v objavi
HTML kodiranje ali WordPress, ki bo na vrsti naslednja.
b